こんにちは!
火曜日担当のWEB・デザインチームです。
前回プロトタイプの共有方法を紹介しましたが、XDには共有意外にもクリック後の処理や アニメーション機能など便利な機能があります。今回は基本的なプロトタイプを紹介します。 この処理を知ると、クライアントなどによりわかりやすく、サイト上の動きを伝えることが出来ます。 設定方法もとても簡単なので、是非実践してみましょう!
クリックをしたらリンクに飛ぶ処理

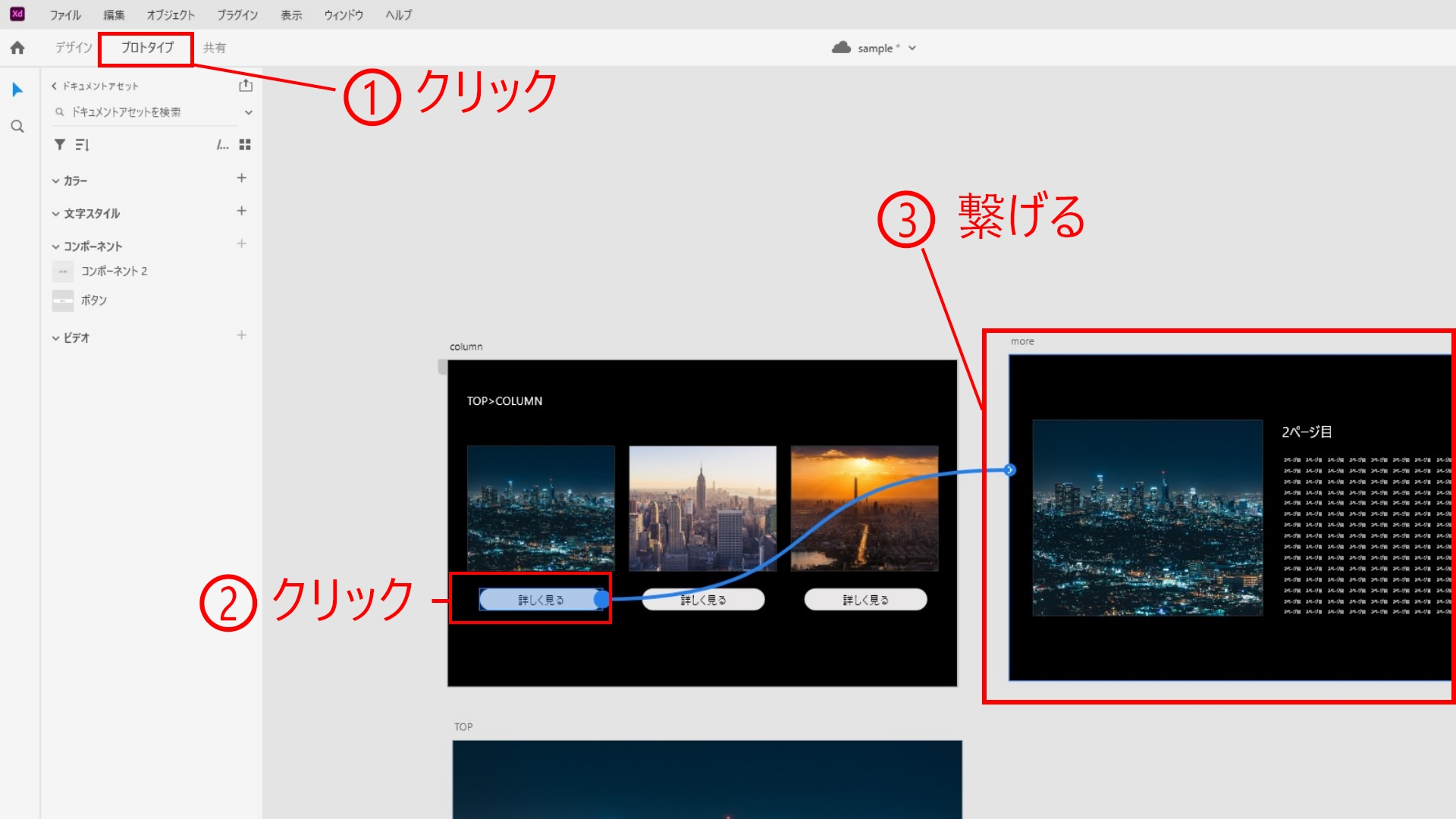
まずは、プロトタイプのタブを①クリックします。次にボタン部分を②クリックすると、ハンドルが出ます。
そのハンドルをリンク先へ、繋げます。 
