こんにちは!
火曜日担当のWEB・デザインチームです。
前回はデザイン初心者でも分かるフォント選びでした。今回はAdobe AfterEffectとスマホで作れるGIF動画を紹介します。
GIFアニメーションのメリット・デメリット
突然ですが、GIFはWebサイトに取り入れるのでしょうか、その理由は、GIFは動画と比べて容量が軽く、サイトで表示される時間も早いからです。 早く表示されるのは、ユーザのストレス軽減へつながるので、Webサイトに動画を取り入れたいと、考えている人はオススメです。
デメリットは最大256色までしか使えません。 GIFを利用する上での最大のデメリットは、色数の少なさです。 256色までしか使えませんので、 色の表現を細かくしたい際は不向きです。他には音声が出ないのもデメリットです。
Adobe MediaEncoderで作る方法

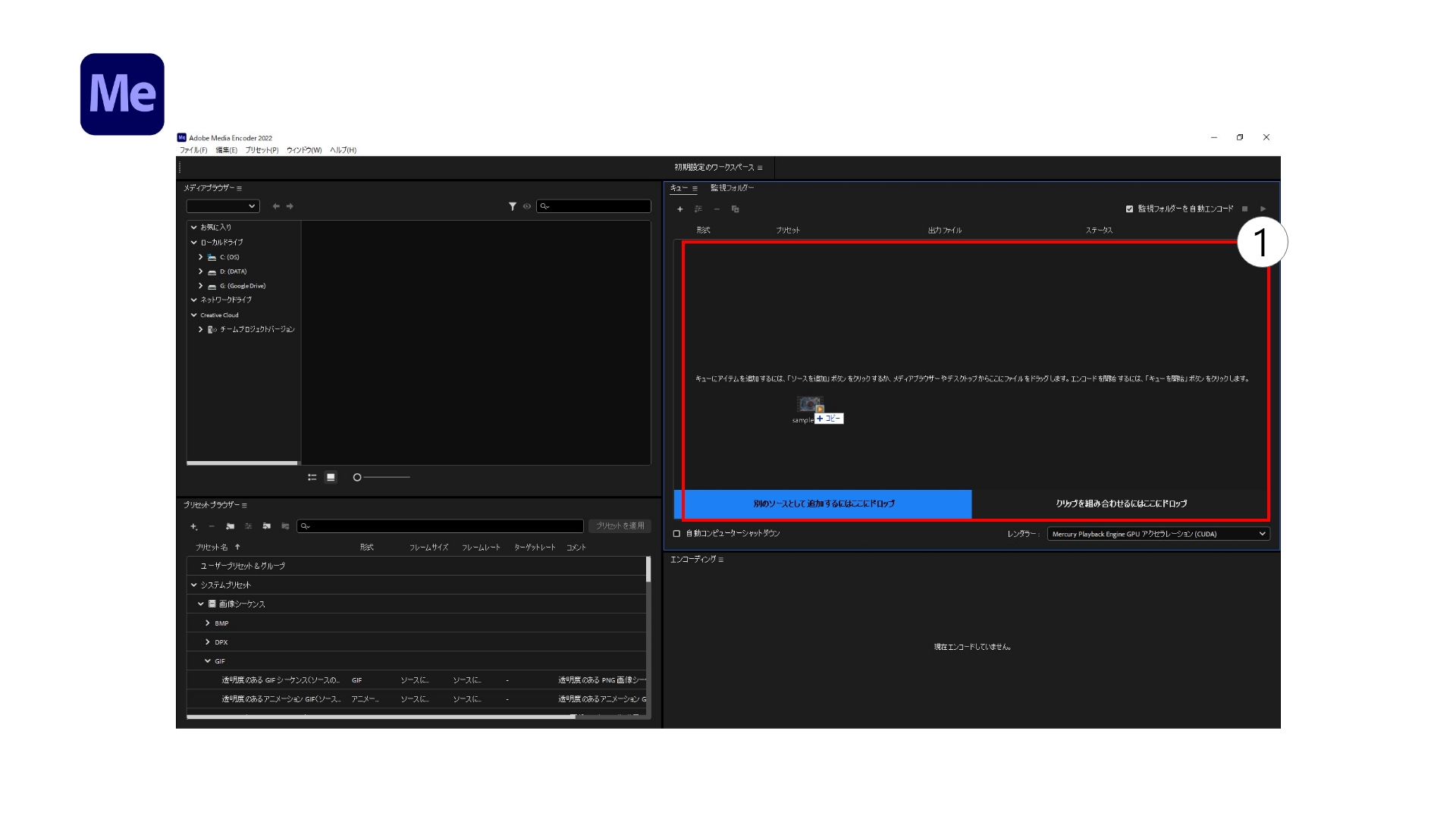
