こんにちは!
火曜日担当のWEB・デザインチームです。
Adobe XDはサーバを通さなくても簡単な操作で、クラアントなどにプロトタイプが共有できたり、Adobe XDの独自機能が大変便利です。なので、今回はそちらを紹介します。
コンポーネントとは?
Adobe XDのコンポーネント機能とは、くり返しで使用するデザインの要素を部品化して、管理するための雛形です。
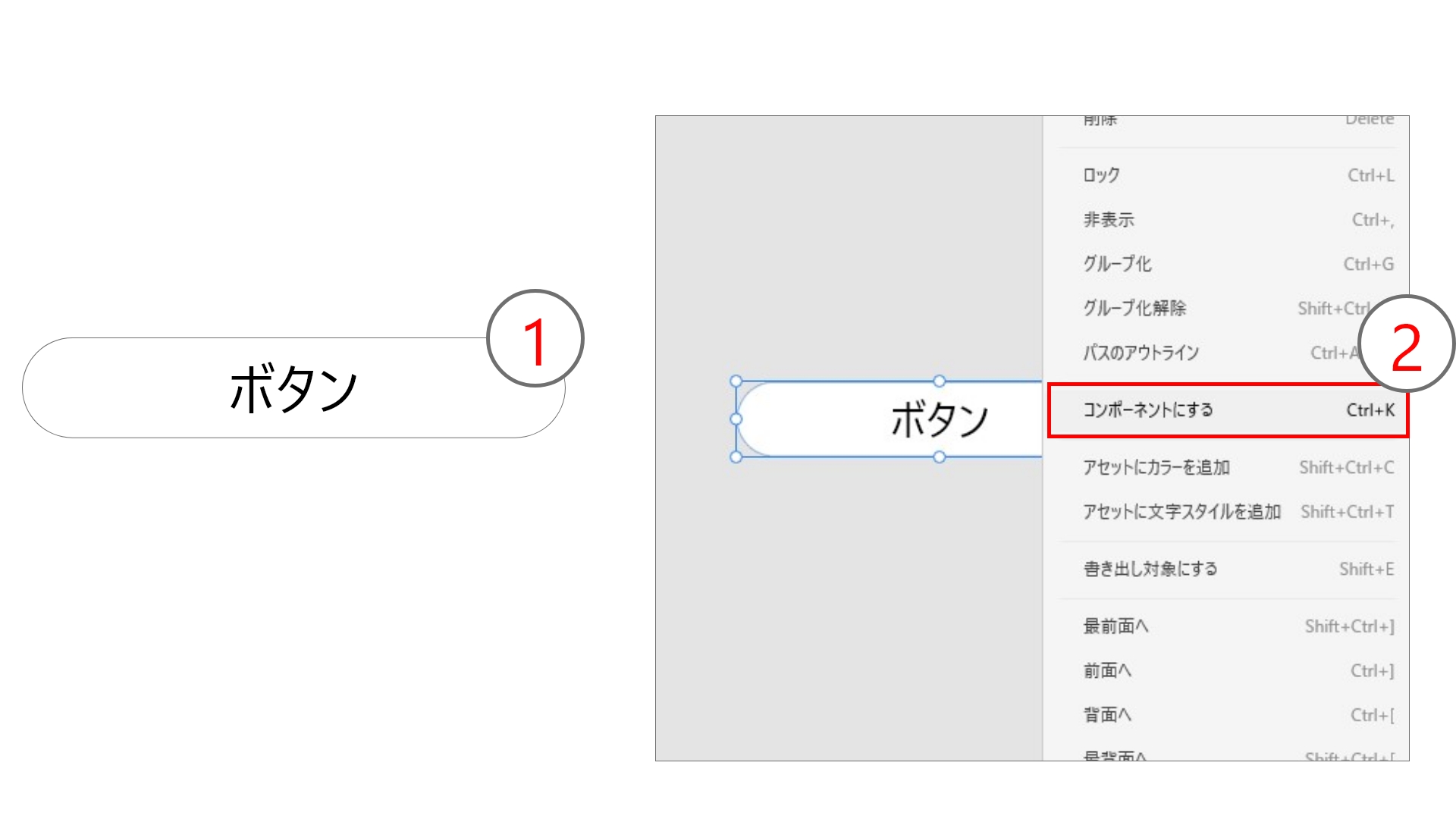
