こんにちは!
火曜日担当、トキ・テックのWEB・デザインチームです。
今回は前回作成したハロウィン配信画面に合わせて、OBSによるチャット・コメント欄のカスタマイズを行っていきます!
画像素材も使って少し手の込んだことをしてみますが、難しいお話は無しで行きましょう。
協力者はこの方、再び登場!バーチャルタレントプロダクション“ケモノミー”所属の七不思とわさんにモデル協力いただきました!
人物紹介:七不思とわ
Kemono.me所属🐾⋮河童で隊長!不思議探検隊Vの七不思とわ🥒☀️(ななふし とわ)
都市伝説・妖怪・ホラーを楽しく紹介!不思議スポットや、みんなの体験談なども!
そこのキミ、隊員にならないか?
セルフ受肉デザイナーV✨ IRIAMで活動中!Vtuber準備中!
記事内のサンプル画像でモデル協力してくれるVの方を募集中です!
特に報酬も何も用意できませんが、これをきっかけにコミュニティが広がることに期待!
アンケート内のサンプルモデル募集項目欄からお声がけください!
OBSでチャット・コメント欄カスタマイズ
配信画面は前回の記事で作成したものを使用していきます。
以前の記事で説明していますが、OBSを使いCSSをカスタマイズしてやります。
また、CSSのベースを書くのが少し億劫なので、こちらをベースに進めました。
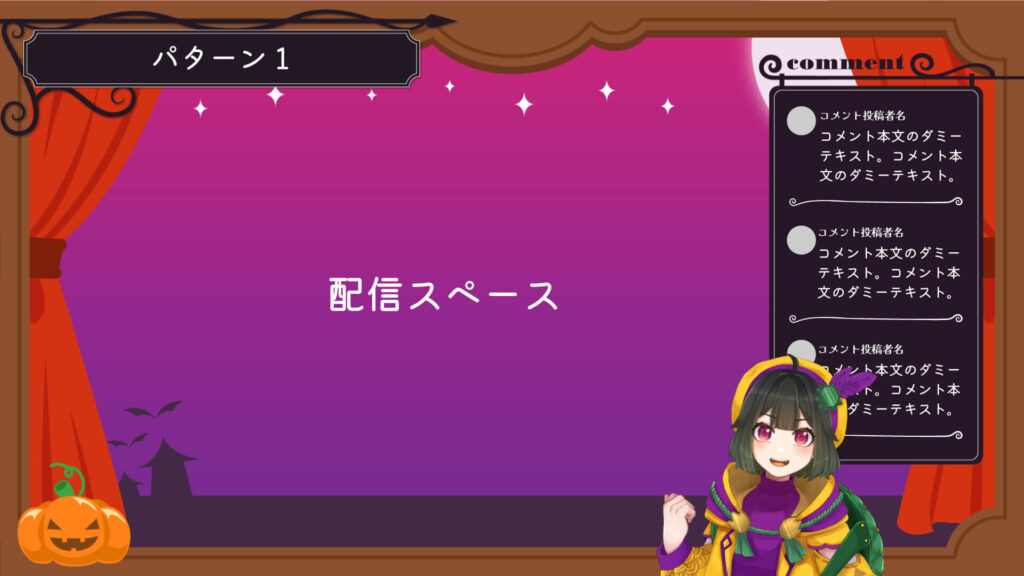
目指す形はこんな感じ!


素材の置き場所
ローカル上で動くかなーと思ったのですが、OBSのカスタムCSSからローカルファイルにアクセスができない?っぽいので、今回はgit-hub上に素材を置いてあります!他の方法知っている方がいたらぜひ教えてください!
自分のサーバなどに置いて使いたい場合はダウンロードしていただいても構いません。
「よくわからん」という方は、難しく考えずにコピペすれば使えます!