MediaEncoderを起動したら、動画データを①へドラッグします。

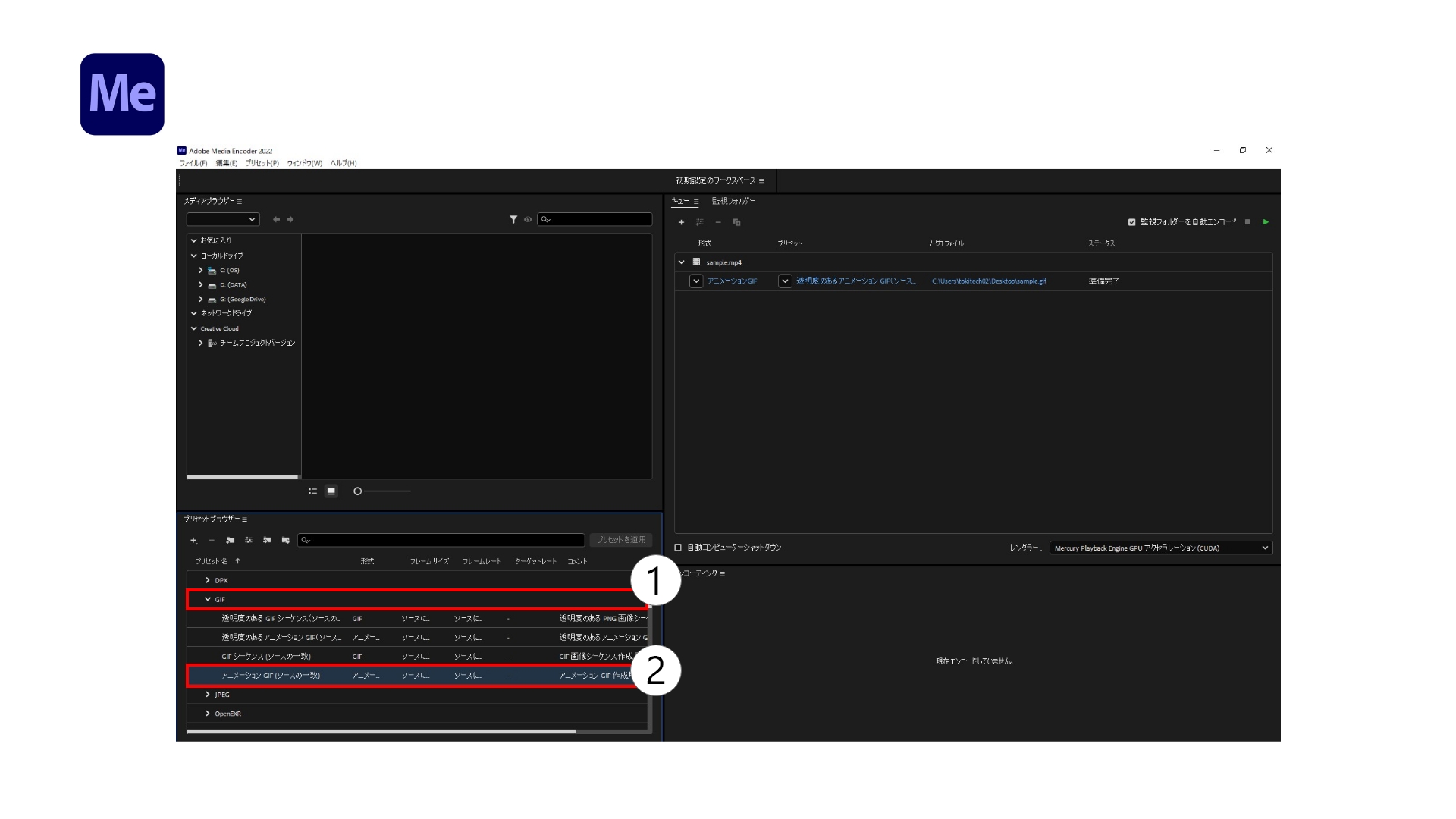
次に【①GIF】を選択します。選択したら、GIFの種類を決めます。【②今回はアニメーションGIF】を選択します。

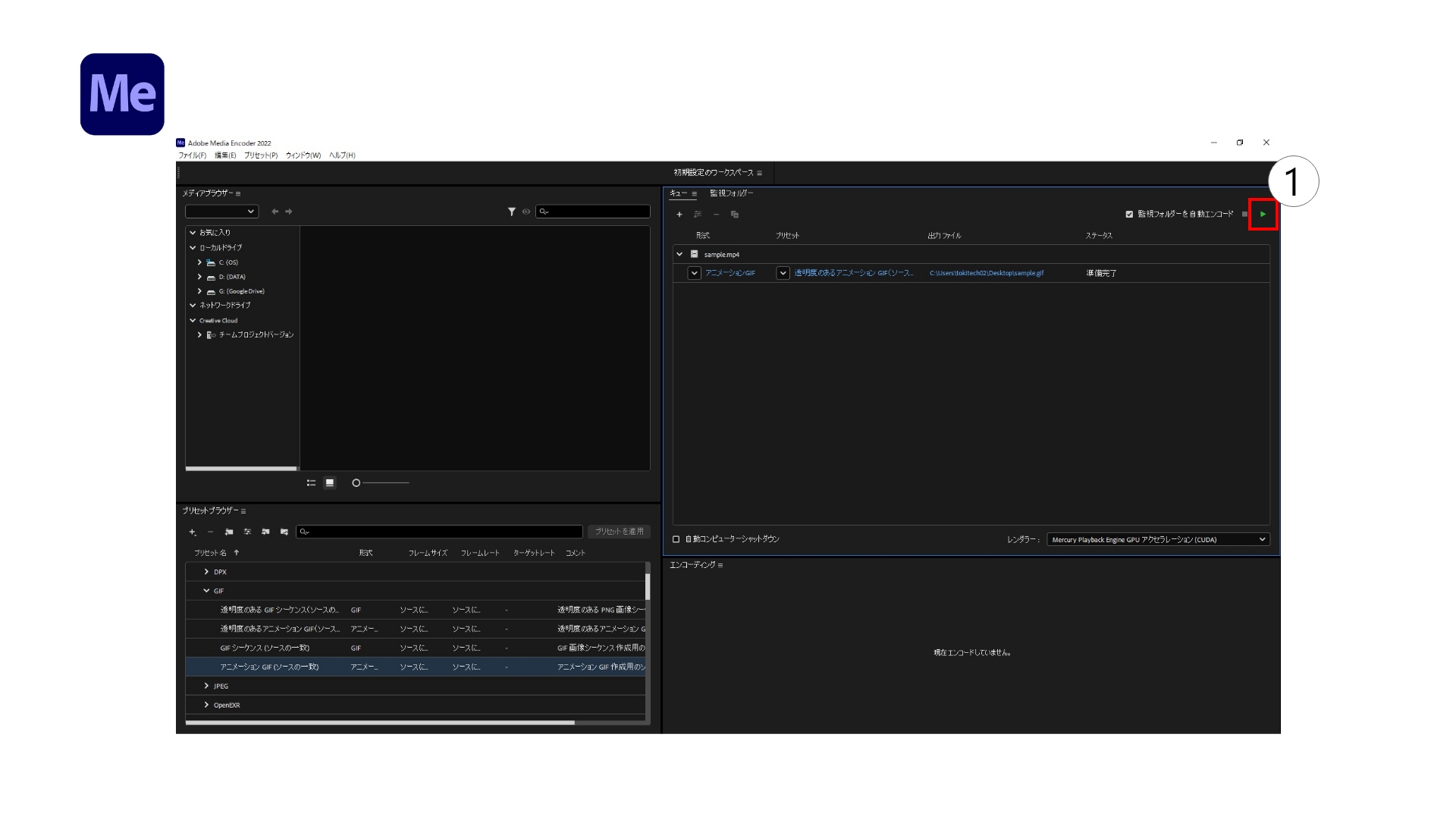
GIFの種類を選択したら、右上の【緑の再生ボタンをクリック】すれば、GIF動画の完成です。
