火曜日担当のデザインチームのひとりです!
今回もリリックビデオでよく使用される、
テキストが一文字ずつ回りながら出てくるテキストアニメーションの紹介をしようと思います。
くるんって登場する文字
上の映像のような、アニメーションのやり方を紹介します。
やり方(After Effects)

①動かしたいテキストを打つ。

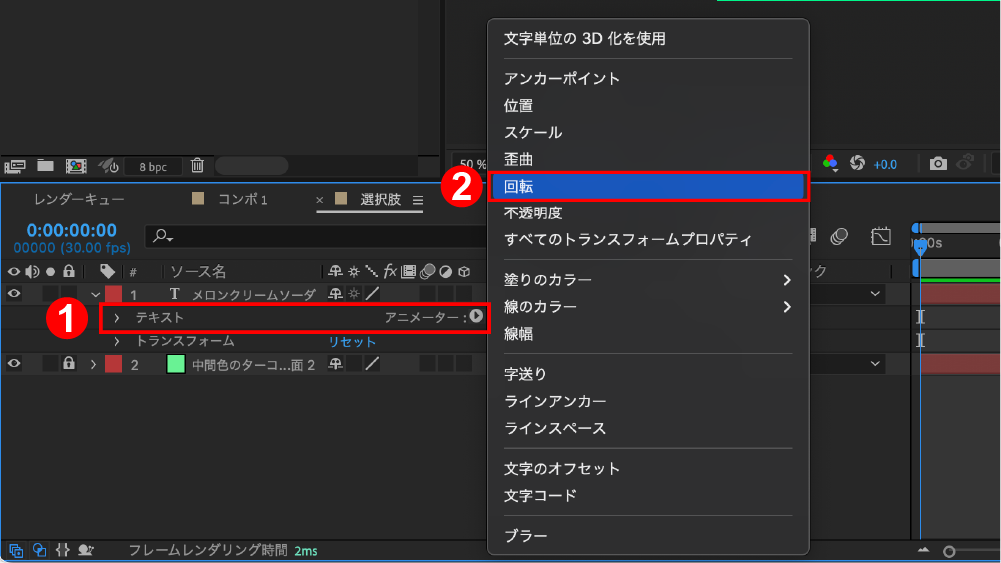
②テキストレイヤーの中の
・『テキスト』→『アニメーター』→『回転』
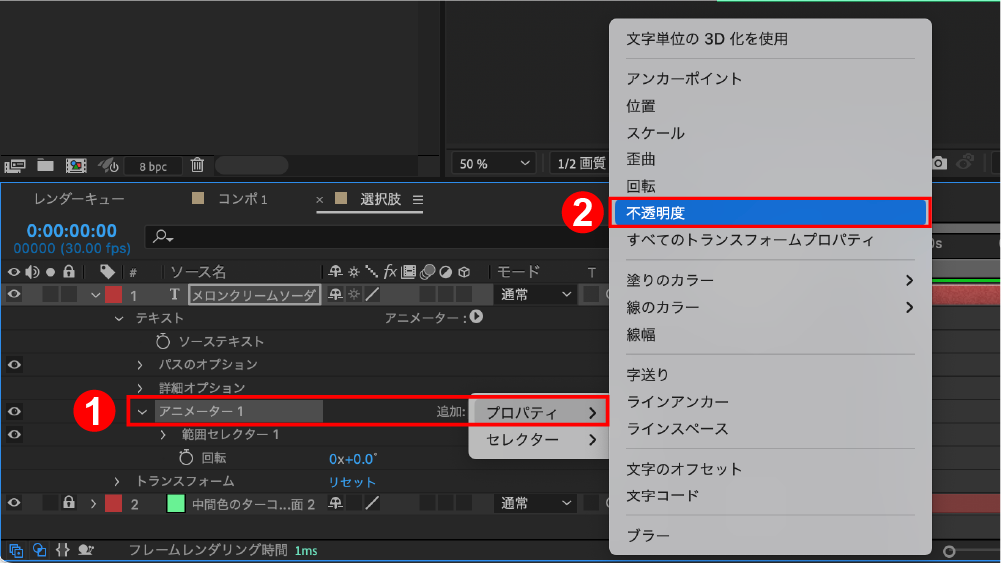
・『アニメーター1』→『追加』→『不透明度』
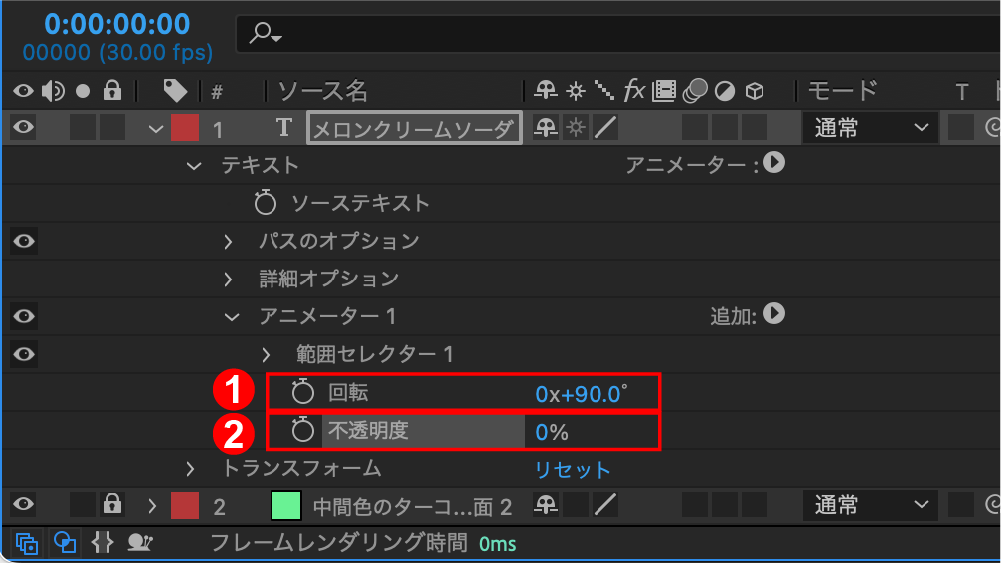
アニメーター1の中に回転と不透明度のアニメーターが表示されました。

