こんにちは!
火曜日担当、トキ・テックのWEB・デザインチームです。
今回は前回作成した配信画面に合わせて、OBSによるチャット・コメント欄のカスタマイズを行っていきます!
VTuberやVライバーにとって視聴者からのコメントはとっても重要!
配信中に「おっ」と思わせたり、コメントするのが楽しくなるような素敵な配信環境を作りましょう!
もはやチームメンバーと言っても過言ではない、バーチャルタレントプロダクション“ケモノミー”所属の七不思とわさんにもお手伝いいただきました!
人物紹介:七不思とわ
Kemono.me所属🐾⋮河童で隊長!不思議探検隊Vの七不思とわ🥒☀️(ななふし とわ)
都市伝説・妖怪・ホラーを楽しく紹介!不思議スポットや、みんなの体験談なども!
そこのキミ、隊員にならないか?
セルフ受肉デザイナーV✨ IRIAMで活動中!Vtuber準備中!
OBSでチャット・コメント欄カスタマイズ
配信画面は前回の記事で設定したものを使用していきます。
引き続きOBSを使用し、YouTubeを接続したものとして進めていきます。
配信にはメンバーを判別して表示したりと、様々な機能がありますが、今回はベーシックなコメント表示部分のカスタマイズとなります。
おまじない的なところはざっくり抽出してますので、細かい表示の部分はご愛嬌ということで…
便利なものは迷わず使う
参考にさせていただいたのはこちらのサイト。
必要なものを選択していくだけでCSSを書き出してくれるとっても便利なジェネレーターです。
今回はこちらのコードをベースに、必要部分を抽出して作成しています。
前述した様々な機能部分についてもフォローしてくれていますので、「オリジナルで作成したい!」という方は是非ご自身でカスタムしてみてくださいね!
OBSの設定
さあ、まずはコメント欄を表示させましょう。