iPhoneのショートカットで作るGIF動画

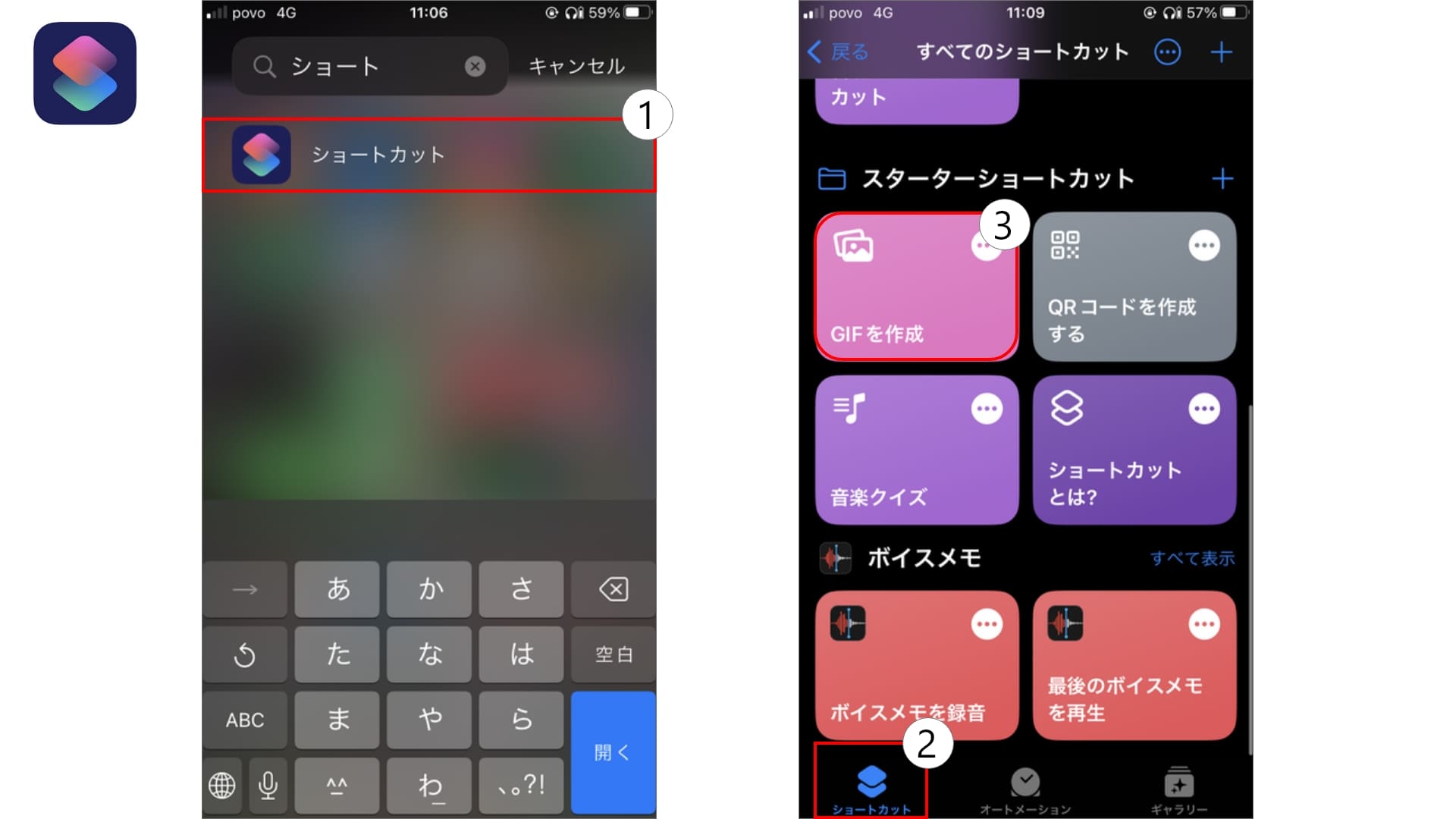
次はiPhoneのショートカットで作る方法です。まず【①ショートカットアプリを起動】します。
次に【②ショートカット】をタップします。下へスクロールすると、【③GIFを作成】がありますので、そちらをタップします。

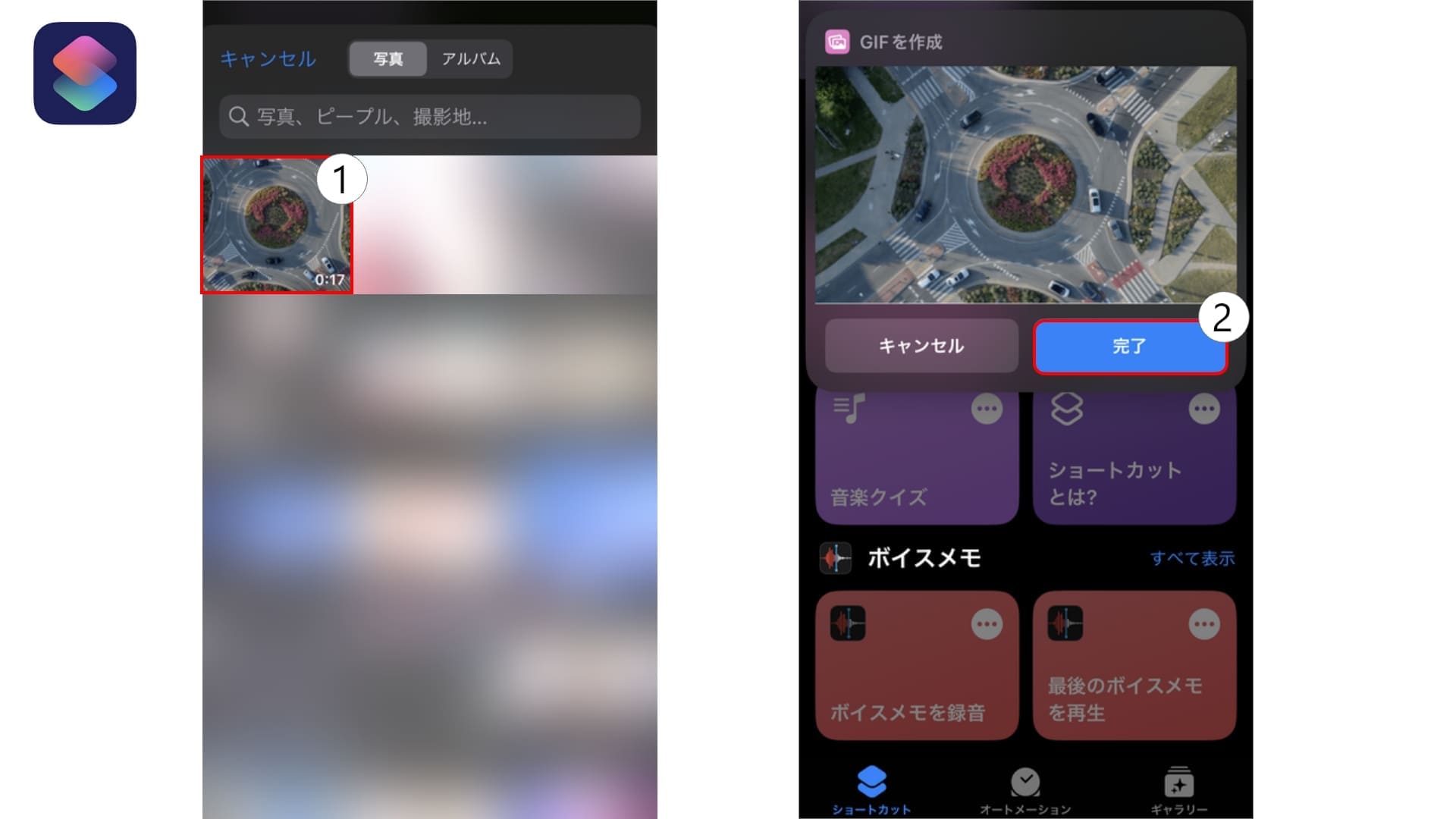