では、【①】のボタンをコンポーネントしましょう。方法は右クリック、【②】コンポーネントにする。をクリックすれば完了です。

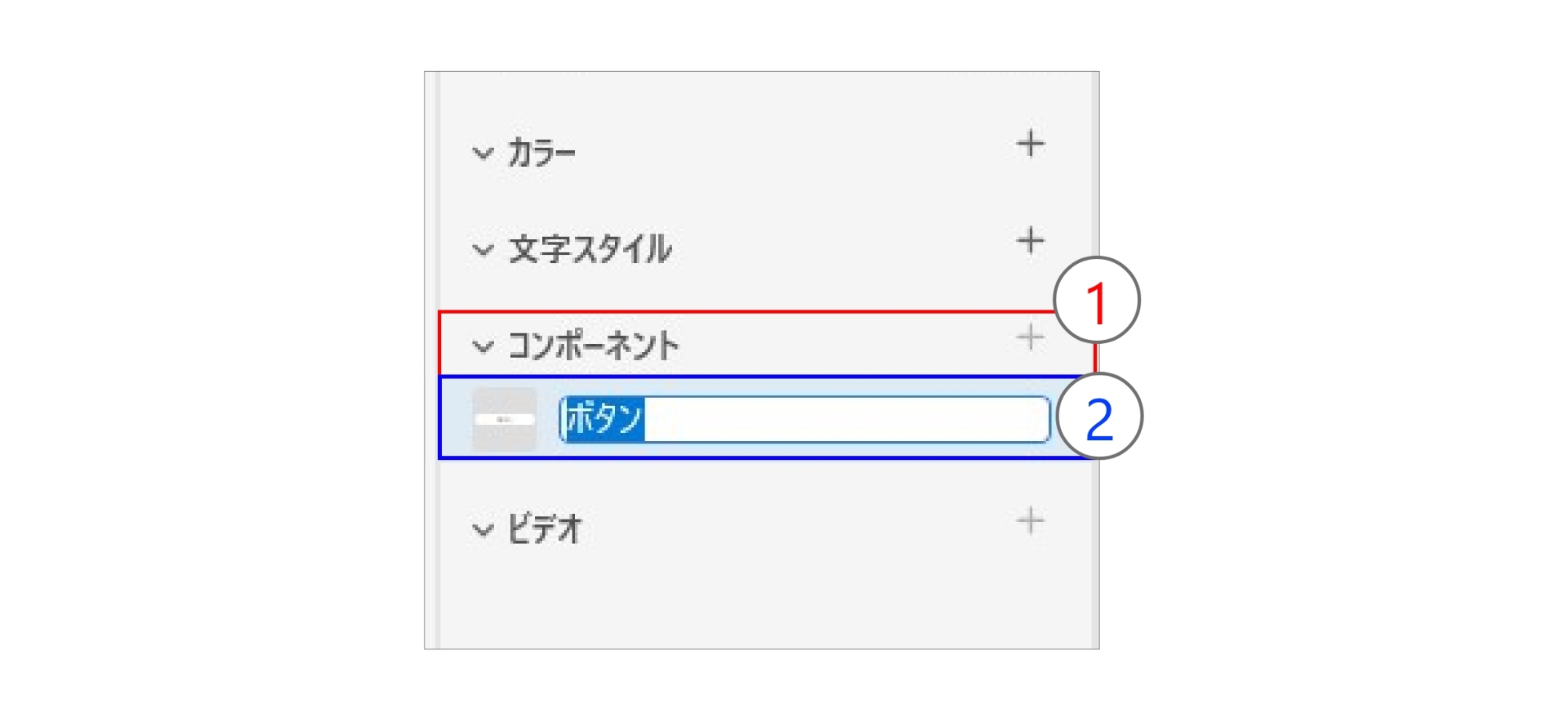
コンポーネントが作られたら【①】の場所に保存されます。 コンポーネントの配置はコピー&ペースト、【②】からドラッグ&ドロップをすれば、任意の場所で配置することができます。 【②】をダブルクリックすれば名前が変えられます。今回は”ボタン”という名前にしました。

コンポーネントの編集方法
