火曜日担当のデザインチームのひとりです!
最近少しずつ涼しくなってきました。
夏に、今年は秋がないらしいよ、とどこかの誰かに言われた気がするので
この比較的過ごしやすい気候が少しでも続くように、私がここに秋を召喚しようかなと!
ということで今回は、文字が手書き風に表示されていくテキストアニメーションの作り方を紹介しようと思います。
手書きAutumn
上の映像のような、アニメーションのやり方を紹介します。
やり方(After Effects)

①テキストツールで動かしたいテキストを打つ。
テキストレイヤーを選択したまま、
ペンツールに切り替え文字の中心をなぞる。

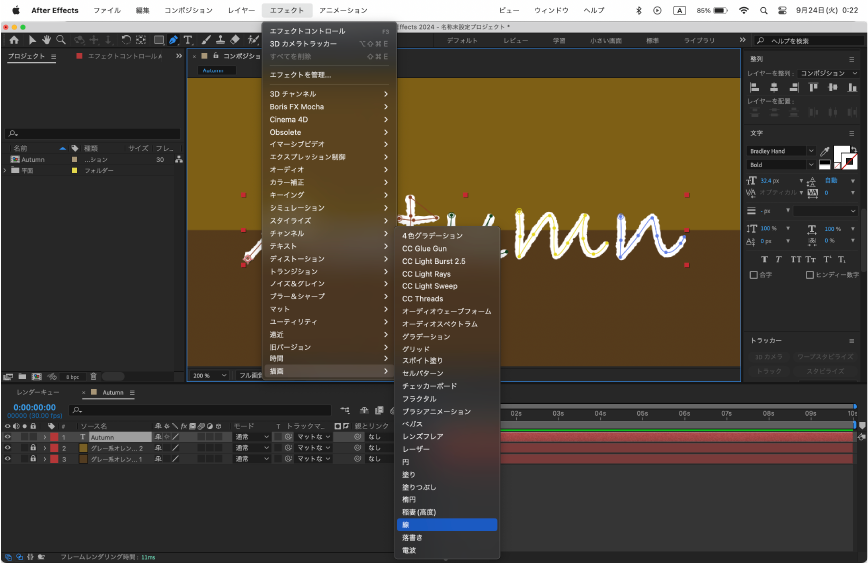
②画面最上部のバーから「エフェクト」→「描画」→「線」をクリックし、線のエフェクトを表示。

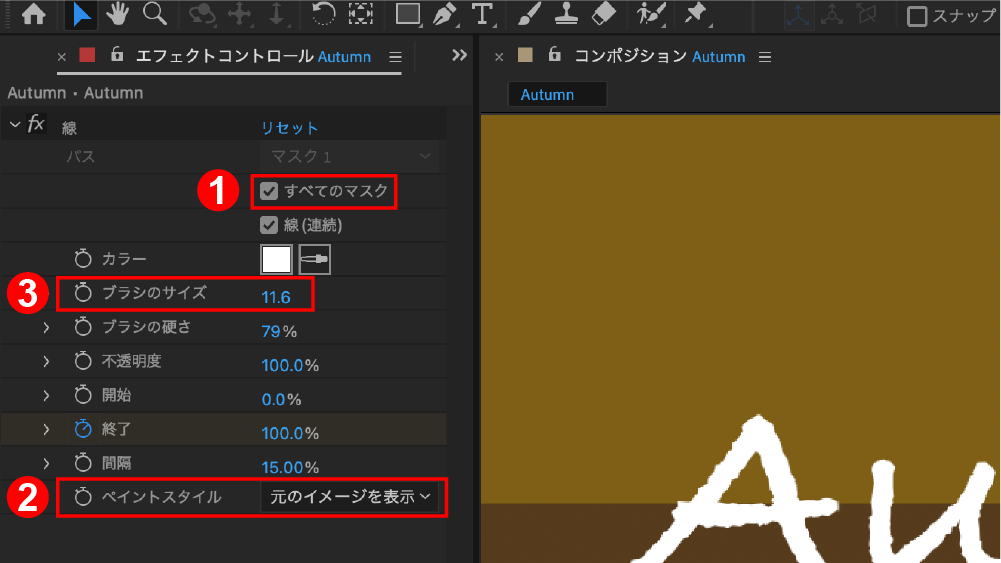
③エフェクトコントロールから詳細を設定。
1,『すべてのマスク』→チェック
2,『ペイントスタイル』→『元のイメージを表示』に変更
3,『ブラシのサイズ』→値を動かしてわかる通り、表示されるテキストのサイズを変更できます。全ての文字が表示される値まで数値をあげてください。(見本は11.6にしてあります。)

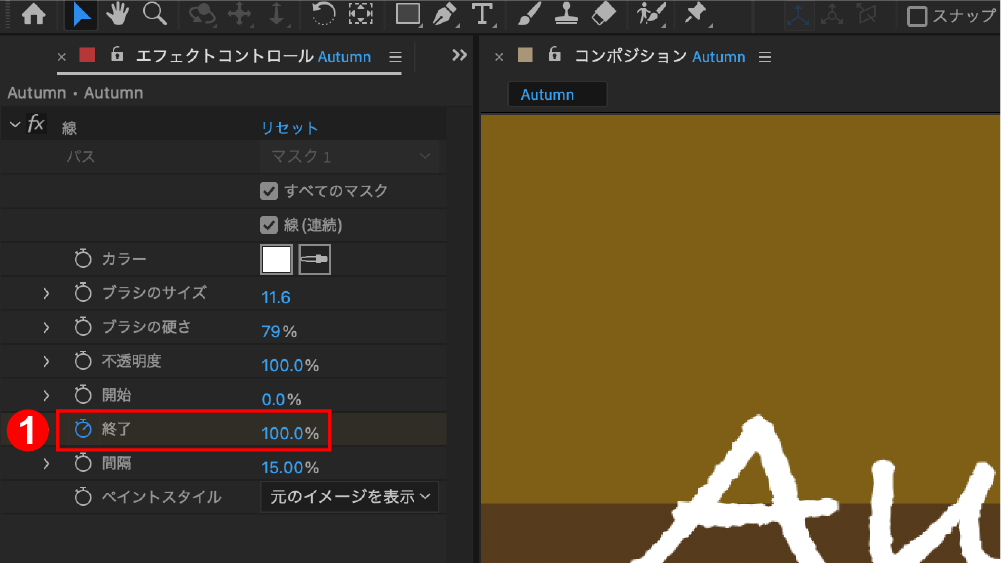
④開始地点で『終了』の値を『0%』にしてキーフレームを打つ。
3秒地点で『終了』の値を『100』%にしてキーフレームを打つ。
再生すると動画のようなテキストアニメーションが完成します。
まとめ
今回は、手書き風テキストアニメーションを紹介しました。
リリックビデオやプロモーション動画などでもよく使用されるアニメーションです。
簡単に作れるのでみなさんのぜひ作ってみてください!!
トキ・テックでは、映像制作も手掛けております!
お気軽にお問い合わせください。