火曜日担当のデザインチームのひとりです!
今回は動くテキストの中から画像が見える動画を作ります!
ということで、透明のテキストアニメーションの作り方を紹介します。
テキスト内に画像
上の映像のような、アニメーションのやり方を紹介します。
やり方(After Effects)

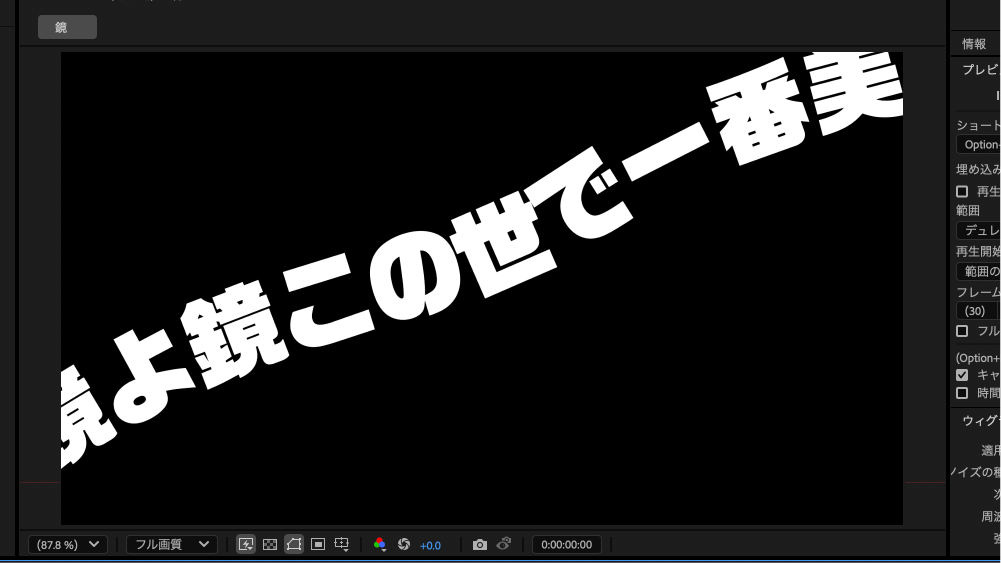
①動かしたいラインにテキストを打つ。

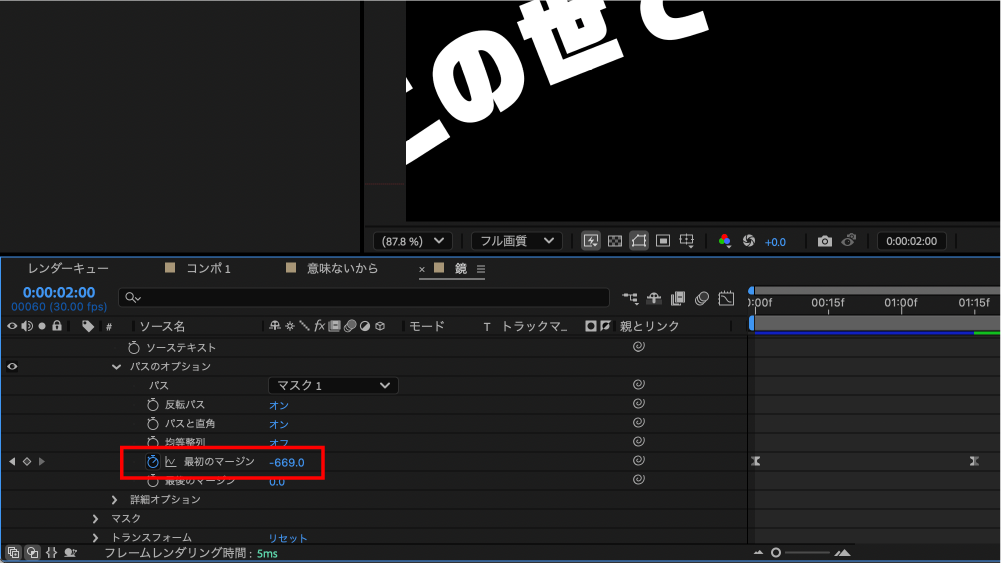
②0秒地点で『最初のマージン』にキーフレームをうち、1秒後、『最初のマージン』の値を動かしキーフレームを作成する。
*①②の説明は、【After Effects】ライン上を動くテキストアニメーションで詳しく紹介しています。
③画面が埋まるまでテキストを複製。
今回は、一つ置きに反対向きに動かしました。
『パスのオプション』内の『反転パス』のオンオフを切り替えるとできます。
④平面レイヤーを制作し、テキストの背後に背景作成。

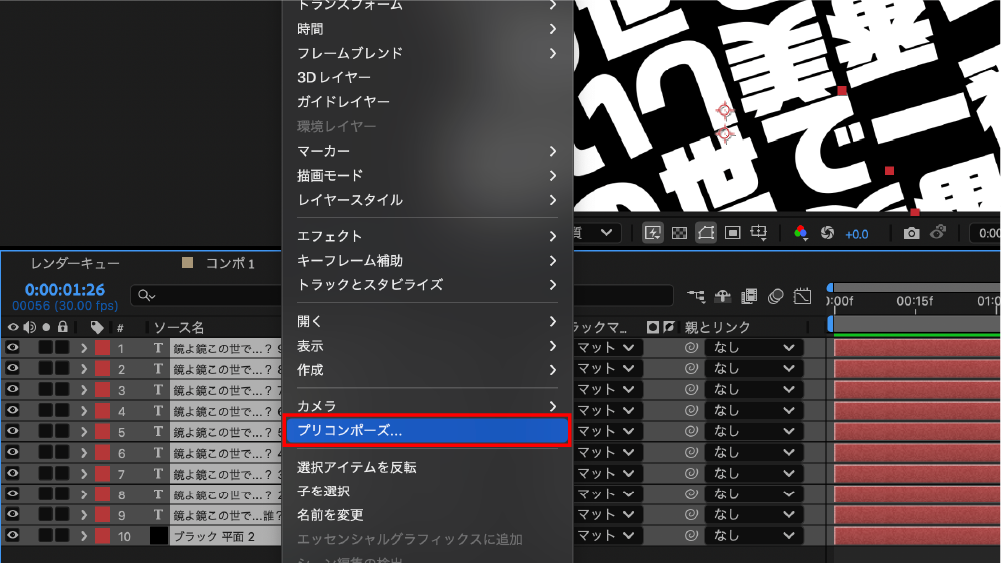
⑤平面レイヤーとテキストレイヤーを全て選択し、「右クリック」→「プリコンポーズ」。レイヤー名を設定し作成。
⑥⑤でプリコンポーズしたレイヤーの下に写真を挿入。