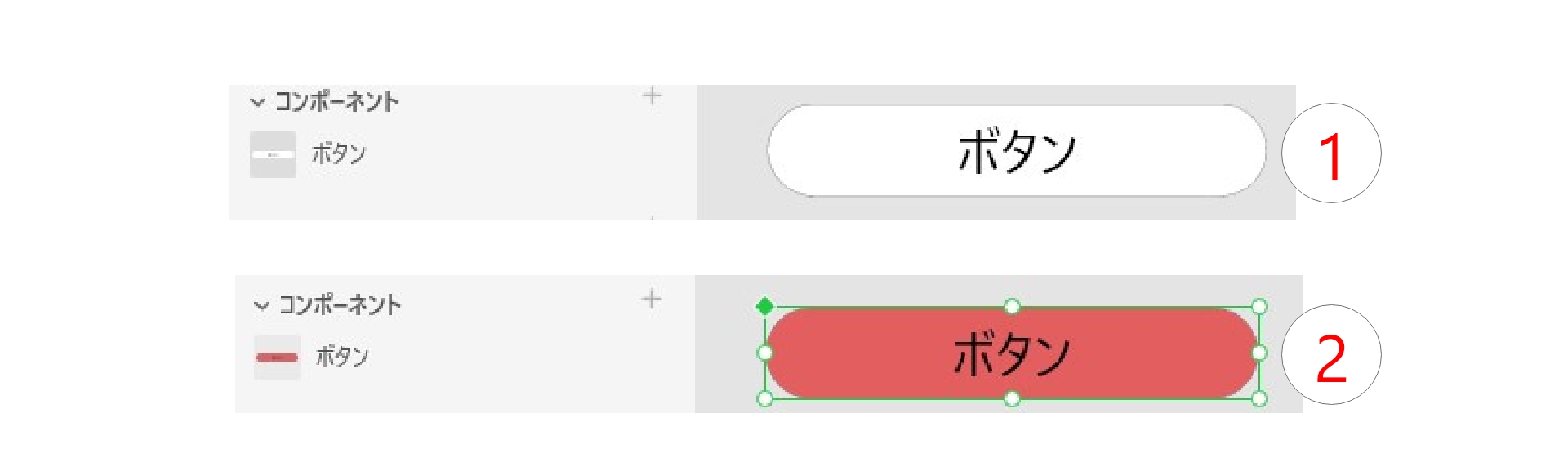
コンポーネントの編集方法は【①】オブジェクトをダブルクリックをすれば、簡単に編集できます。編集されたコンポーネントは【②】のように編集が反映されています。

コンポーネントの注意点
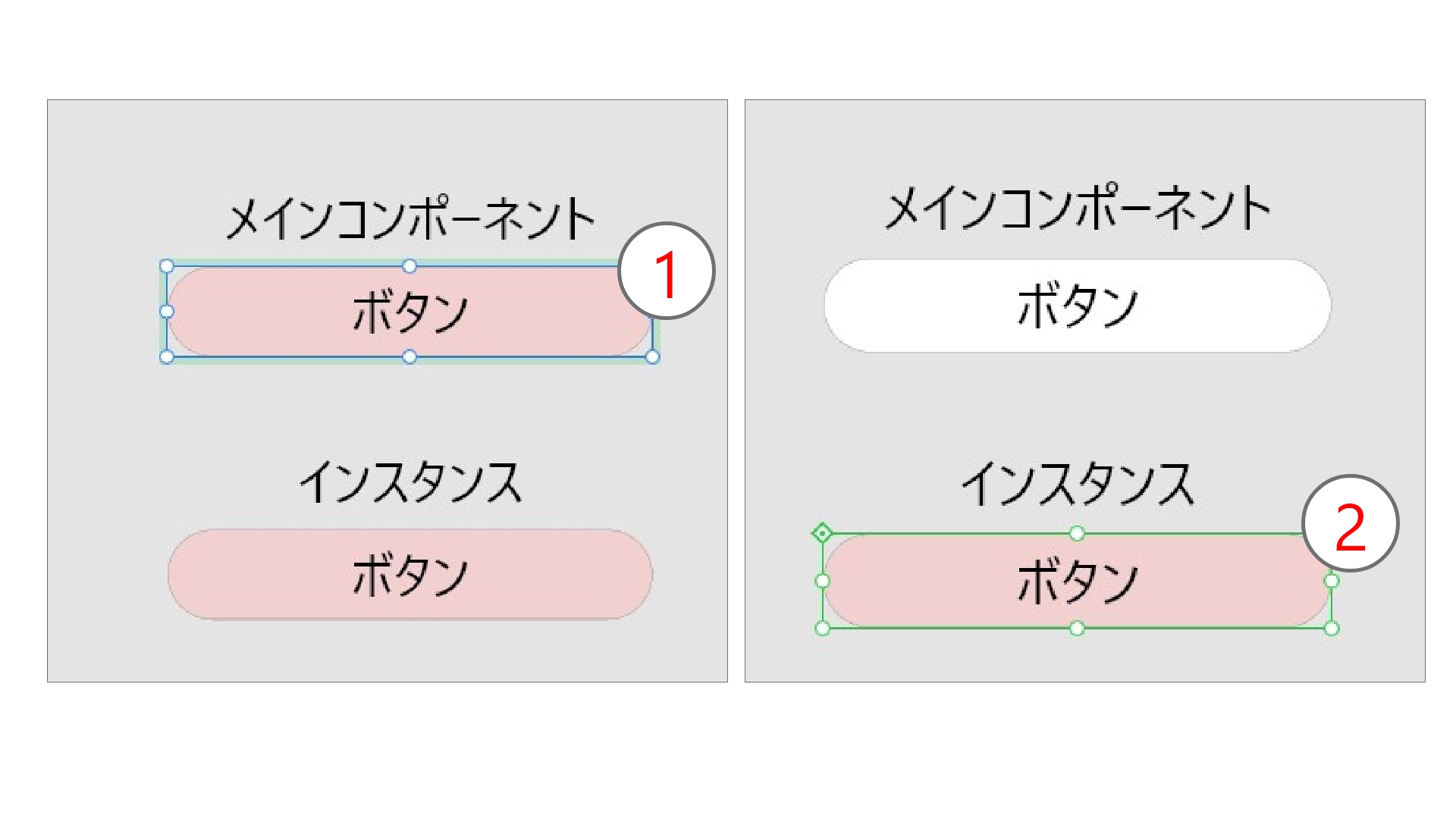
XDにおけるコンポ―ネントは、最初に作成したものを【メインコンポーネント】、後からコピーしたものを【インスタンス】と呼びます。 この性質を利用した便利な編集方法があります。