タップすると、ギャラリーが表示されます。GIF動画にさせたい【①プロジェクトをタップ】します。
数秒経過すると、GIF動画が完成します。確認はデフォルトのギャラリーアプリから確認ができます。
GIFトースターで作るGIF動画

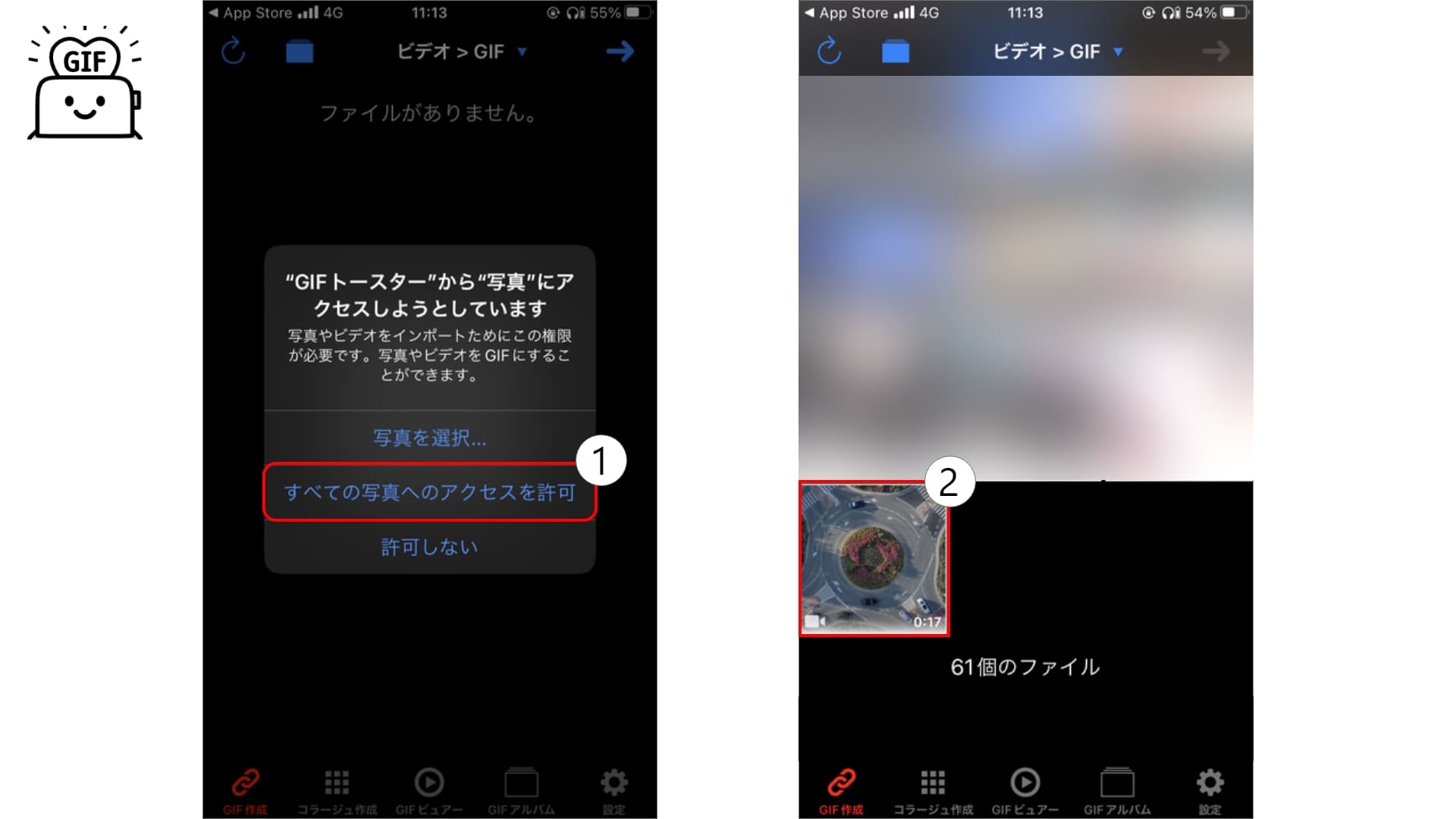
GIFトースターはiOS、androidの両方が対応しています。アプリを起動すると、”写真” アクセスの許可が表示されるので、【②許可をタップ】します。
