火曜日担当のデザインチームのひとりです!
今回もリリックビデオでよく使用される、
テキストが曲線に沿って移動するアニメーションの紹介をしようと思います。
動く新幹線
上の映像のような、アニメーションのやり方を紹介します。
やり方(After Effects)

①動かしたいテキストを打つ。
(動かしたいテキストがない方は、一緒に「新幹線」を走らせましょう)

②テキストレイヤーを選択した状態でペンツールに切り替える。
テキストを動かしたい形に曲線を描く。

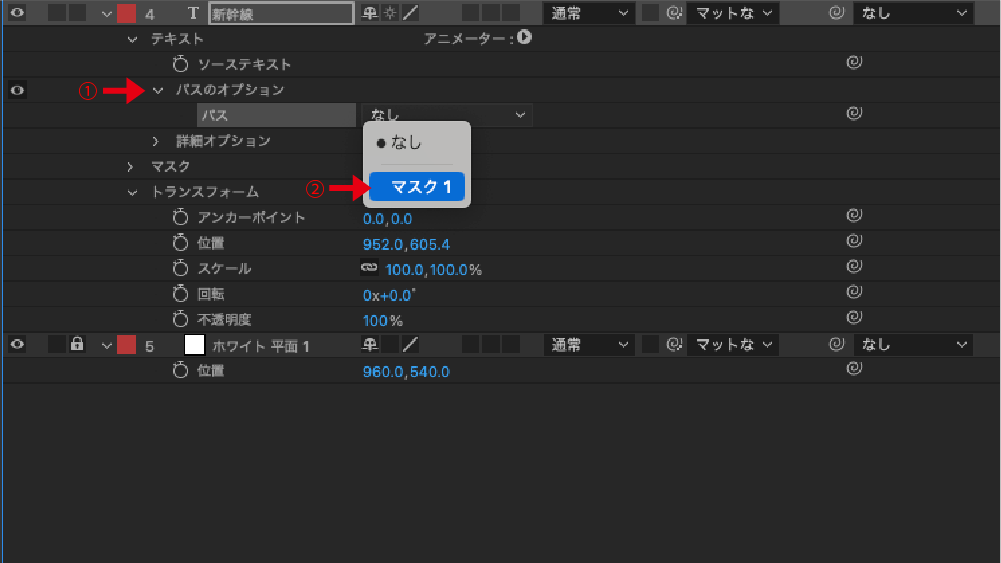
③テキストレイヤーの中の
『テキスト』→『パスのオプション』
『パス』の右にある『なし』を『マスク1』に。

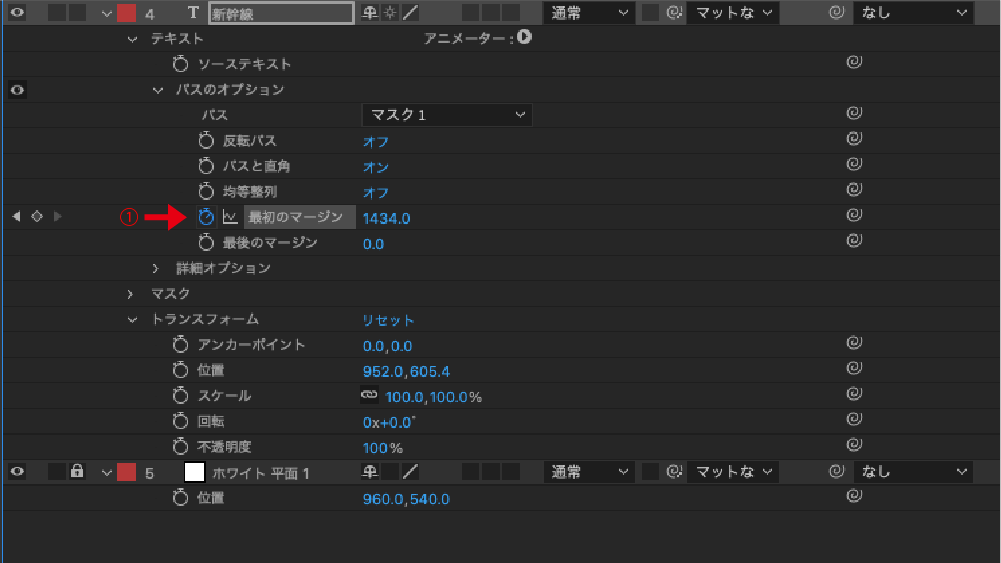
④テキストがスタート位置にくるように、『最初のマージン』の値を設定し、キーフレームを打つ。
2秒後くらいの位置で、『最初のマージン』に新たにキーフレームを打ち、テキストがゴール位置にくる値を設定。

