こんにちは!
火曜日担当のWEB・デザインチームです。
前回はGIF動画の作成方法でした。今回はアニメーションPNGの作成方法を紹介します。
GIF動画とアニメーションPNGの違いは?
GIFは動画容量が軽く、読み込みが早いことが特徴ですが、最大256色しかないので、表現を細かくする場合は不向きです。
アニメーションPNGは24bit のフルカラーで扱えますので、表現が綺麗に仕上がります。GIF動画のデメリットだった色は改善されますが、サポートされているブラウザが限られています。
しかし、このデメリットはJavaScriptライブラリapng-canvas.jsを使用すれば、解決できます。では、アニメーションPNGを作っていきましょう。
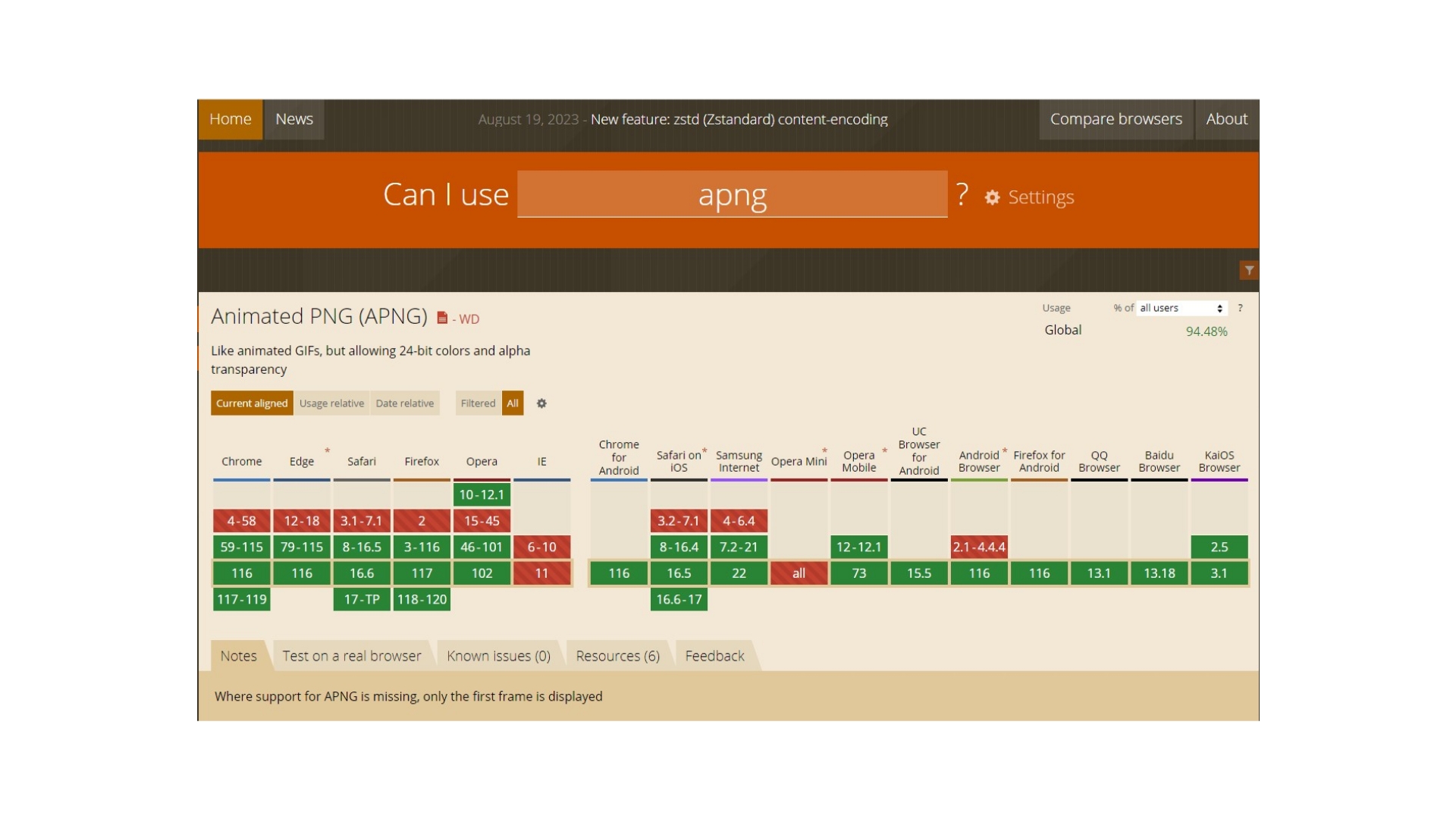
対応ブラウザ