許可が実行すると、ギャラリーが表示されます。GIF動画にさせたい【①プロジェクトをタップ】します。

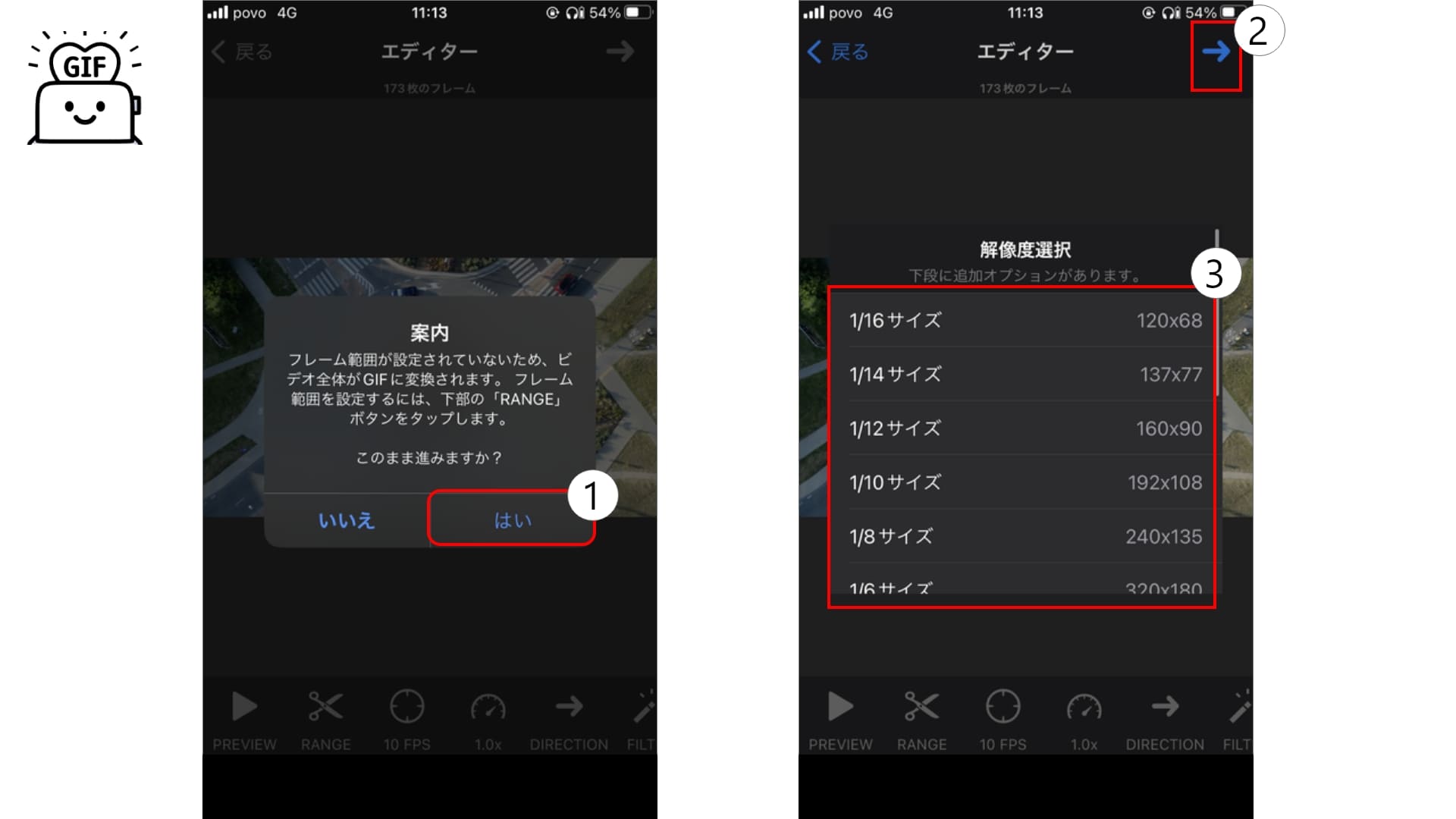
プロジェクトを選択した後、案内が表示されるので、そのまま【①はい】をタップします。
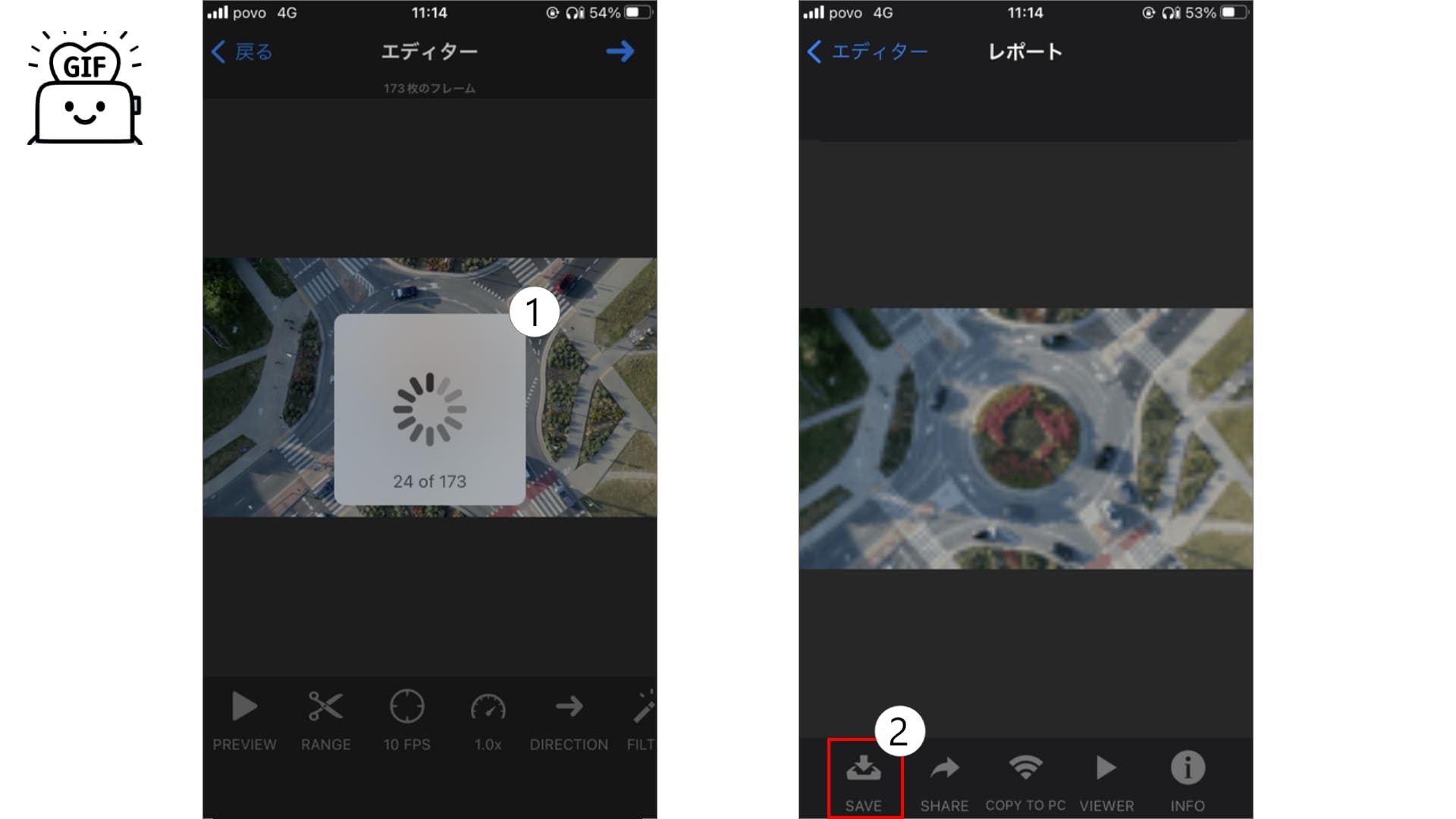
次に右上の【②矢印ボタンをタップ】した後、任意の【③解像度の選択】します。