CSSの全体像
/* パターン1 */
/* フォントの設定 */
@import url("https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@500;700&family=Kiwi+Maru:wght@500&display=swap");
body {overflow: hidden;background-color: rgba(0,0,0,0);}
yt-live-chat-author-chip #author-name {background-color: transparent !important;}
yt-live-chat-item-list-renderer #items{overflow: hidden !important;}
yt-live-chat-item-list-renderer #item-scroller{overflow: hidden !important;}
#panel-pages,yt-live-chat-header-renderer,yt-live-chat-message-input-renderer {display: none !important;}
yt-live-chat-text-message-renderer {padding-left: 4px !important;padding-right: 4px !important;}
yt-live-chat-renderer {background-color: transparent !important;}
yt-live-chat-author-chip[is-highlighted] #author-name.yt-live-chat-author-chip,yt-live-chat-author-chip {padding: 0px 0px;}
yt-live-chat-text-message-renderer[is-deleted],yt-live-chat-moderation-message-renderer,yt-live-chat-auto-mod-message-renderer {display: none !important;}
yt-live-chat-mode-change-message-renderer, yt-live-chat-viewer-engagement-message-renderer, yt-live-chat-server-error-message, yt-live-chat-banner-manager,yt-live-chat-restricted-participation-renderer {display: none !important;}
yt-live-chat-text-message-renderer #message {display: block !important;}
yt-live-chat-app {min-height: 0px;min-width: 0px;word-break: break-all;}
div#chat div#item-scroller,div#chat div#items>* {transform: scaleY(-1) !important;}
div#author-info {align-items: center !important;padding: 20px 16px !important;max-height: unset !important;}
div#card {padding: 20px 0px !important;}
#author-info #author-photo {margin-right: 11.25px !important;}
div#action-panel.style-scope.yt-live-chat-renderer { display: none; }
.yt-live-chat-author-badge-renderer,.yt-live-chat-author-badge-renderer svg.yt-icon {width: 23px !important;height: 23px !important;}
yt-live-chat-text-message-renderer #author-badges,yt-live-chat-text-message-renderer #chat-badges {vertical-align: text-top !important;}
/* ここまでおまじない */
/* コメントリストのブロック背景 */
yt-live-chat-text-message-renderer,
yt-live-chat-text-message-renderer[is-highlighted] {
background-color: transparent!important;
margin: 8px 0!important;
padding: 12px 0 !important;
position: relative;
}
/* アイコンサイズ */
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer,
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer img{
width: 48px !important;
