こんにちは!
火曜日担当のWEB・デザインチームです。
日々の案件で使い倒している大変便利な【jquery】ですが、中身の構造を知らなければ、使いこなすことはできません。 なので、今回はjqueryで重要な兄弟要素の取得の理解が深まる、任意の場所で開くアコーディオンの紹介をします。
前回の記事
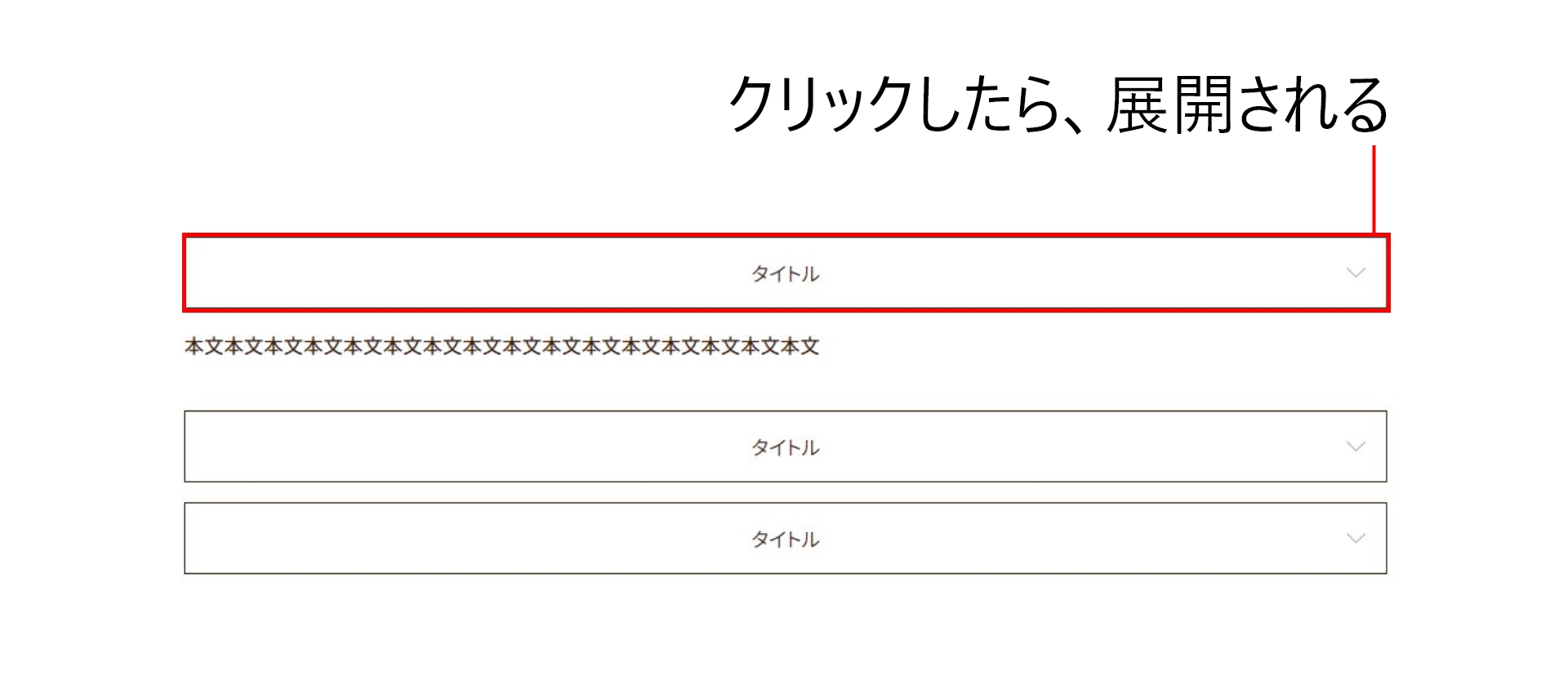
完成品
クリックした箇所のみアコーディオンを展開させる動きです。このアコーディオンの作成は兄弟要素を使用しています。 それでは兄弟要素とは何でしょうか?次の文へ続きます。

兄弟要素とは?