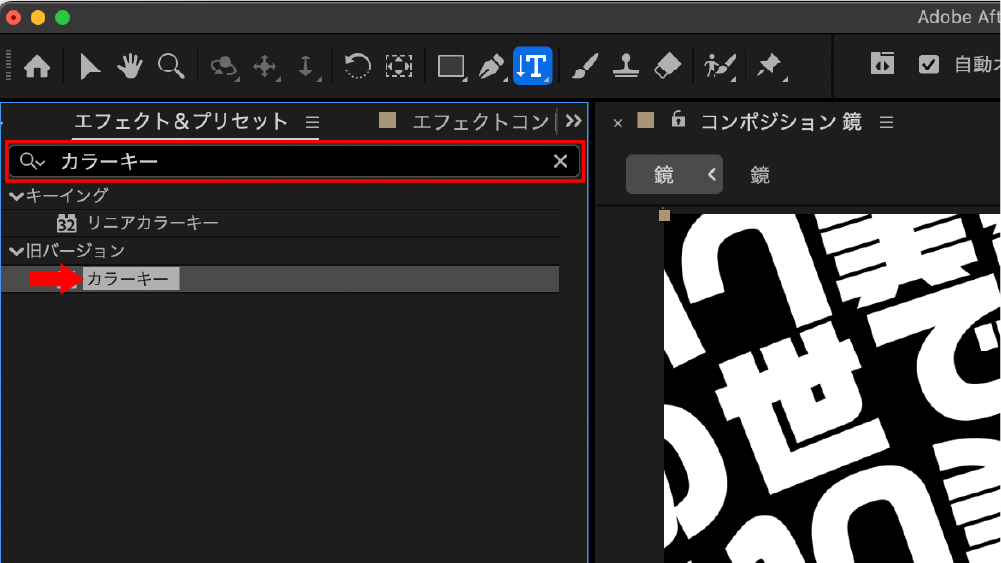
⑦エフェクト&プリセットの検索に『カラーキー』と入力し、⑤でプリコンポーズしたレイヤーに、『カラーキー』のエフェクトを追加。
(ドラック&ドロップもしくは、レイヤーを選択したままエフェクトをダブルクリックで追加。)

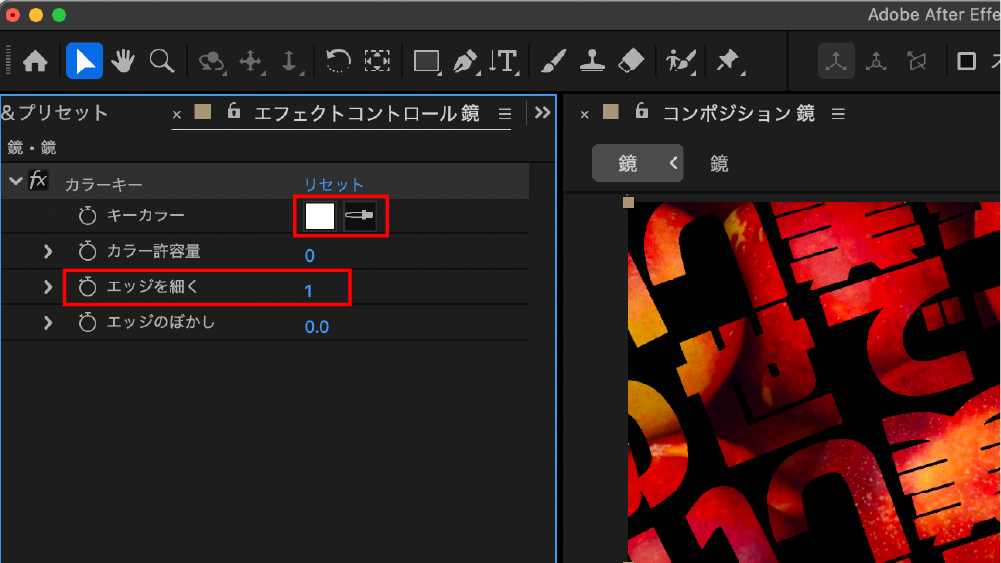
⑧エフェクトコントロール内の、
カラーパレット横のスポイトを選択して、テキストの色を抽出します。すると、抽出した色の部分が透過になります。
『エッジを細く』の値をあげ、テキストの端を綺麗に処理。
再生すると動画のようなテキストアニメーションが完成します。
まとめ
今回は、動くテキストの中から画像が見えるテキストアニメーションを紹介しました。
【After Effects】ライン上を動くテキストアニメーションの応用みたいな感じでしたが、
簡単に作れるのでみなさんのぜひ作ってみてください!!
トキ・テックでは、映像制作も手掛けております!
お気軽にお問い合わせください。