※バーチャルタレントプロダクション“ケモノミー”全面協力のもと、テスト環境としてkemono.me公式チャンネルを使用させていただきました。

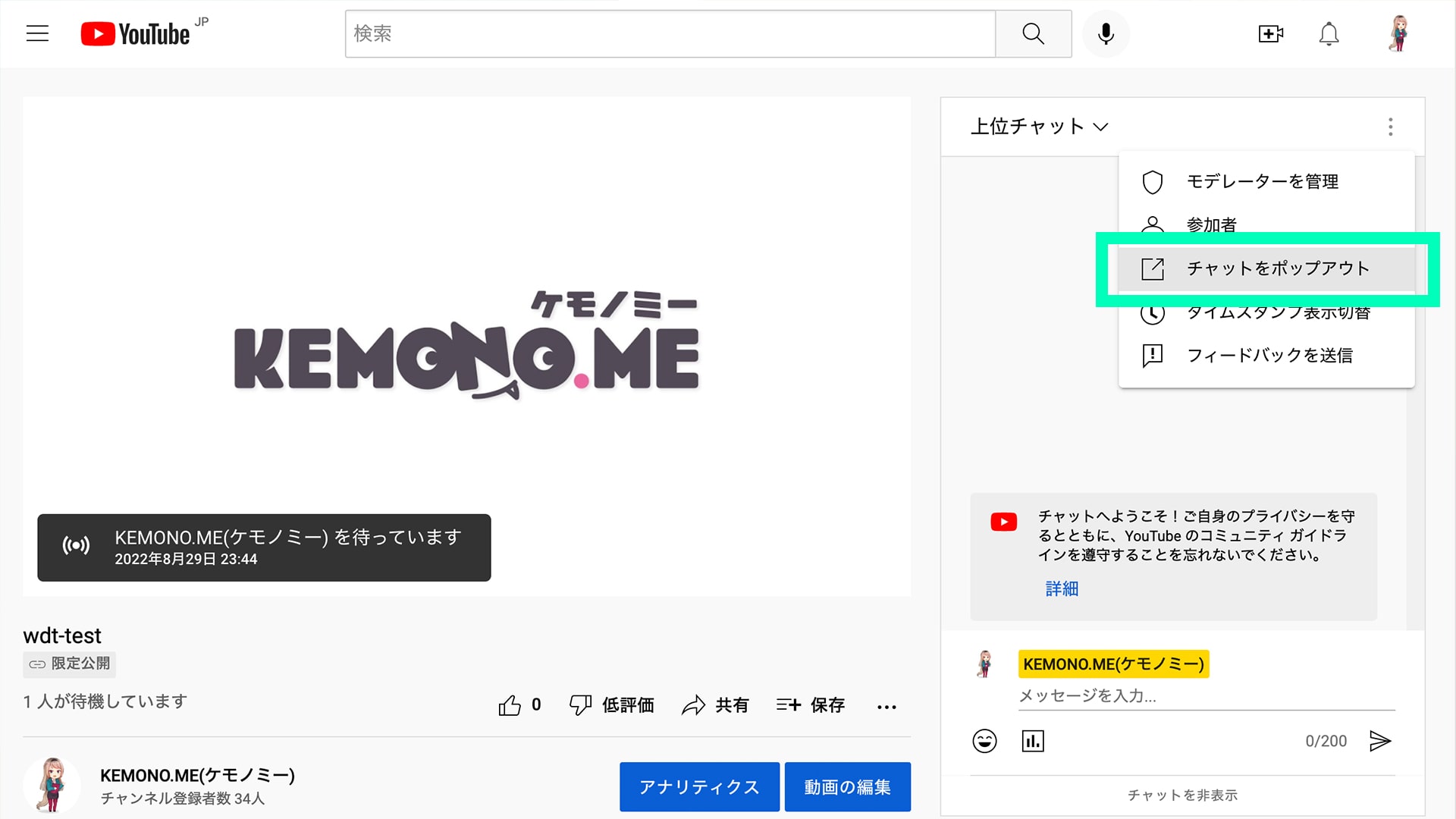
ブラウザで配信画面を開いて、チャットのポップアウトを選択

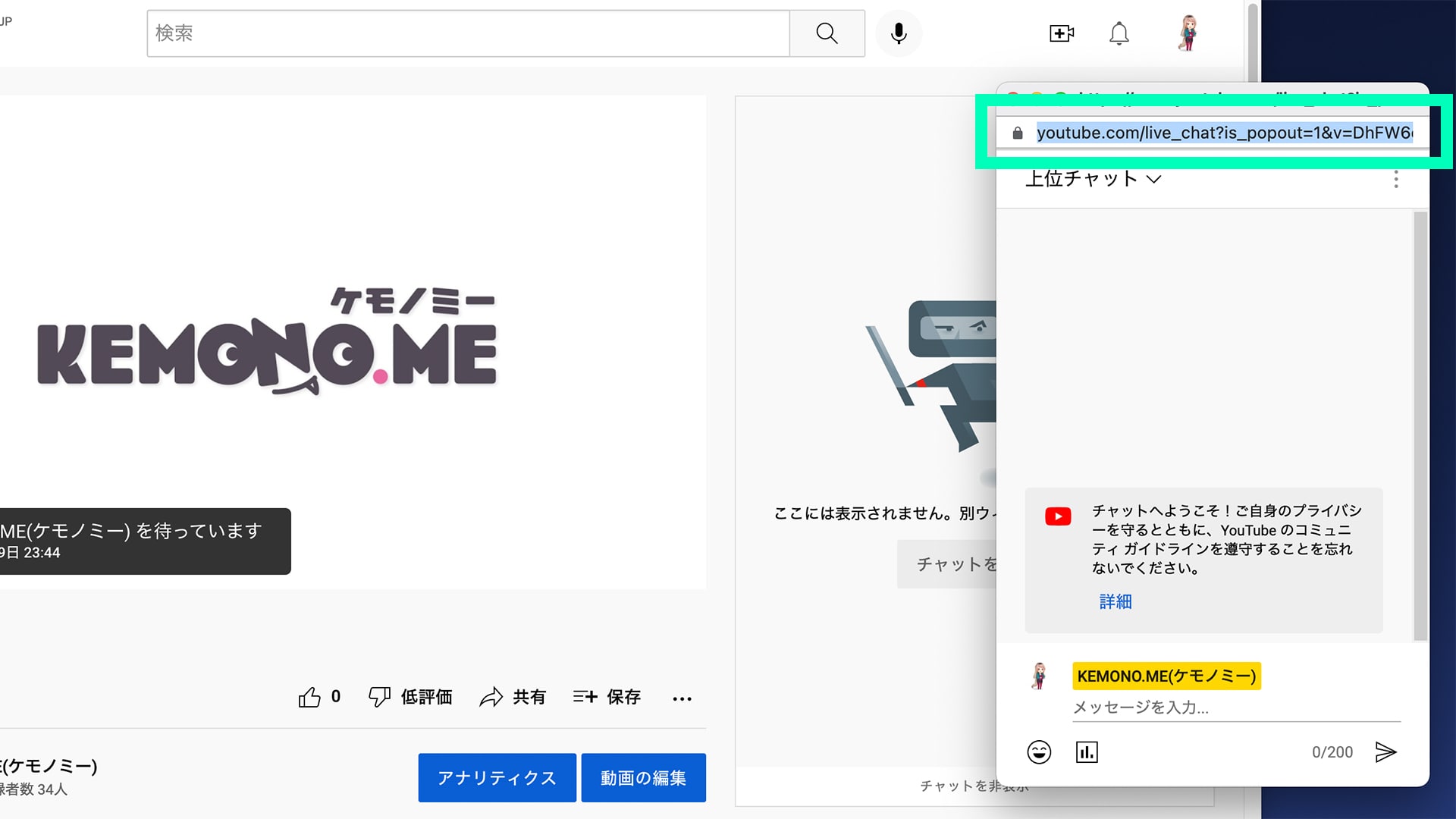
ポップアウトされたチャット欄のURLをコピー

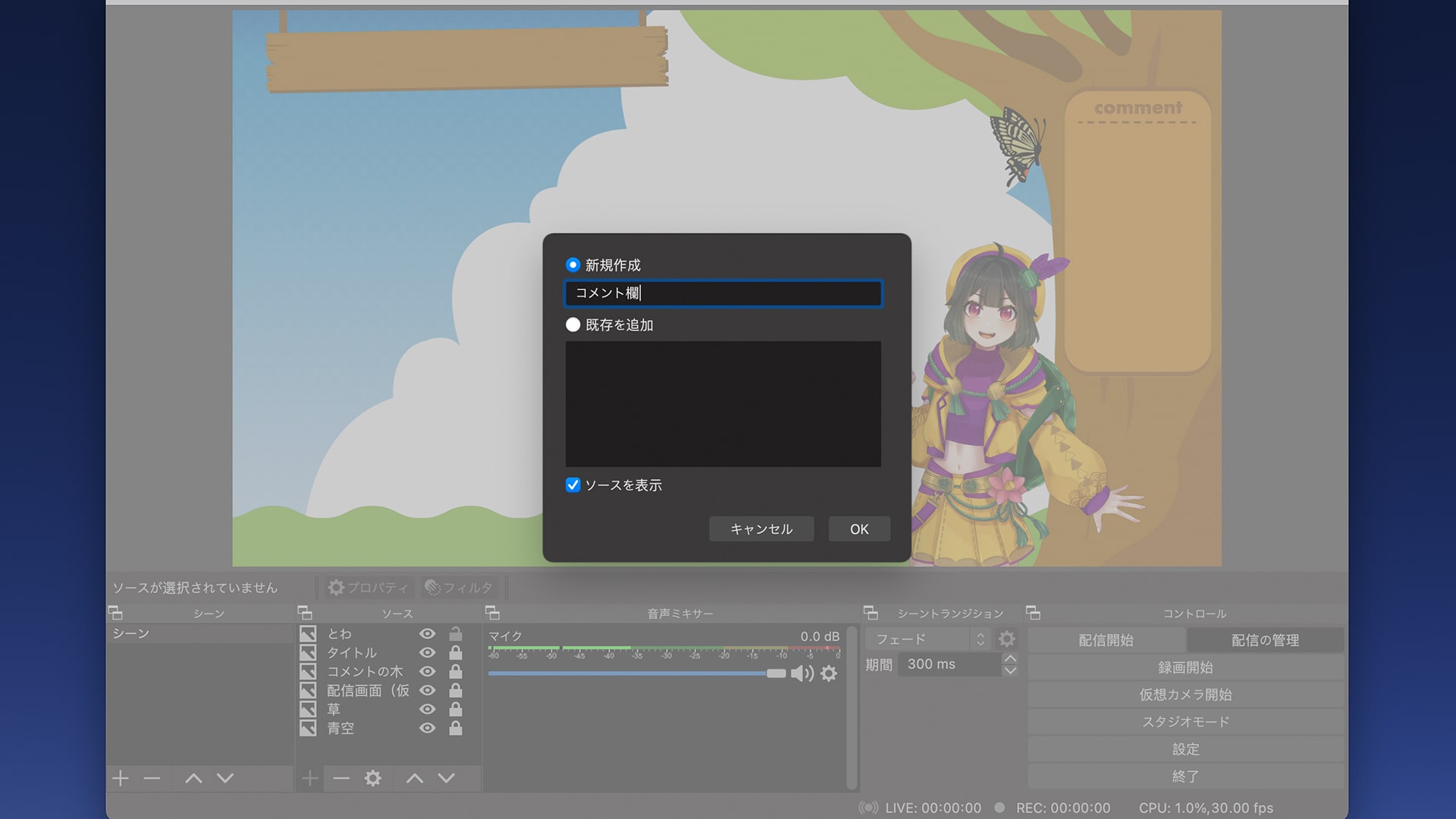
OBSのツールに「+」で「ブラウザ」を選択
名前は「コメント欄」にして新規作成

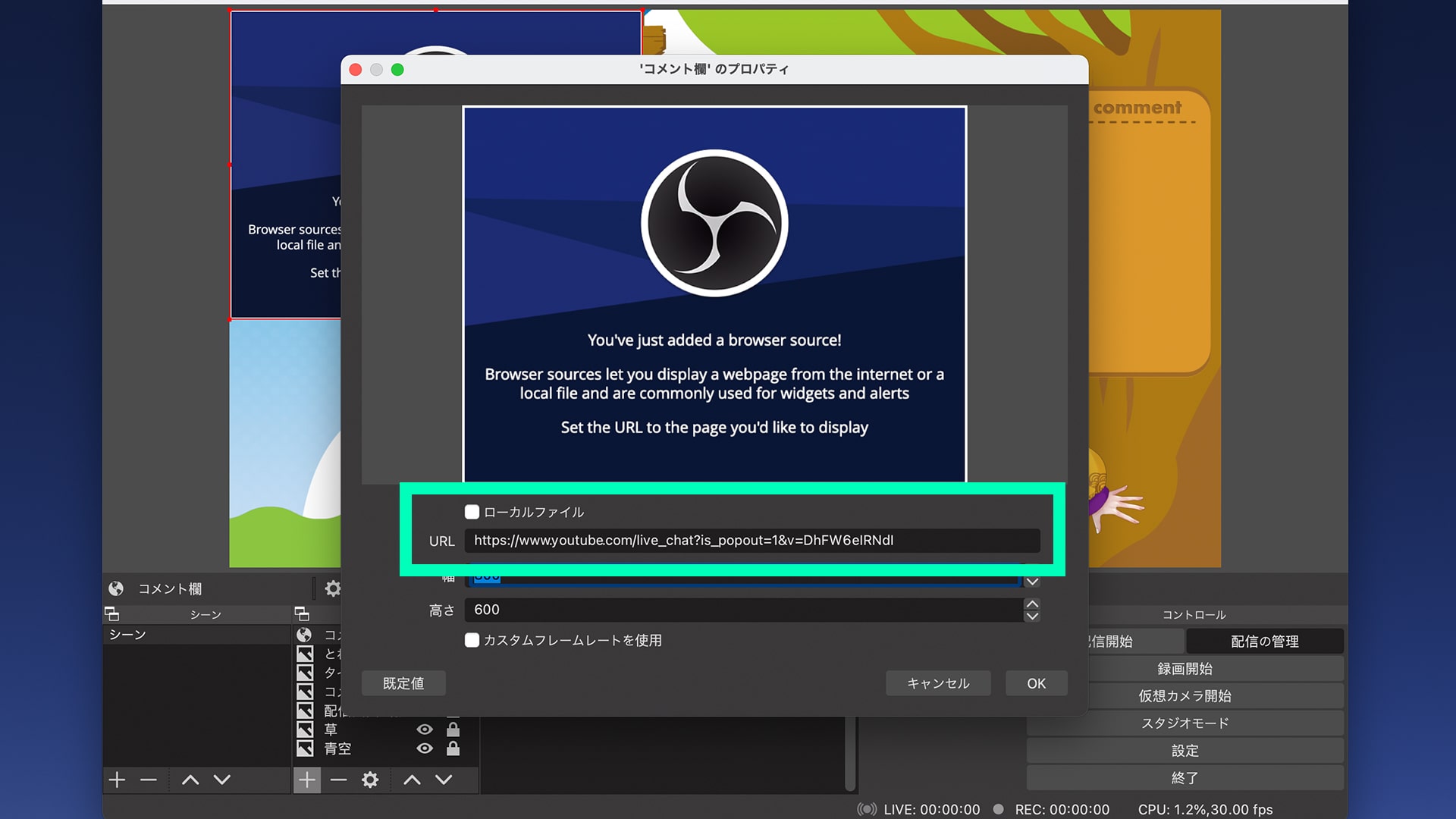
URLを入力して、良い感じのサイズでOKを押すと

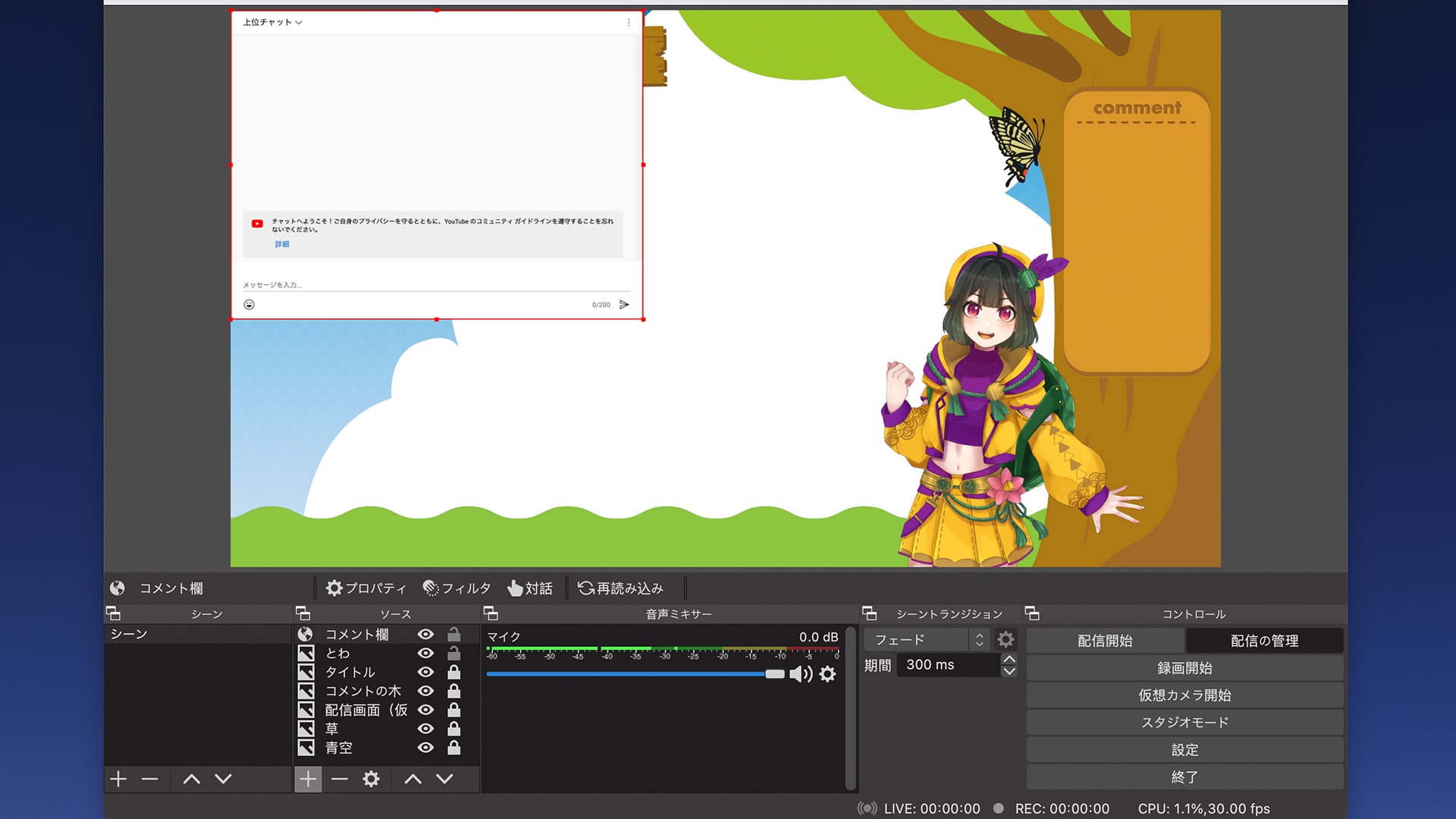
OBS上にコメント欄が表示されました!