jQueryで要素を取得する方法はたくさんあります。その中の
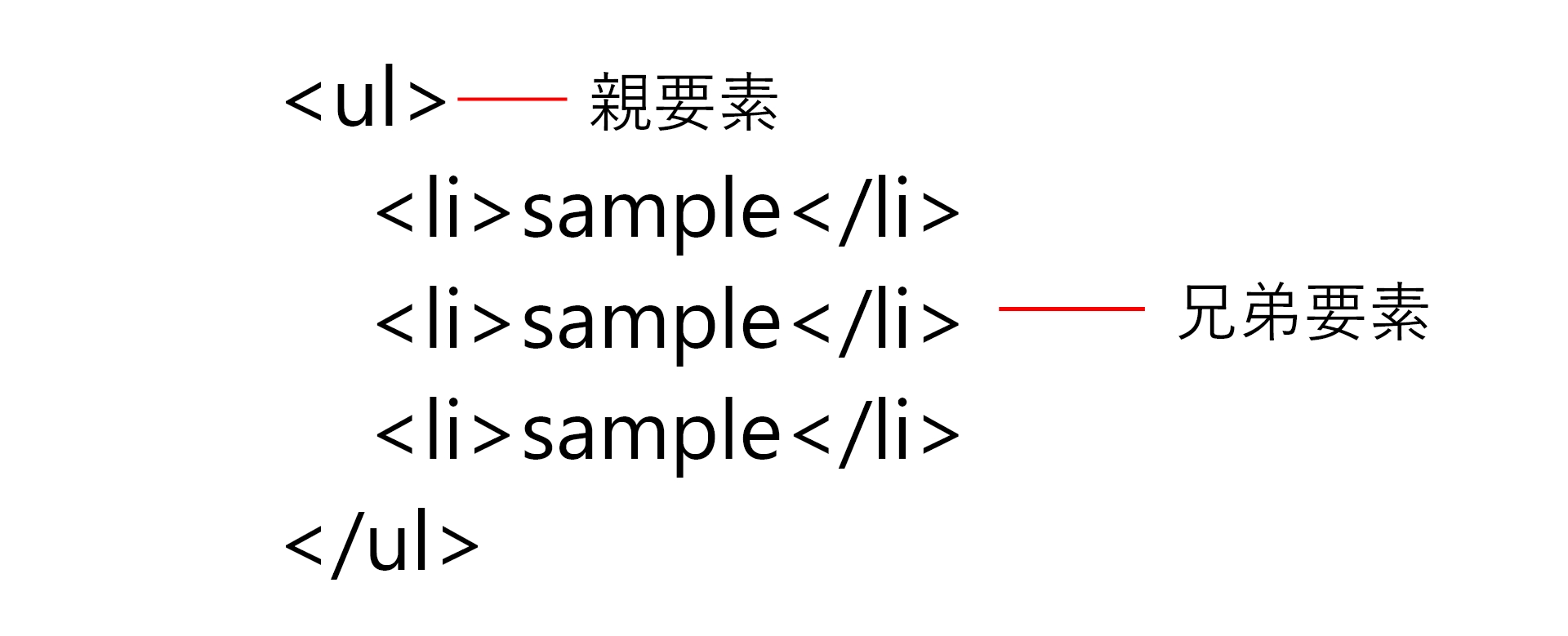
兄弟要素とは、例えば以下のHTMLで言うと5つのliタグは、同じ親要素を持ち、同じ階層にある要素なので兄弟要素にあたります。それでは アコーディオンを作成しましょう。

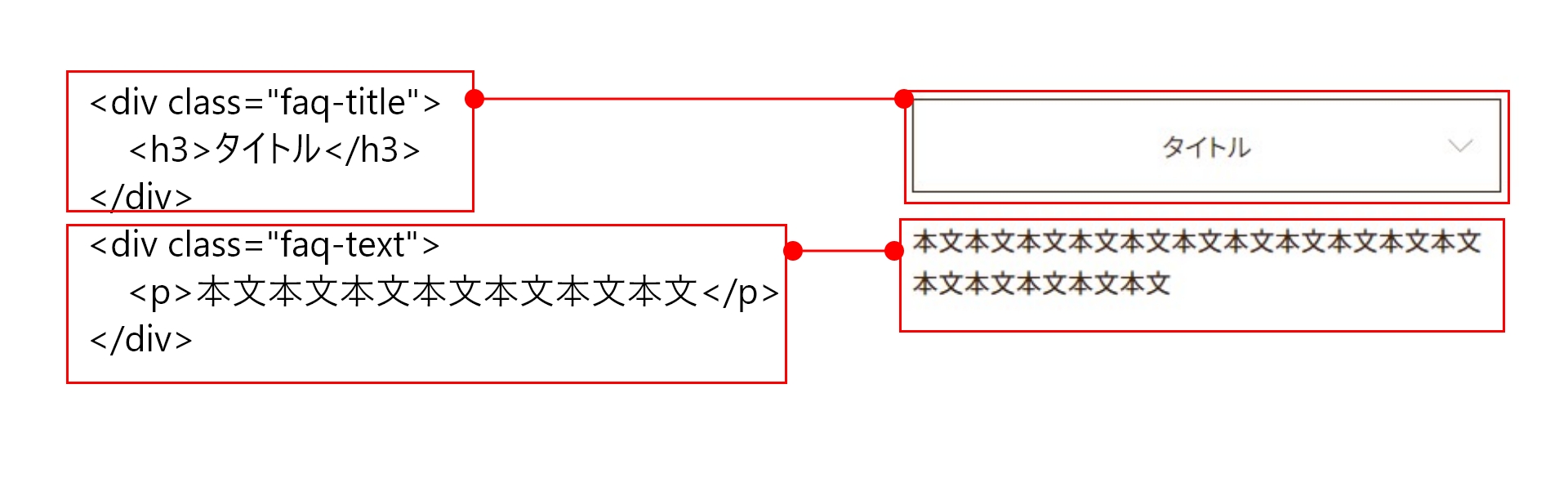
HTMLコード
<div class="faq-title">
<h3>タイトル</h3>
</div>
<div class="faq-text">
<p>本文本文本文本文本文本文本文</p>
</div>
スタイルとjQueryを当てる
css
#faq {
padding: 3.5em 0; }
#faq h3::after {
content: "";