解像度を選択した後、【①GIF動画化】が開始されます。GIF動画化が完了したら【②SAVE】をタップします。

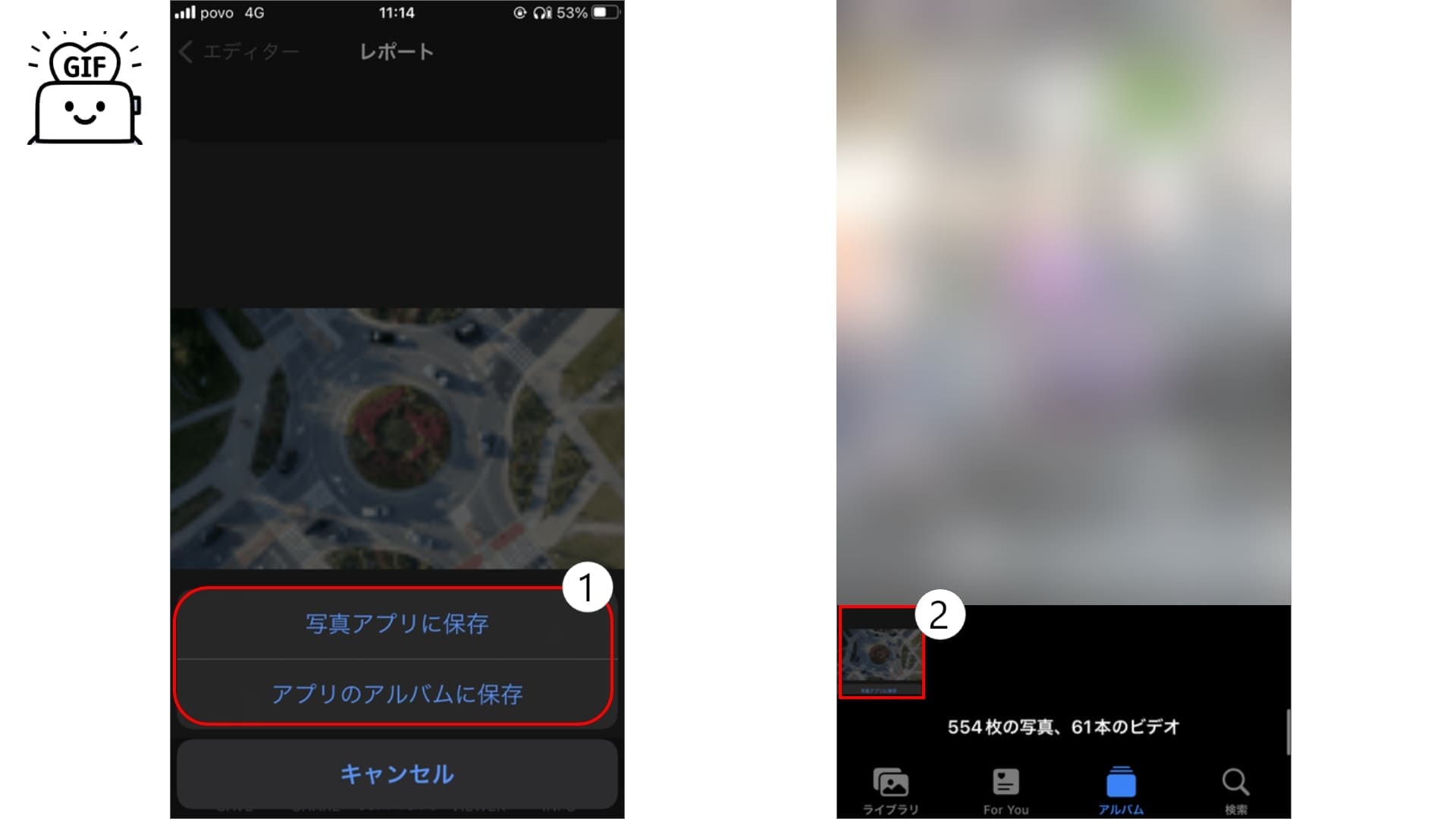
SAVEをタップすると、保存先が選択出来ます。【①任意の保存先をタップ】したら、GIF動画が保存されます。
比較
Adobe Afteref Efects

ショートカット機能

GIFトースター

まとめ
今回はAdobe MediaEncoderとスマホの両方でGIF動画を作りましたが、どれも良かったです。Adobe Media EncoderはGIFの種類が選択出来ます。 ショートカット機能を使ったGIF動画の作成は、一番作成が早いことに驚きました。アプリのGIFトースターはiOSとandroidの両方が対応しているので、気軽にGIF動画 を作れるのも嬉しいですね。次回はGIFにちなんで「アニメーションPNG」について紹介していきます!