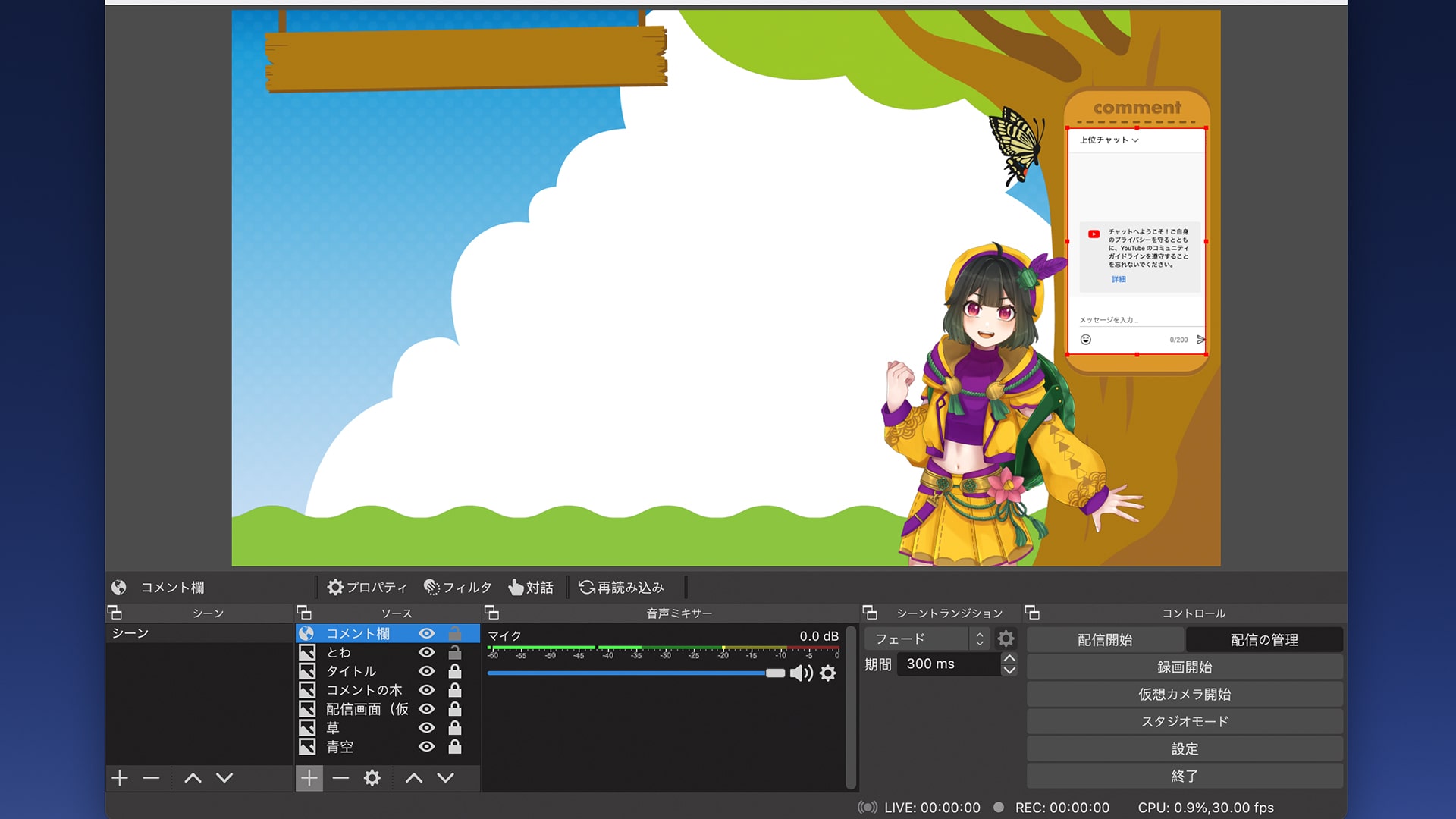
位置とサイズを調整して良い感じに枠に納めましょう。

ここではw270×h440に変更しました。
いよいよCSSのカスタマイズ
コメント欄が木の部分にあるので、そこに合うようなスタイルで調整していきます。
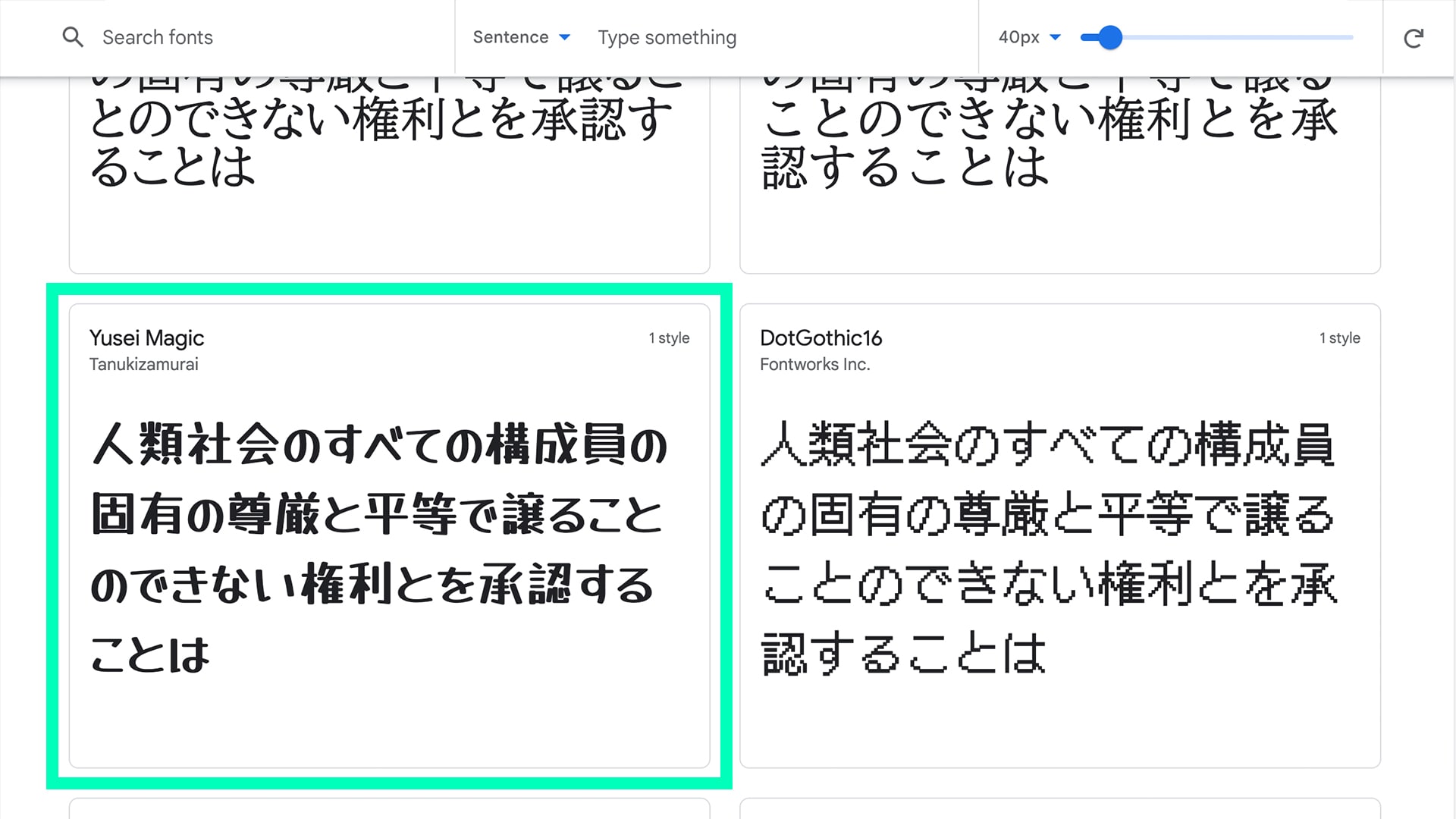
フォントはgoogleフォントをwebフォントとして呼び出して使用します。
お好みのフォントを探してみてください。

今回はちょっとゆるめな「Yusei Magic」を選択。
他にも文字色などを調整して、こんな感じに仕上げてみました。
/* フォントの設定 */
@import url("https://fonts.googleapis.com/css2?family=Yusei+Magic:wght@400&display=swap");
body {overflow: hidden;background-color: rgba(0,0,0,0);}
yt-live-chat-author-chip #author-name {background-color: transparent !important;}
yt-live-chat-item-list-renderer #items{overflow: hidden !important;}
yt-live-chat-item-list-renderer #item-scroller{overflow: hidden !important;}
#panel-pages,yt-live-chat-header-renderer,yt-live-chat-message-input-renderer {display: none !important;}
yt-live-chat-text-message-renderer {padding-left: 4px !important;padding-right: 4px !important;}
yt-live-chat-renderer {background-color: transparent !important;}
yt-live-chat-author-chip[is-highlighted] #author-name.yt-live-chat-author-chip,yt-live-chat-author-chip {padding: 0px 0px;}
yt-live-chat-text-message-renderer[is-deleted],yt-live-chat-moderation-message-renderer,yt-live-chat-auto-mod-message-renderer {display: none !important;}