width: 1em;
height: 100%;
background: url(../images/arrow(矢印のアイコン).svg);
background-size: contain;
background-repeat: no-repeat;
background-position: center;
position: absolute;
right: 1em;
top: 0; }
#faq h3:hover {
opacity: 0.5; }
#faq .faq-wrap .faq-title h3 {
text-align: center;
color: #42210B;
padding: 1em;
position: relative;
cursor: pointer;
transition-duration: 0.3s;
border: #42210B solid 1px;
margin-bottom: 1em;
max-width: 100%; }
#faq .faq-wrap .faq-text {
max-width: 990px;
margin: 0 auto;
display: none;
margin-bottom: 2.5em; }
#faq .faq-wrap .faq-text p {
color: #42210B; }jQuery
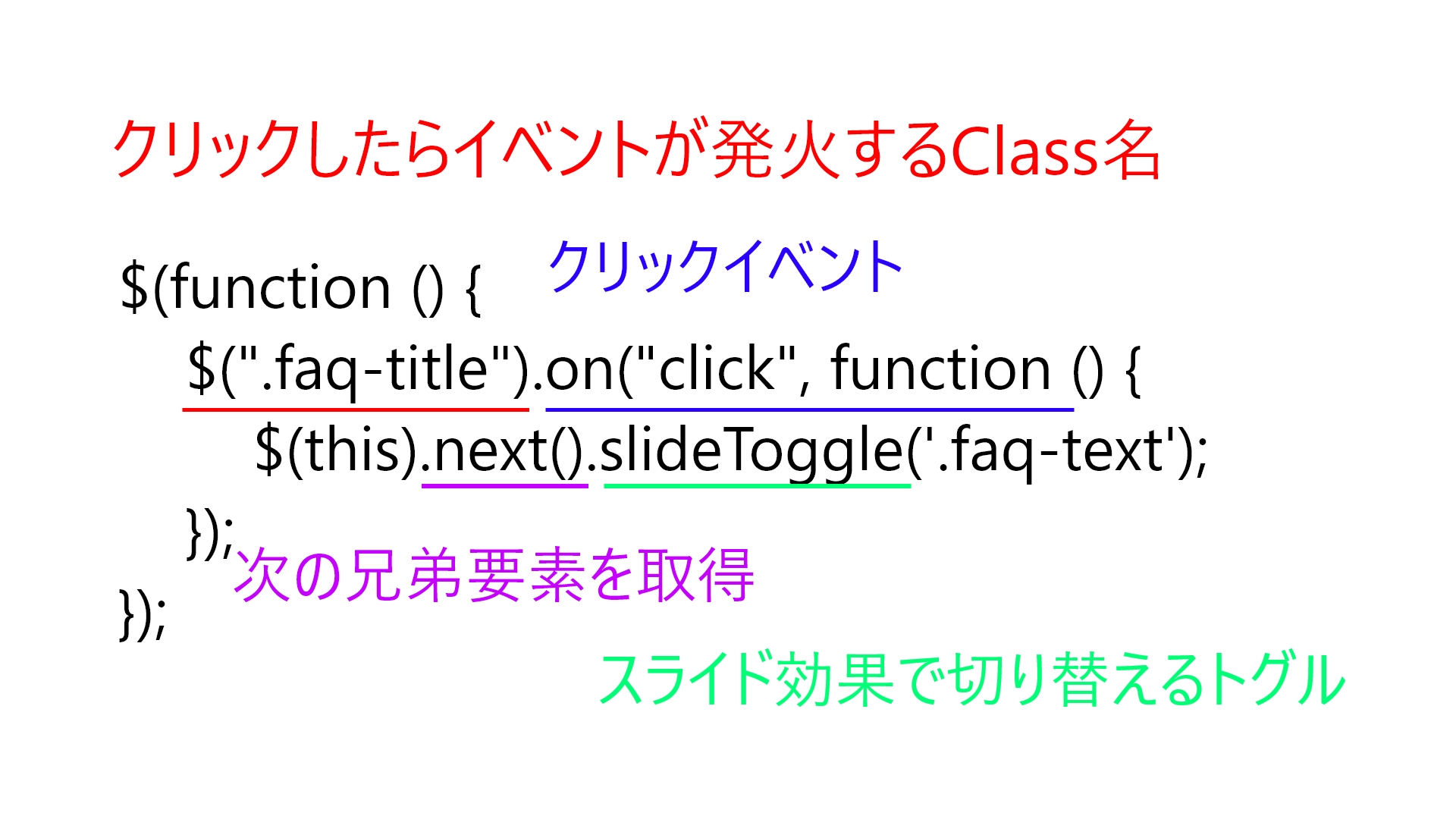
$(function () {
$(".faq-title").on("click", function () {
$(this).next().slideToggle('.faq-text');
});
});jQueryの中身説明