height: 48px !important;
border-radius: 48px !important;
margin-right: 1em !important;
}
/* 投稿者名 */
yt-live-chat-text-message-renderer #author-name {
color: #fff !important;
font-family: 'Kaisei Decol', sans-serif;
font-size: 18px !important;
line-height: 20px !important;
margin-bottom: 0.2em;
}
/* コメント本文 */
yt-live-chat-text-message-renderer #message,
yt-live-chat-text-message-renderer #message * {
color: #fff !important;
font-family: 'Kiwi Maru', sans-serif;
font-size: 27px !important;
line-height: 30px !important;
padding-bottom: 1em;
}
yt-live-chat-text-message-renderer #message::after {
content: "" !important;
width: 100% !important;
height: 40px !important;
position: absolute !important;
display: block !important;
bottom:0 !important;
background-image: url(https://github.com/tokitech-webdesign/sozai/raw/main/220927_hl_border_01.png);
background-size: contain!important;
background-position: center !important;
background-repeat: no-repeat !important;
bottom: -0.8em;
left: 0;
}
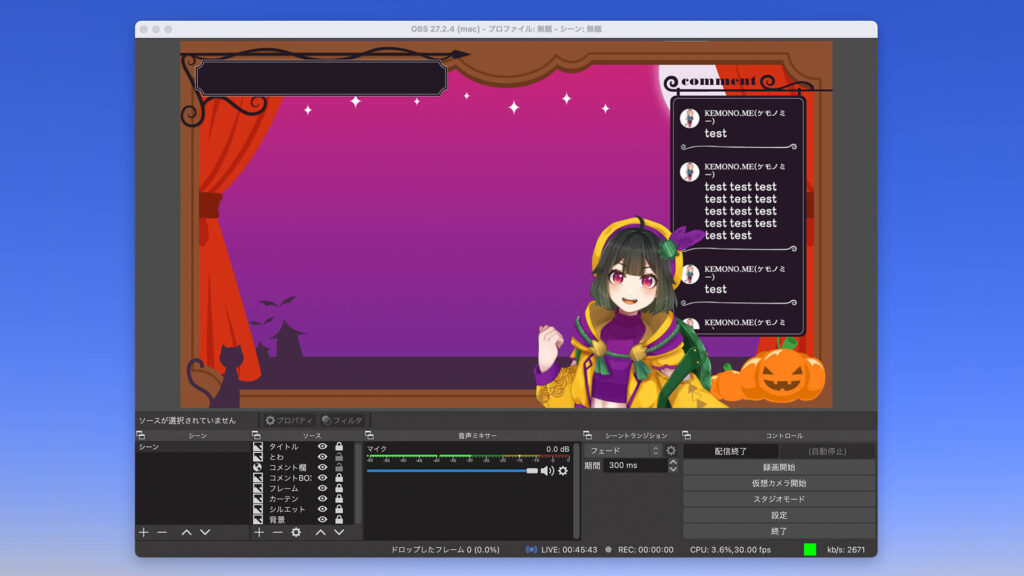
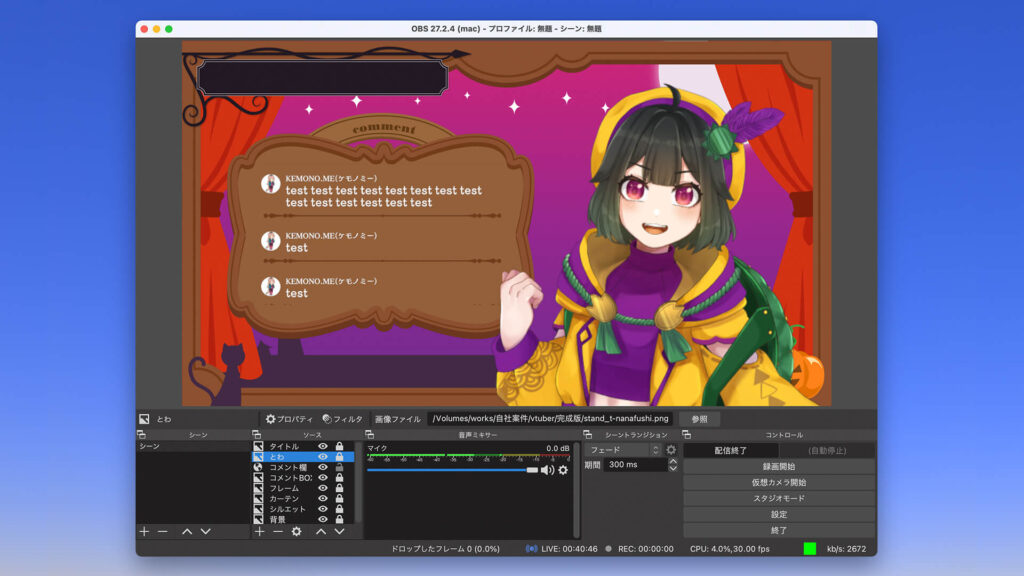
/* パターン2 */
/* フォントの設定 */
@import url("https://fonts.googleapis.com/css2?family=Kaisei+Decol:wght@500;700&family=Kiwi+Maru:wght@500&display=swap");
body {overflow: hidden;background-color: rgba(0,0,0,0);}
yt-live-chat-author-chip #author-name {background-color: transparent !important;}
yt-live-chat-item-list-renderer #items{overflow: hidden !important;}
yt-live-chat-item-list-renderer #item-scroller{overflow: hidden !important;}
#panel-pages,yt-live-chat-header-renderer,yt-live-chat-message-input-renderer {display: none !important;}
yt-live-chat-text-message-renderer {padding-left: 4px !important;padding-right: 4px !important;}
yt-live-chat-renderer {background-color: transparent !important;}
yt-live-chat-author-chip[is-highlighted] #author-name.yt-live-chat-author-chip,yt-live-chat-author-chip {padding: 0px 0px;}
yt-live-chat-text-message-renderer[is-deleted],yt-live-chat-moderation-message-renderer,yt-live-chat-auto-mod-message-renderer {display: none !important;}
yt-live-chat-mode-change-message-renderer, yt-live-chat-viewer-engagement-message-renderer, yt-live-chat-server-error-message, yt-live-chat-banner-manager,yt-live-chat-restricted-participation-renderer {display: none !important;}
yt-live-chat-text-message-renderer #message {display: block !important;}
yt-live-chat-app {min-height: 0px;min-width: 0px;word-break: break-all;}