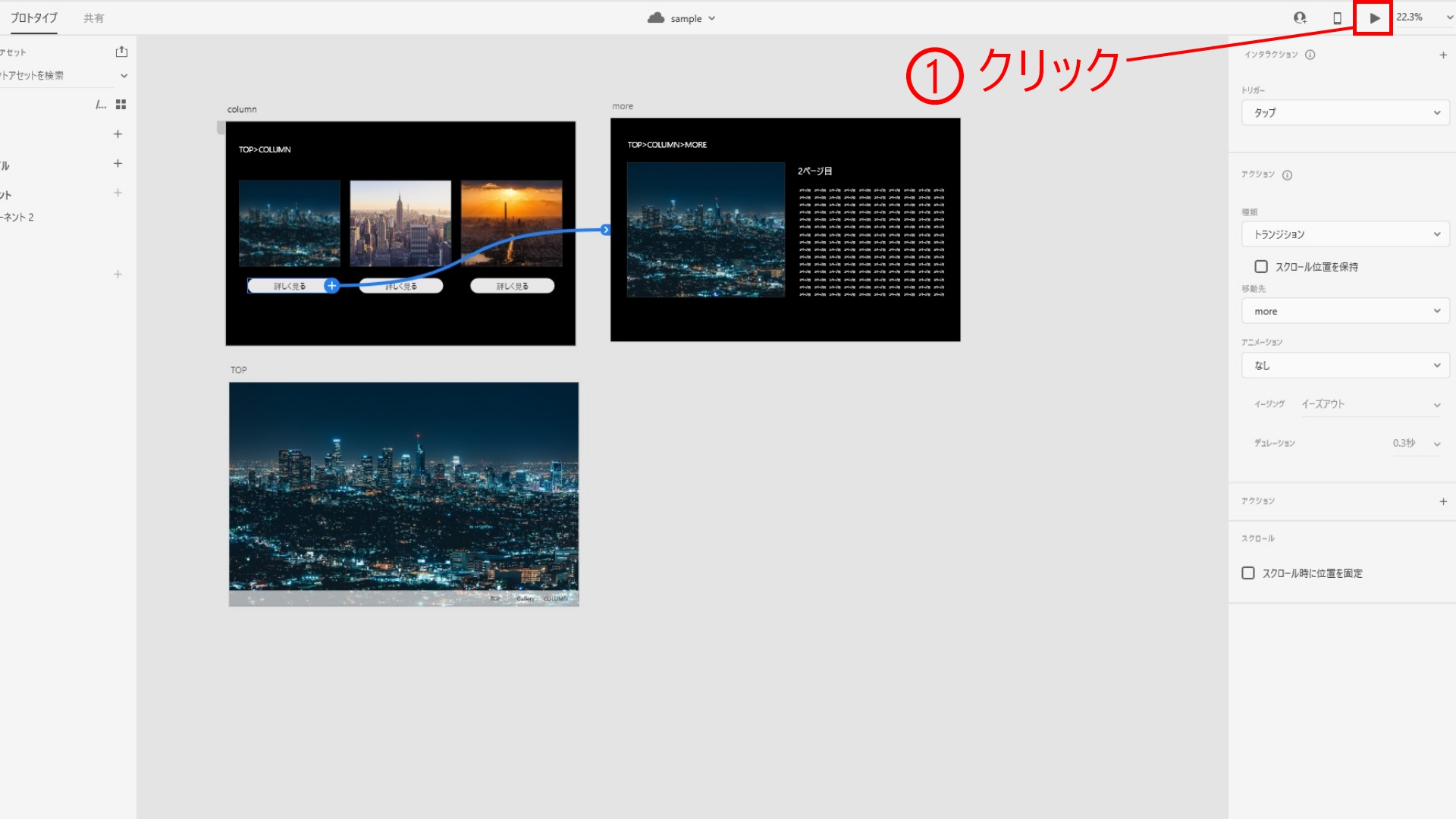
ボタンからアートボードに掛けて、線が繋がったら、準備完了です。動きの確認は①の再生ボタンをクリックします。 ボタンをクリックすると、しっかりと、動きが反映されます。

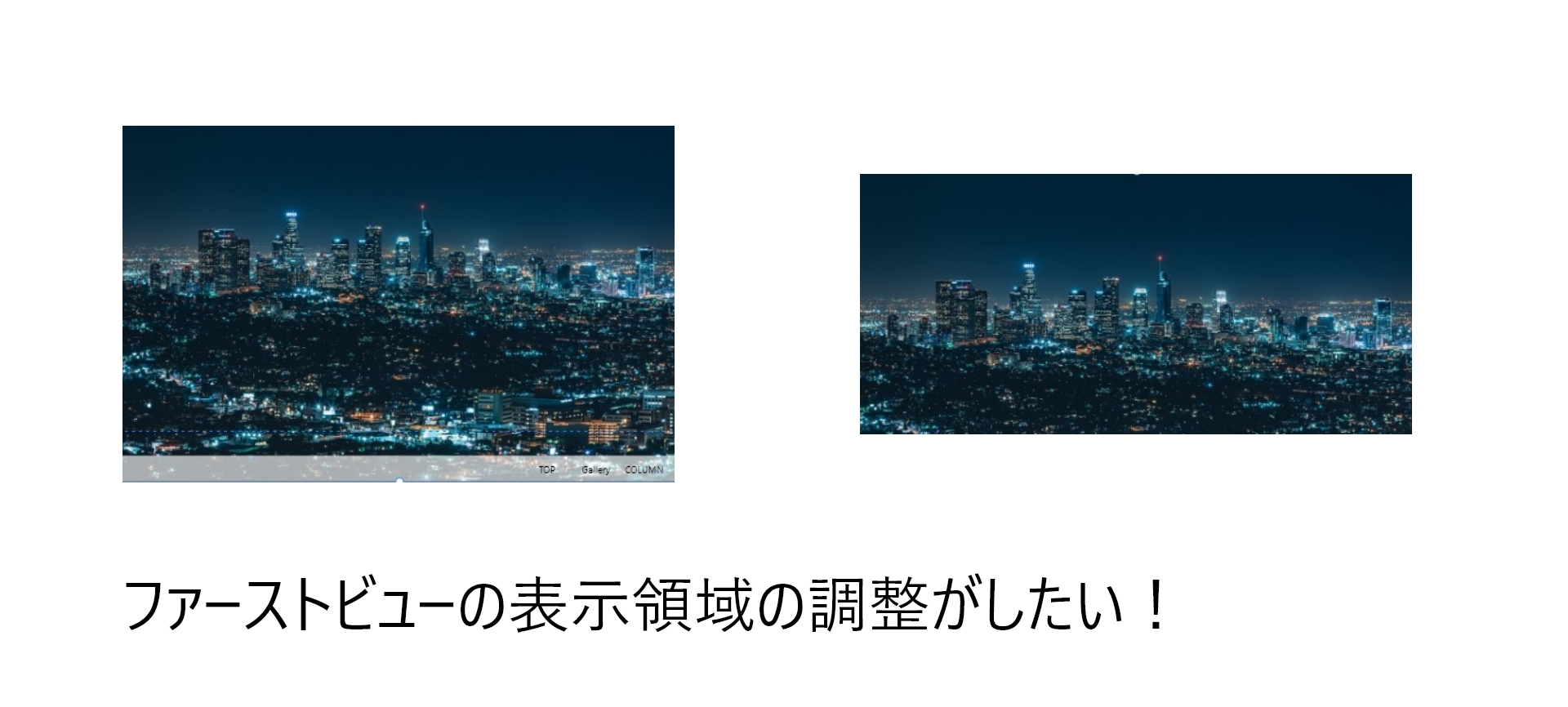
ファーストビューを調整したい!