【①】‟メインコンポーネント”から編集すると、‟インスタンス”は同様の編集が反映されています。
なので、急な変更でもひとつ、ひとつ直さずとも、‟メインコンポーネント”を編集すればOKです。
しかし、【②】‟インスタンス”から編集すると、コピーされているコンポ―ネントに編集が反映されません。
まとめて編集する場合は、必ず‟メインコンポーネント”から編集しましょう。

プロトタイプの共有
XDのデータは共有機能を使えば、簡単にクライアントなどにブラウザ越しで確認が出来ます。
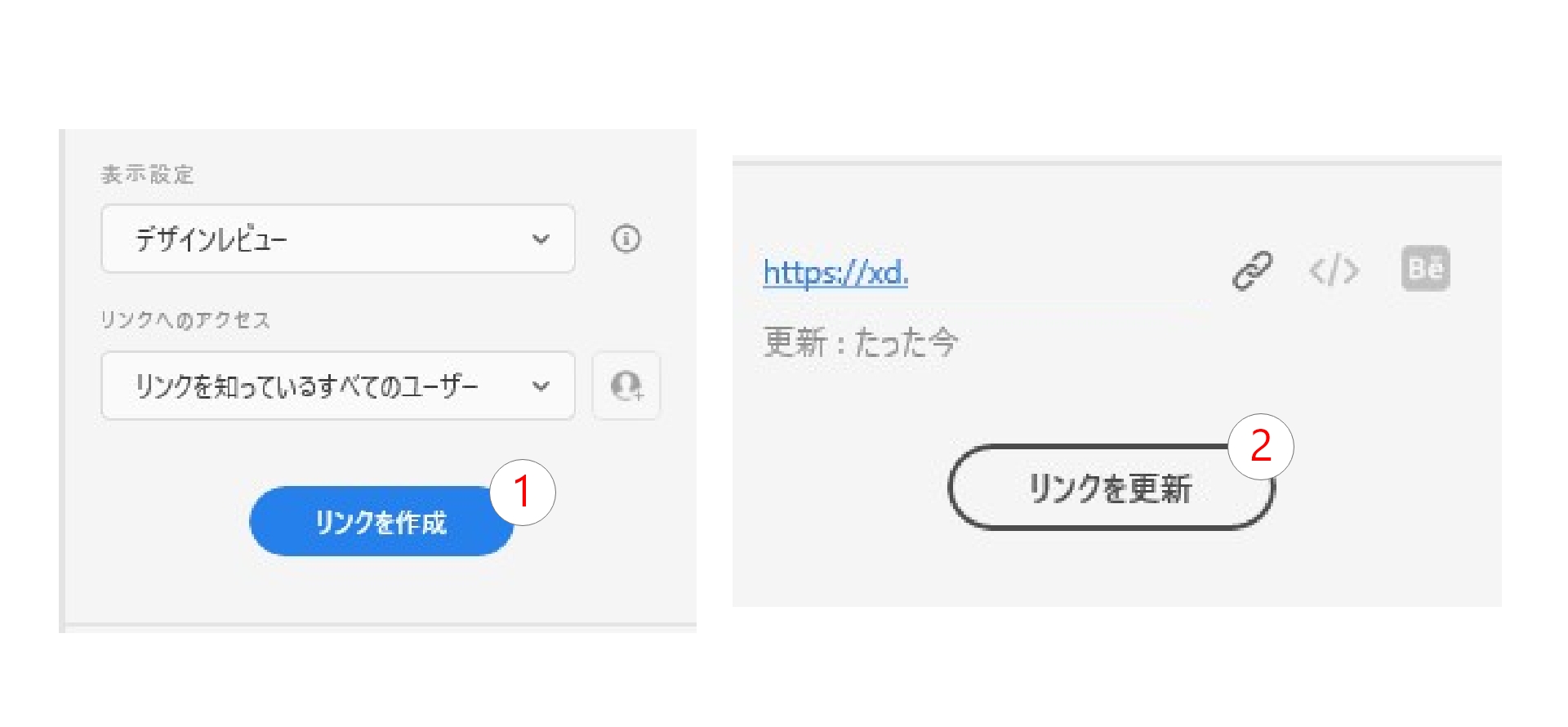
まずは共有【①】リンク作成をクリックします。すると、URLが作成します。このURLを共有するだけで、ブラウザ上で確認できます。

新しくデータを加えた場合はリンクの更新をしましょう。リンクの更新を行わないと データを共有されているリンク先が古い状態のままなので、必ず【②】リンクの更新をしましょう。
一度共有されたリンクは、更新される度、データが新しく加えた状態になるので、再度共有する必要はありません。