アニメーションPNGの作り方
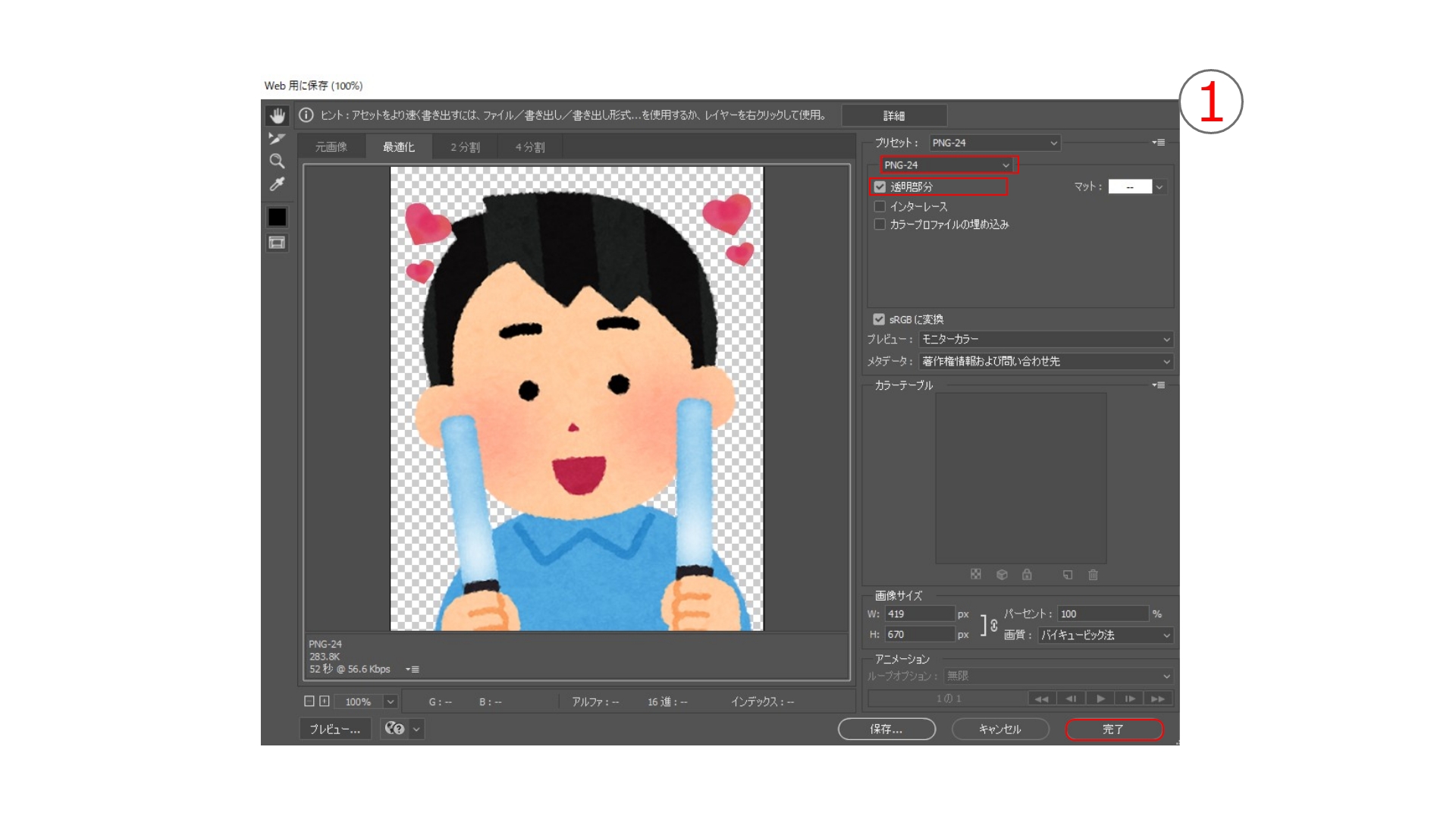
まず、Adobe Photoshopなどで【①動かしたい画像】を配置します。次に完成した動きをイメージして【②画像を動かします。】

画像が完成したら、画像を保存します。保存方法は【③png】で保存をしましょう。
※Photoshopの場合は【ファイル】→【書き出し】→【Web用に保存(従来)】→【書き出し形式:PNG-24、透明部分:チェックあり】⇒【保存】しましょう。

コマ単位の画像が完成したら、Ezgif.comの①オンラインサービスにアクセスします。
サイトにアクセスしたら、【②APNG】をクリックします。クリックしたら、先程作成した【③写真を選択します。】
選択したら、【③Upload】をクリックします。