ファーストビューの調整もできます。実際にコーディングするまでファーストビューの表示領域はイメージしずらいですが、 簡単に調整出来ます。
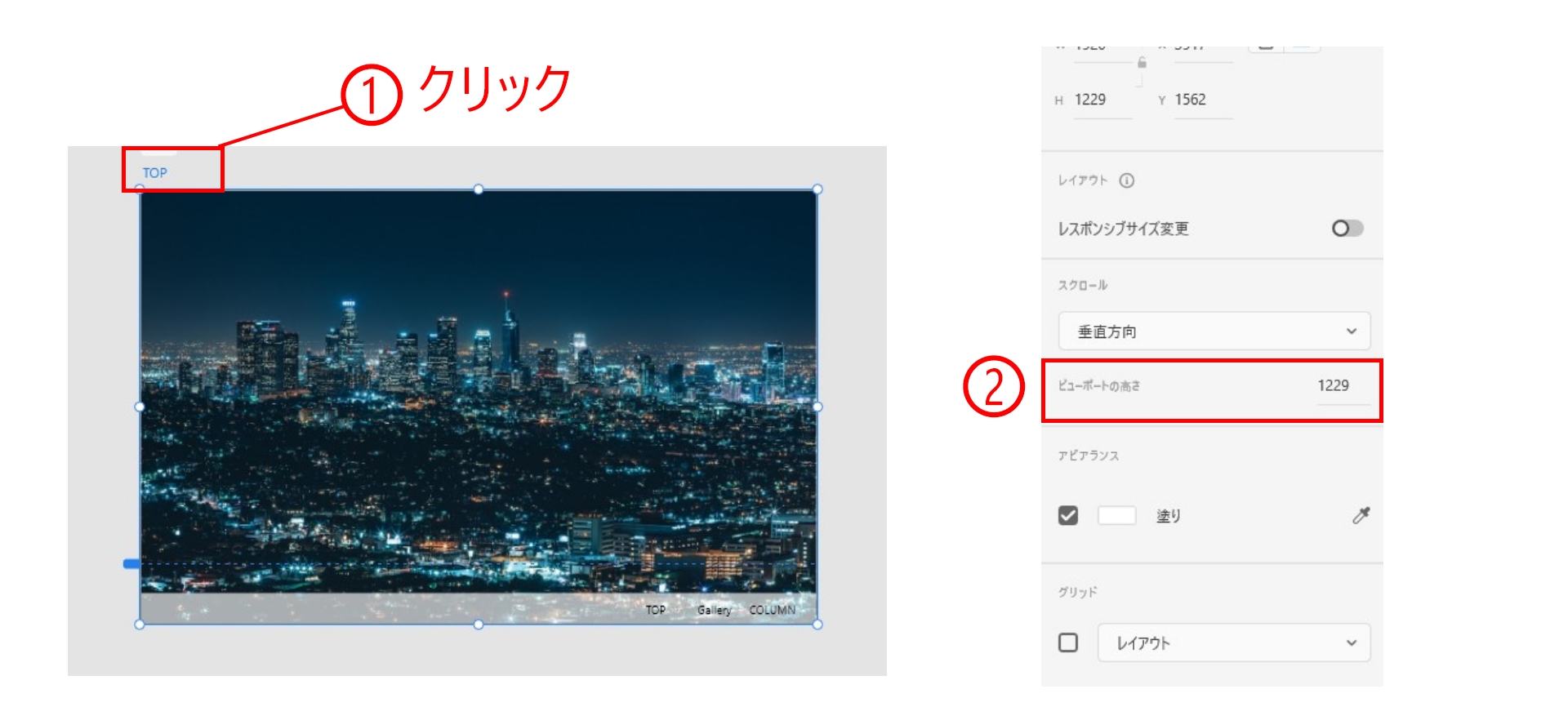
まずは、①アートボードをクリックします。次に左側に表示される、【ビューポイントの高さ】というものがでます。この数値を 調整すれば、準備完了です。

ほかにも①の部分をマウスで調整することも出来ます。

準備が出来たら、先程同様に【プロトタイプ】→【再生ボタン】をクリックして確認してみましょう。

まとめ
今回はプロトタイプの基本的な使い方を紹介しました。プロトタイプの処理はまだまだあるので、 使いこなせば、スムーズにイメージ像をクラアントなどに伝えられます。今後もXD関連の使い方を紹介していきます。