yt-live-chat-mode-change-message-renderer, yt-live-chat-viewer-engagement-message-renderer, yt-live-chat-server-error-message, yt-live-chat-banner-manager,yt-live-chat-restricted-participation-renderer {display: none !important;}
yt-live-chat-text-message-renderer #message {display: block !important;}
yt-live-chat-app {min-height: 0px;min-width: 0px;word-break: break-all;}
div#chat div#item-scroller,div#chat div#items>* {transform: scaleY(-1) !important;}
div#author-info {align-items: center !important;padding: 20px 16px !important;max-height: unset !important;}
div#card {padding: 20px 0px !important;}
#author-info #author-photo {margin-right: 11.25px !important;}
div#action-panel.style-scope.yt-live-chat-renderer { display: none; }
.yt-live-chat-author-badge-renderer,.yt-live-chat-author-badge-renderer svg.yt-icon {width: 23px !important;height: 23px !important;}
yt-live-chat-text-message-renderer #author-badges,yt-live-chat-text-message-renderer #chat-badges {vertical-align: text-top !important;}
/* ここまでおまじない */
/* コメントリストのブロック背景 */
yt-live-chat-text-message-renderer,
yt-live-chat-text-message-renderer[is-highlighted] {
background-color: transparent !important;
background-color: #eebf75!important;
border: 1px outset #db972a;
margin: 8px 0!important;
border-radius: 8px!important;
box-shadow: 2px 2px 3px rgba(0,0,0,0.3);
}
/* アイコンサイズ */
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer,
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer img{
width: 40px !important;
height: 40px !important;
border-radius: 40px !important;
margin-right: 5.75px !important;
}
/* 投稿者名 */
yt-live-chat-text-message-renderer #author-name {
color: #5c4115 !important;
font-family: "Yusei Magic", sans-serif;
font-size: 20px !important;
line-height: 20px !important;
}
/* コメント本文 */
yt-live-chat-text-message-renderer #message,
yt-live-chat-text-message-renderer #message * {
color: #5c4115 !important;
font-family: "Yusei Magic", sans-serif;
font-size: 27px !important;
line-height: 30px !important;
}
CSSコードはそのままコピペでご使用いただけます。
コメント欄への反映
CSSコードができたら、これをOBSで反映させていきましょう。

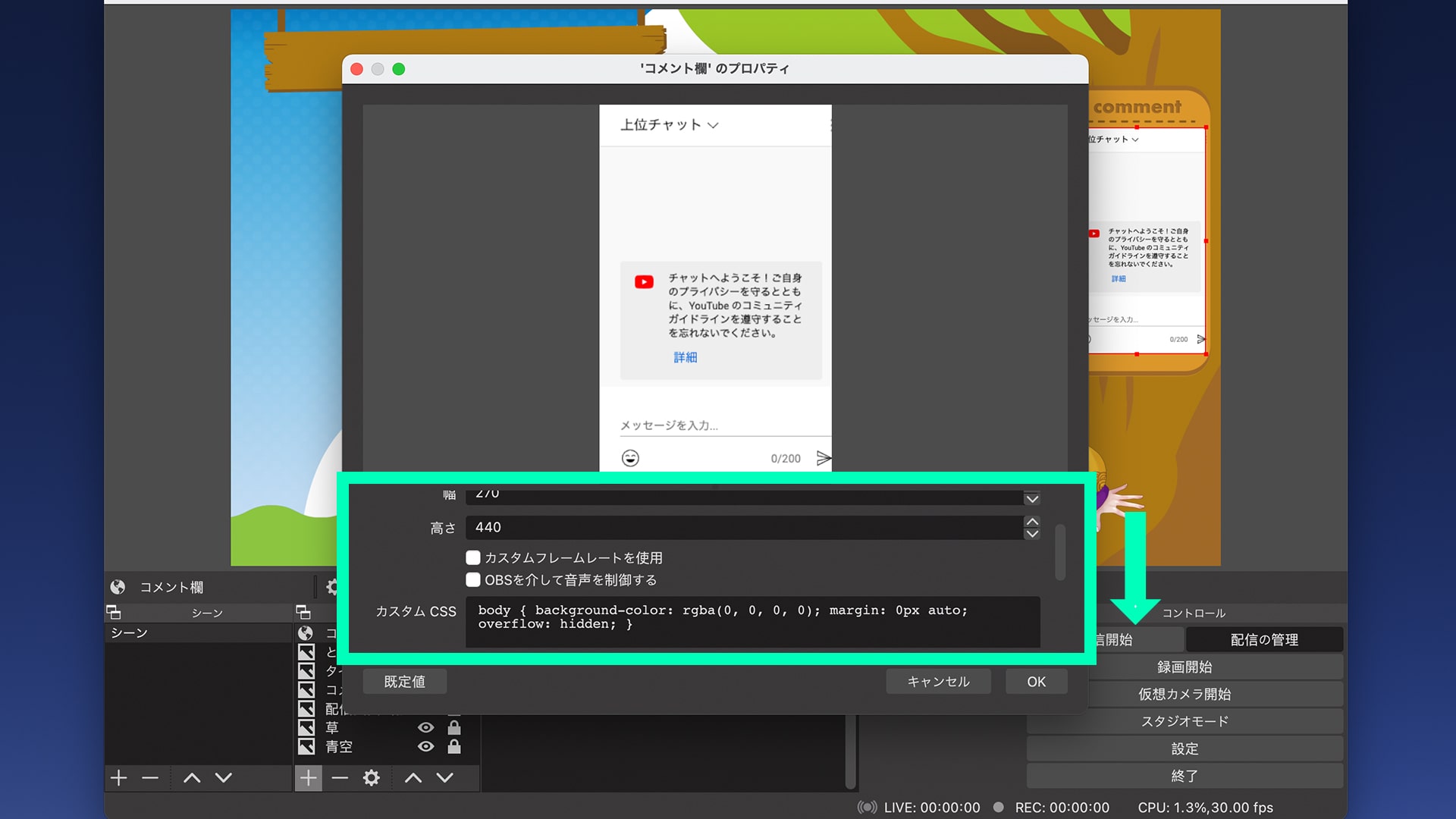
ソース欄に作成した「コメント欄」をダブルクリックすると、設定画面が開きます。
ウィンドウサイズにもよりますが、URL、幅、高さのところがスクロールできるようになっていて、この下の方にCSSを入力する部分があります。ここに先ほどのコードを貼り付けると…

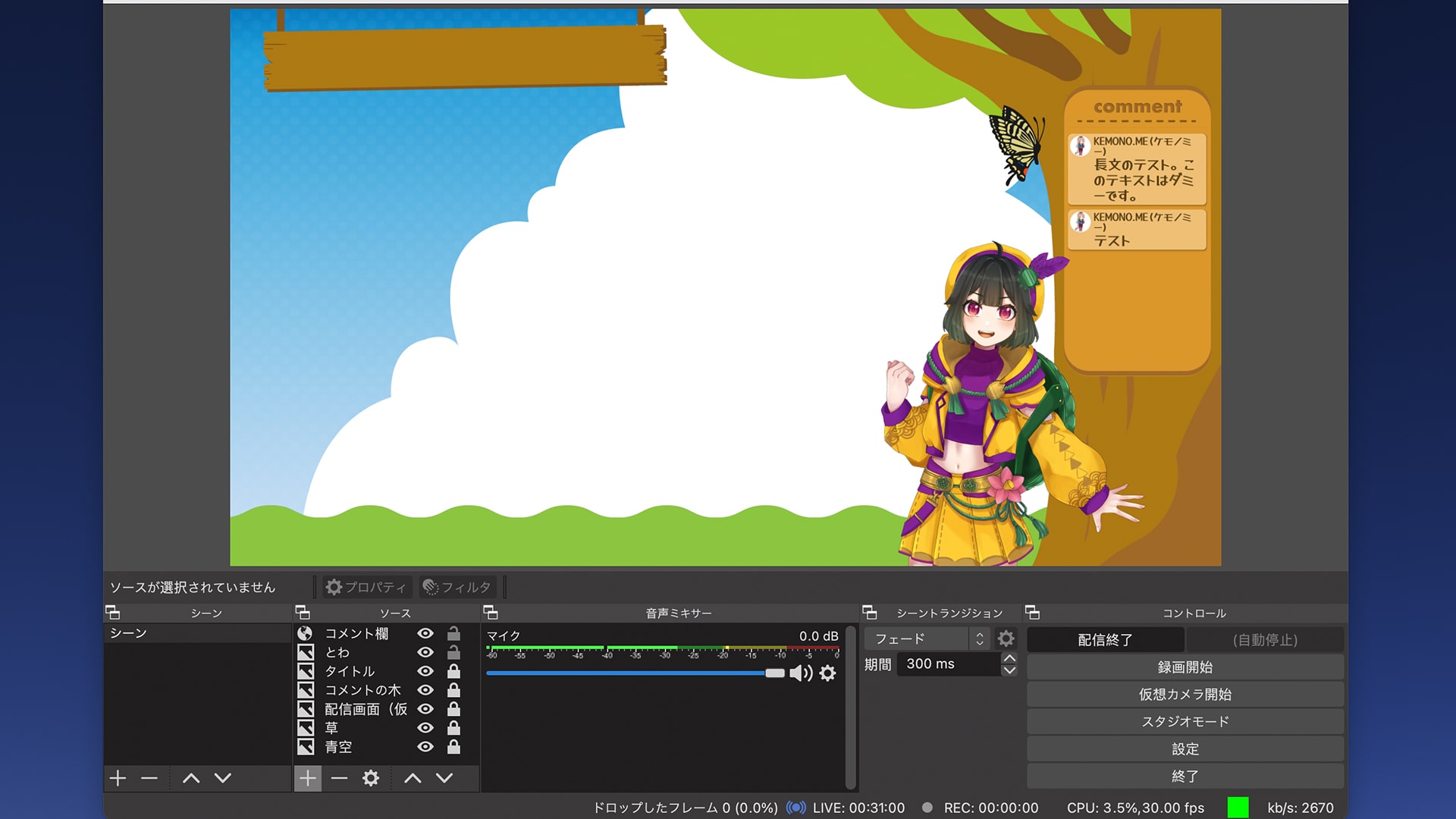
スタイルが反映されました!