③回転を90°
不透明度を0に設定する。

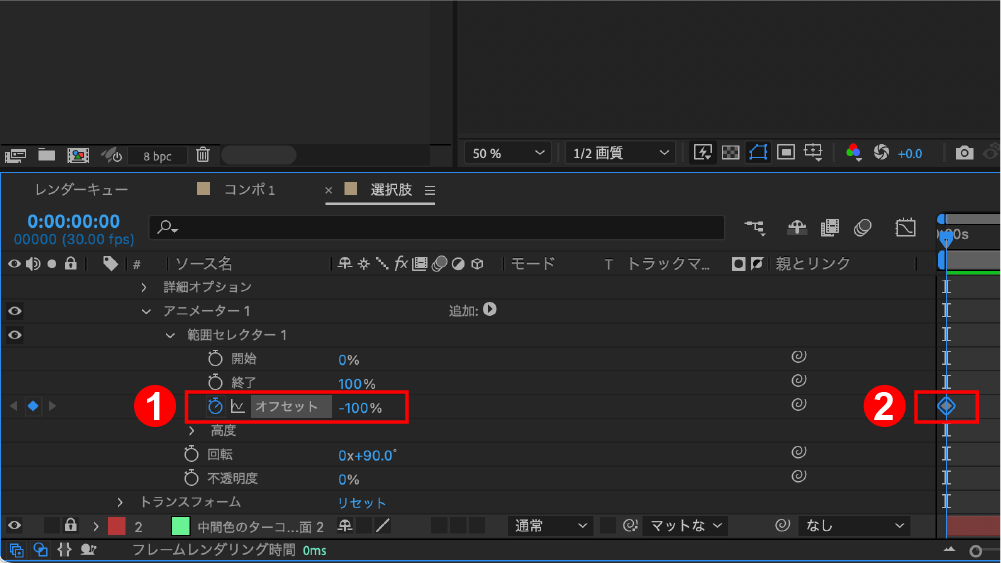
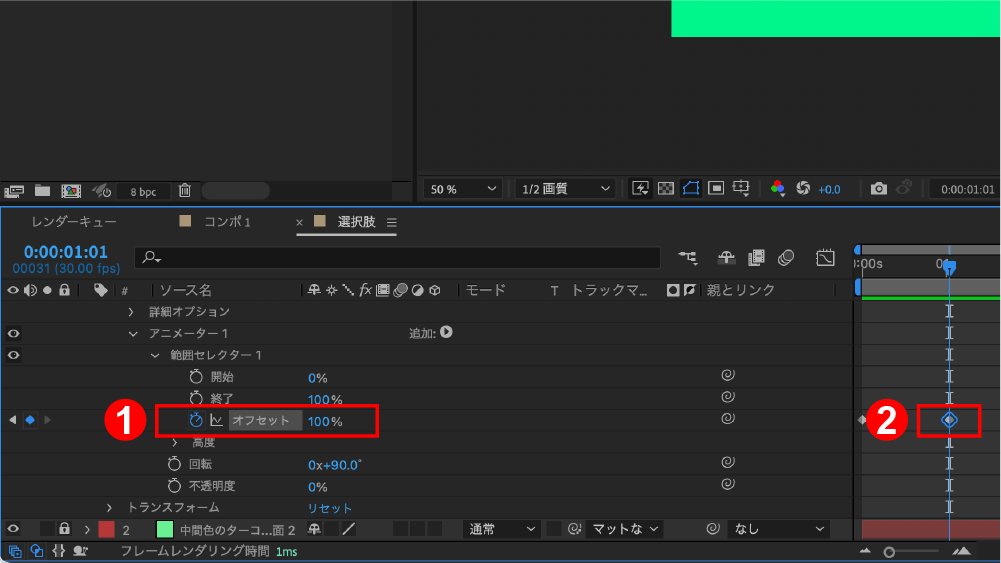
④『範囲セレクター1』の中の
オフセットを-100に設定しキーフレームを追加。