div#chat div#item-scroller,div#chat div#items>* {transform: scaleY(-1) !important;}
div#author-info {align-items: center !important;padding: 20px 16px !important;max-height: unset !important;}
div#card {padding: 20px 0px !important;}
#author-info #author-photo {margin-right: 11.25px !important;}
div#action-panel.style-scope.yt-live-chat-renderer { display: none; }
.yt-live-chat-author-badge-renderer,.yt-live-chat-author-badge-renderer svg.yt-icon {width: 23px !important;height: 23px !important;}
yt-live-chat-text-message-renderer #author-badges,yt-live-chat-text-message-renderer #chat-badges {vertical-align: text-top !important;}
/* ここまでおまじない */
/* コメントリストのブロック背景 */
yt-live-chat-text-message-renderer,
yt-live-chat-text-message-renderer[is-highlighted] {
background-color: transparent!important;
margin: 8px 0!important;
padding: 12px 0 !important;
position: relative;
}
/* アイコンサイズ */
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer,
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer img{
width: 48px !important;
height: 48px !important;
border-radius: 48px !important;
margin-right: 1em !important;
}
/* 投稿者名 */
yt-live-chat-text-message-renderer #author-name {
color: #fff !important;
font-family: 'Kaisei Decol', sans-serif;
font-size: 18px !important;
line-height: 20px !important;
margin-bottom: 0.2em;
}
/* コメント本文 */
yt-live-chat-text-message-renderer #message,
yt-live-chat-text-message-renderer #message * {
color: #fff !important;
font-family: 'Kiwi Maru', sans-serif;
font-size: 27px !important;
line-height: 30px !important;
padding-bottom: 1em;
}
yt-live-chat-text-message-renderer #message::after {
content: "" !important;
width: 100% !important;
height: 40px !important;
position: absolute !important;
display: block !important;
bottom:0 !important;
background-image: url(https://github.com/tokitech-webdesign/sozai/raw/main/220927_hl_border_02.png);
background-size: contain!important;
background-position: center !important;
background-repeat: no-repeat !important;
bottom: -0.8em;
left: 0;
}
ちなみに、同じような画像ファイルを作成して、以下の部分を書き換えると罫線のデザインが変更できます。
background-image: url(https://github.com/tokitech-webdesign/sozai/raw/main/220927_hl_border_02.png);
余裕があればお試しあれ。
その際、なんでも良いですがテキストエディタがあると便利です。
ちなみに我々はVisual Studio Codeを使っています。
完成!


フォントはこちらのフリーフォントを使用させていただきました!
ご使用の際は必ず利用規約をお読みください。
- 解星デコール【 GoogleFontsからダウンロードできます 】
- キウイ丸【 GoogleFontsからダウンロードできます 】