注意点
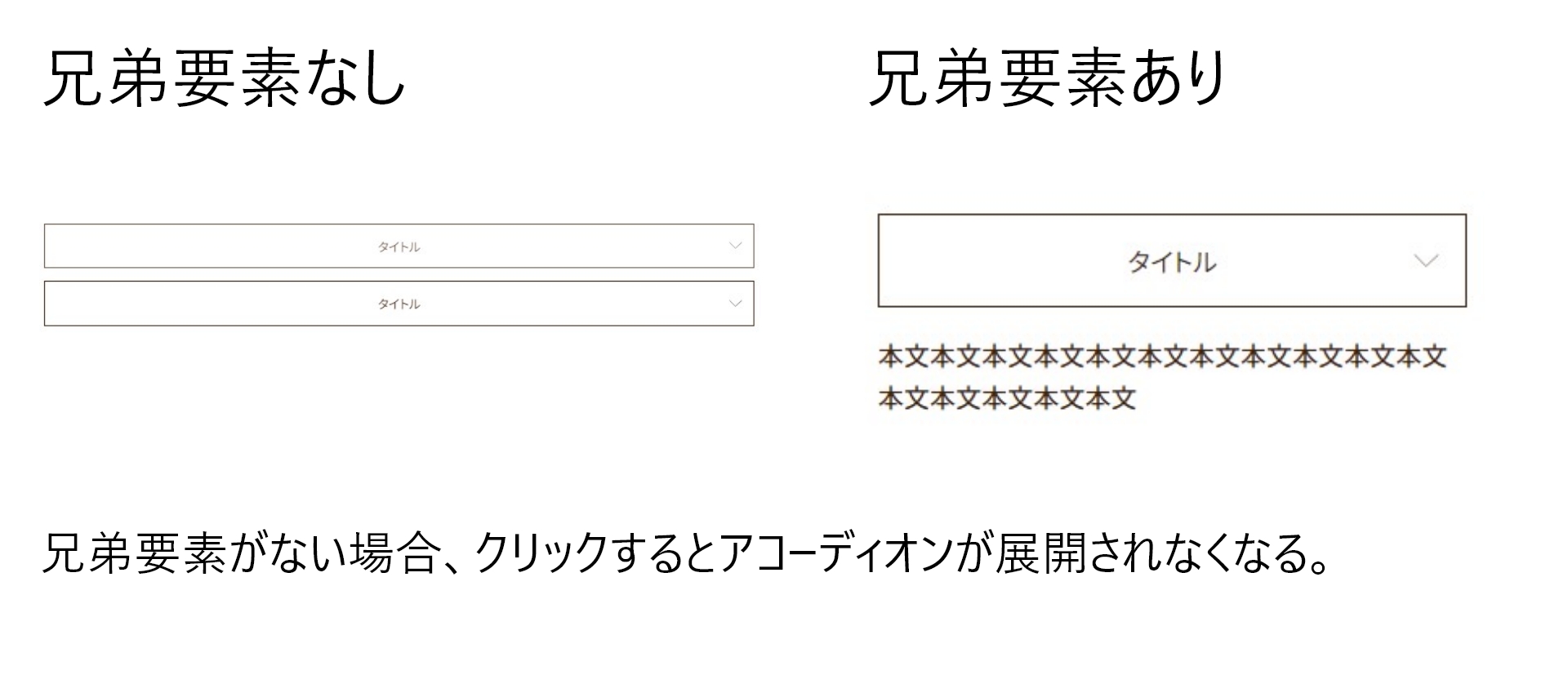
さて、先程の写真に説明した兄弟要素がポイントです。この兄弟要素がないと、アコーディオンの展開はできません。
試しに.next()をはずすと、下記のようになります。

なぜ必要
なぜこの兄弟要素取得が必要なのか、その理由はこの.next()は‟その後”の兄弟要素を取得できます。
この兄弟要素がないと、全ての要素を取得してしまうからです。
今回は兄弟要素の.nextのみでしたが、他にも兄弟要素がいくつかあります。是非活用をしてみては?
- .siblings(); はすべての兄弟要素を取得
- .prev(); は指定した前の要素を取得
- .prevAll() 指定した前の要素を全て取得
- .next()All() 指定した後の要素を全て取得