⑤1秒後の地点で
オフセットを100に設定しキーフレームを追加。

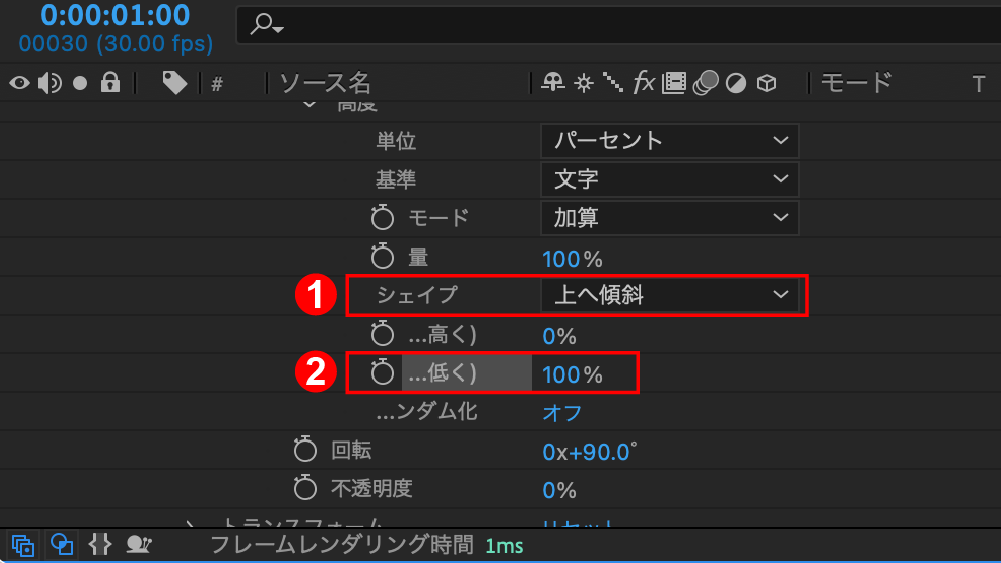
⑥『範囲セレクター』の中の
・『高度』→『シェイプ』を『上へ傾斜』に変更。
・『高度』→『イーズ(低く)』を100%に設定。
再生すると動画のようなテキストアニメーションが完成します。
使い方の例
今回紹介したテキストアニメーションを使って、
敵と遭遇した時に備えてコマンドの選択肢を表示してみました。
まとめ
今回は、テキストが一文字ずつ回転しながら出てくるテキストアニメーションを紹介しました。
簡単に作れるのでみなさんのぜひ作ってみてください!!
トキ・テックでは、映像制作も手掛けております!
お気軽にお問い合わせください。