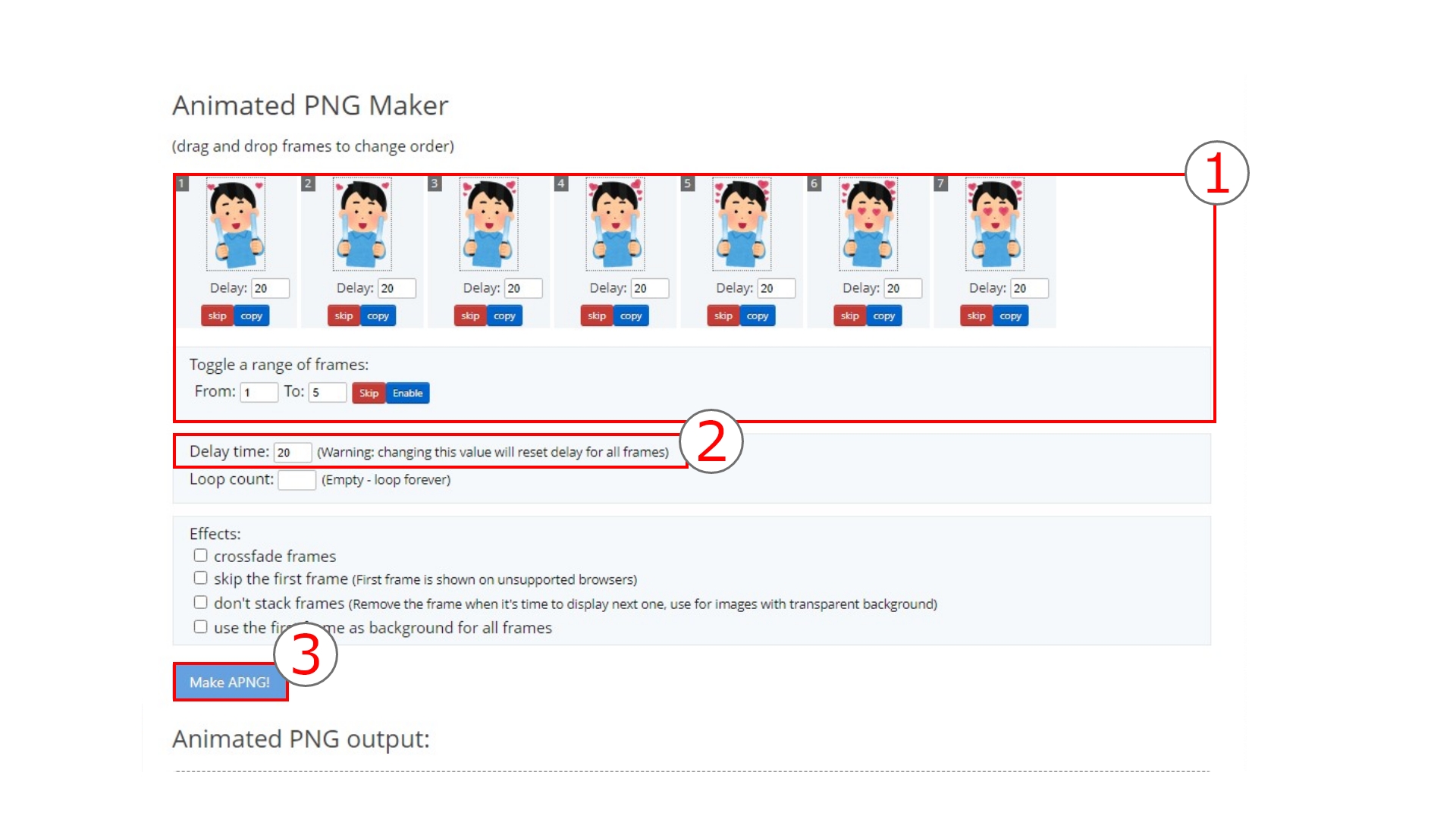
【Upload】が完了したら、elay部分に、コマを遅らせたい【①秒数を1/100秒単位】で調整します。
調整が終わったら、【②don’t stack frames】にチェックを入れましょう
チェックしたら、【③Make a APNG】をクリックします。

ボタンを押して数秒後、プレビューが画像の下に表示されますので、【①save】をクリックしたら、アニメーションPNGの完成です。

HTML内の記述方法
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>テスト</title>
</head>
<body>
<img src="./ezgif.com-apng-maker.png" alt="">
</body>
<script>
APNG.ifNeeded().then(function () {
var images = document.querySelectorAll(".apng-image");
for (var i = 0; i < images.length; i++) APNG.animateImage(images[i]);
});
</script>
</html>完成品

まとめ
今回はアニメーションPNGを作っていきました。GIFよりも更に高品質なアニメーションですが、スイスイと作成出来ました。
Webサイトの高品質なものを見せることは、ずっとある課題なので、この機会に知れて良かったです。