※手順によってすぐに反映されない場合があります。その場合はコメントを打ち込んでみたり、コメント欄の設定をもう一度開いてそのままOKを押すと反映されやすいです。

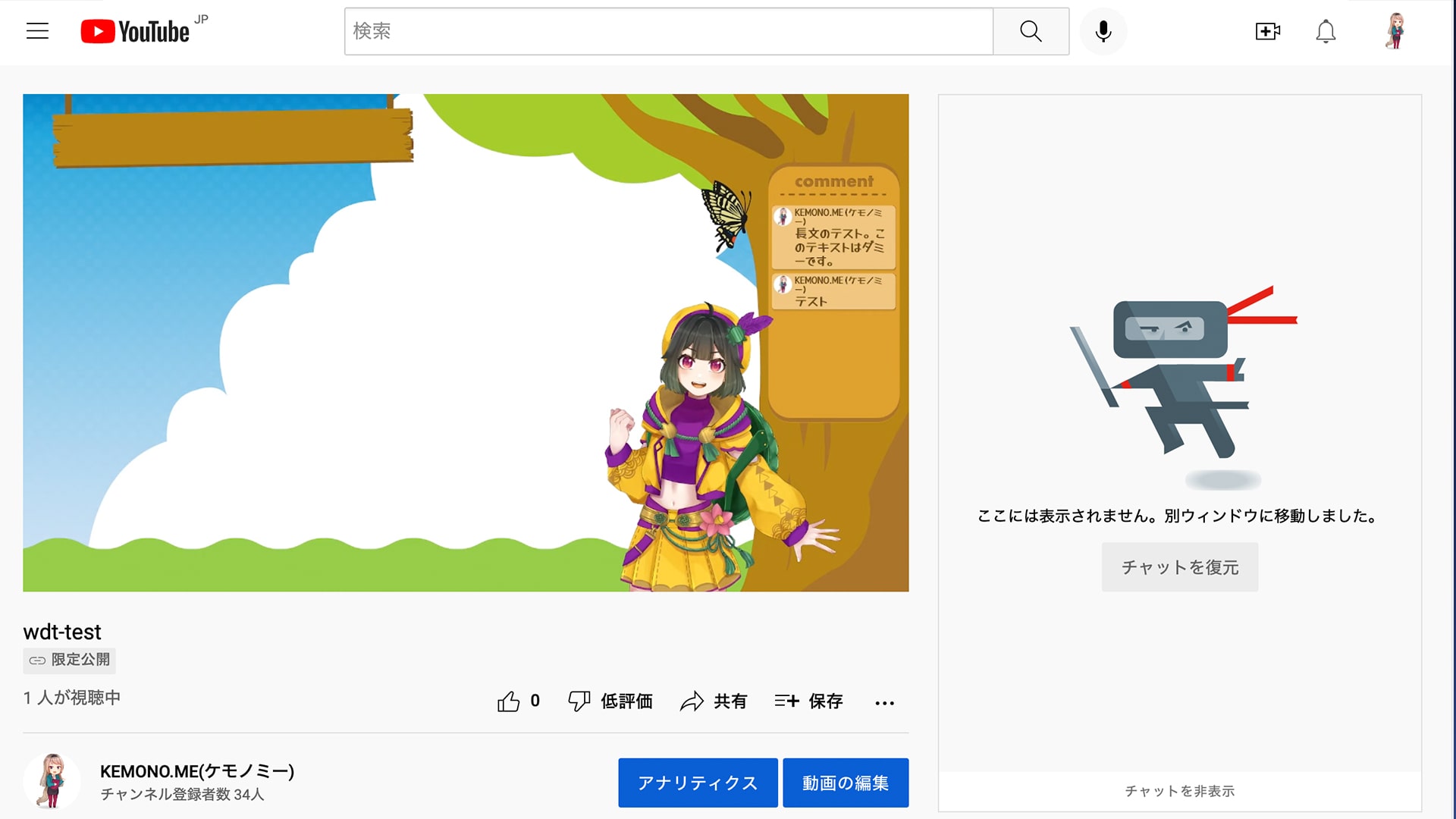
無事Youtubeの配信画面にも反映されました!
