こんにちは!
火曜日担当のWEB・デザインチームです。
前回はアニメーションPNGでした。今回はファビコン(favicon)の作成・設定方法を紹介します。
ファビコン(favicon)の必要性
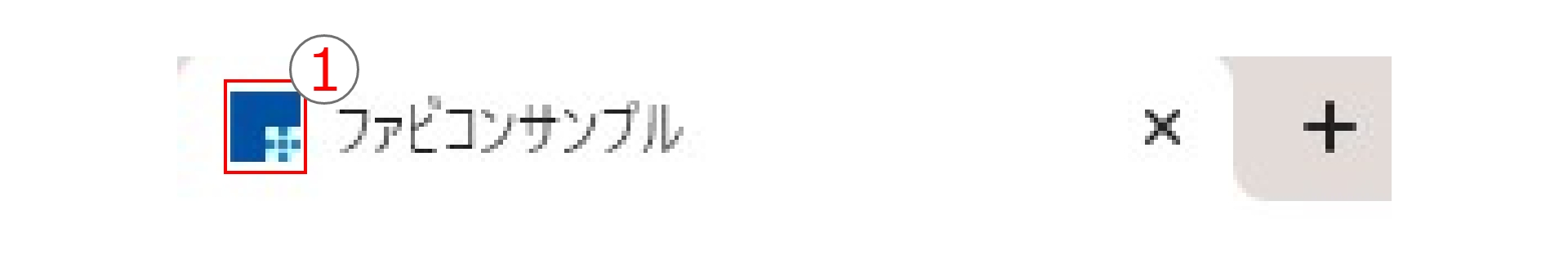
アイコン画像となるファビコン(favicon)は、【①】の画像のことを指します。
ファビコン(favicon)の役割は 企業のイメージやサイトの判別、そのタブが何のページかユーザー側がわかりやすくなります。
なので、ファビコンは小さいサイズなのにも関わらず、とても大切な役割をしています。
それではファビコンの作り方をみましょう。

使うサービス
今回はFavicon ジェネレータを使います。
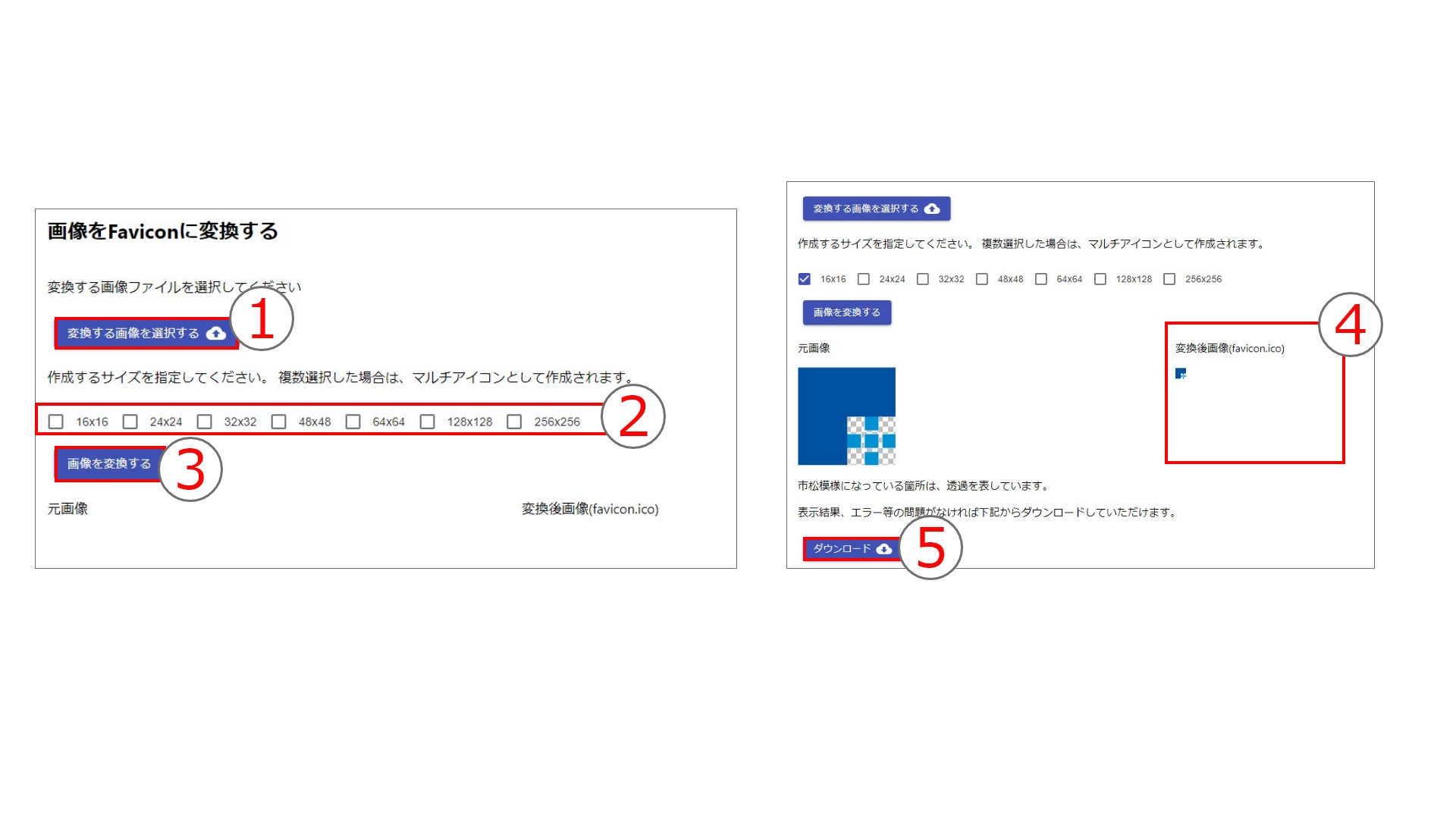
まずは【①】ファビコン(favicon)にする画像を選択します。【②】次にサイズを決めます。今回は一般的な「16px × 16px」にチェックします。
サイズを決めたら【③】”画像を変換する”をクリックします。【④】変換を終えたら、【⑤】ダウンロードをクリックすれば、作成完了です。

設定方法
ファビコン(favicon)を作成したら、【HTMLファイル】の【header】部分に【.ico】の拡張子で記述します。
しかし、ブラウザによって記述が変わりますので、ご注意ください。
表示ブラウザが【Chrome・IE11・Firefox・Safari・Opera・Edge】の場合
<link rel="icon" href="画像の相対パス.ico">
表示ブラウザが【IE9】の場合
<link rel="icon" type="image/vnd.microsoft.icon" href="画像の相対パス.ico">表示ブラウザが【IE8以下】の場合
<link rel="shortcut icon" href="画像の相対パス.ico">
記述したものをブラウザで確認すると、【①】のようにしっかり反映されています。

まとめ
今回はファビコンの作成から記述方法を紹介しました。一見難しいイメージがありますが、画像さえあれば簡単に作成できますので、 自身のWebサイトや、これからファビコンを作りたい方は、是非活用してみてください。