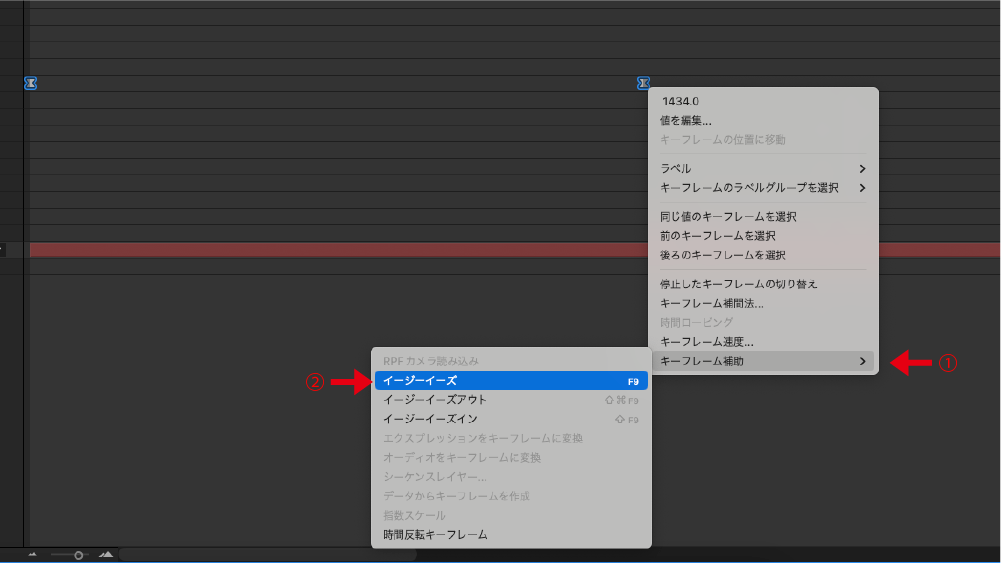
⑤ふたつのキーフレームを選択し、右クリック→「キーフレーム補助」→「イージーイーズ」

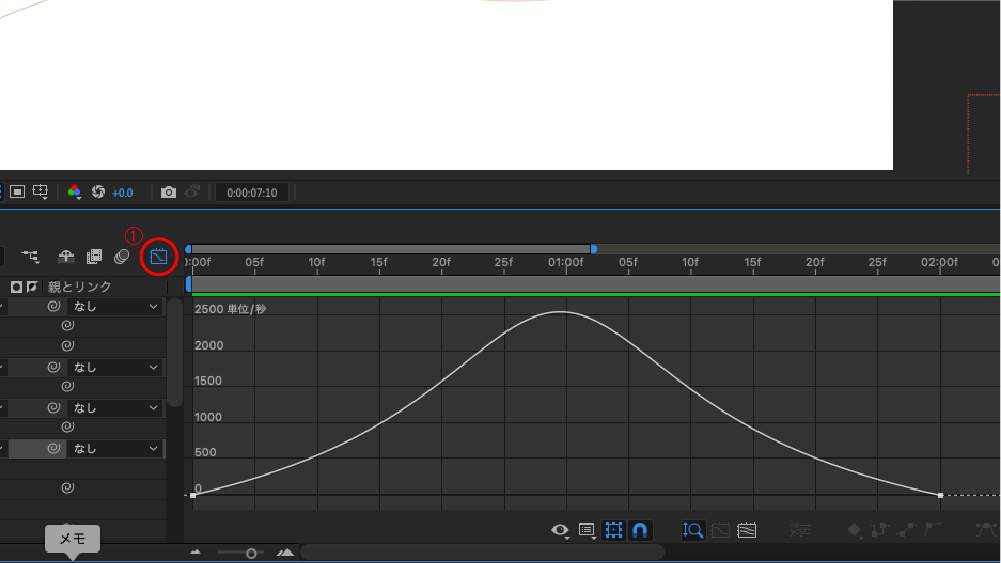
⑥速度調整グラフを画像のように調整。
(画像内の①をクリックすると、速度調整グラフが見れます。)
再生すると動画のようなテキストアニメーションが完成します。
使い方の例
今回紹介したテキストアニメーションを使って新幹線を走らせてみました。
まとめ
今回は、テキストが曲線(ライン上)に沿って移動するアニメーションを紹介しました。
いかがでしたでしょうか!
簡単に作れるのでみなさんのぜひ作ってみてください!!
トキ・テックでは、映像制作も手掛けております!
お気軽にお問い合わせください。