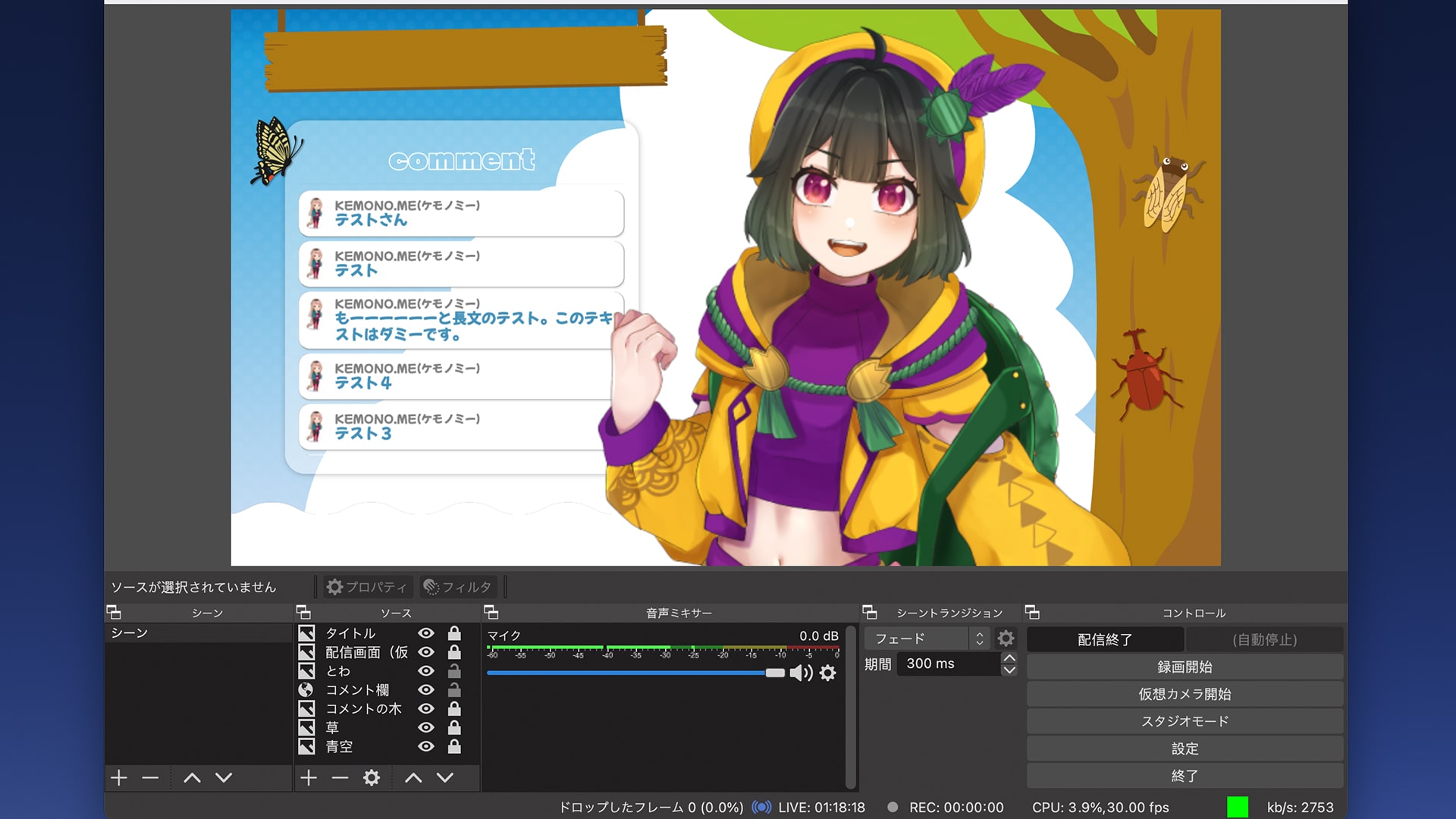
青空背景のコメントカスタムはこちら
別パターン用のものも作成。

/* フォントの設定 */
@import url("https://fonts.googleapis.com/css2?family=Mochiy+Pop+One&display=swap");
body {overflow: hidden;background-color: rgba(0,0,0,0);}
yt-live-chat-author-chip #author-name {background-color: transparent !important;}
yt-live-chat-item-list-renderer #items{overflow: hidden !important;}
yt-live-chat-item-list-renderer #item-scroller{overflow: hidden !important;}
#panel-pages,yt-live-chat-header-renderer,yt-live-chat-message-input-renderer {display: none !important;}
yt-live-chat-text-message-renderer {padding-left: 4px !important;padding-right: 4px !important;}
yt-live-chat-renderer {background-color: transparent !important;}
yt-live-chat-author-chip[is-highlighted] #author-name.yt-live-chat-author-chip,yt-live-chat-author-chip {padding: 0px 0px;}
yt-live-chat-text-message-renderer[is-deleted],yt-live-chat-moderation-message-renderer,yt-live-chat-auto-mod-message-renderer {display: none !important;}
yt-live-chat-mode-change-message-renderer, yt-live-chat-viewer-engagement-message-renderer, yt-live-chat-server-error-message, yt-live-chat-banner-manager,yt-live-chat-restricted-participation-renderer {display: none !important;}
yt-live-chat-text-message-renderer #message {display: block !important;}
yt-live-chat-app {min-height: 0px;min-width: 0px;word-break: break-all;}
div#chat div#item-scroller,div#chat div#items>* {transform: scaleY(-1) !important;}
div#author-info {align-items: center !important;padding: 20px 16px !important;max-height: unset !important;}
div#card {padding: 20px 0px !important;}
#author-info #author-photo {margin-right: 11.25px !important;}
div#action-panel.style-scope.yt-live-chat-renderer { display: none; }
.yt-live-chat-author-badge-renderer,.yt-live-chat-author-badge-renderer svg.yt-icon {width: 23px !important;height: 23px !important;}
yt-live-chat-text-message-renderer #author-badges,yt-live-chat-text-message-renderer #chat-badges {vertical-align: text-top !important;}
/* ここまでおまじない */
/* コメントリストのブロック背景 */
yt-live-chat-text-message-renderer,
yt-live-chat-text-message-renderer[is-highlighted] {
background-color: #fff!important;
border: 1px outset #ddd;
margin: 8px 0!important;
border-radius:20px!important;
box-shadow: 2px 2px 3px rgba(0,0,0,0.3);
padding: 12px 0 !important;
}
/* アイコンサイズ */
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer,
yt-img-shadow#author-photo.yt-live-chat-text-message-renderer img{
width: 60px !important;
height: 60px !important;
border-radius: 60px !important;
margin-right: 5.75px !important;
}
/* 投稿者名 */
yt-live-chat-text-message-renderer #author-name {
color: #808080 !important;
font-family: "Mochiy Pop One", sans-serif;
font-size: 20px !important;
line-height: 20px !important;
}
/* コメント本文 */
yt-live-chat-text-message-renderer #message,
yt-live-chat-text-message-renderer #message * {
color: #4392ba !important;
font-family: "Mochiy Pop One", sans-serif;
font-size: 27px !important;
line-height: 30px !important;
}
※サイズが合わない場合は、ウィンドウ上で画像をクリックするとアクティブ状態になり、端の方にカーソルを合わせるとサイズの変更などが可能です。
いかがでしたか?
これからも無料素材に合わせていろんなカスタマイズを試していきたいと思います。
次回の素材テーマはこれから考えますが、リクエストなどあればお聞かせください!