こんにちは!
火曜日担当のWEB・デザインチームです。
前回はibisPaintを使ってテキスト入力機能を紹介しました。
今回はテキスト加工について紹介します。
編集方法

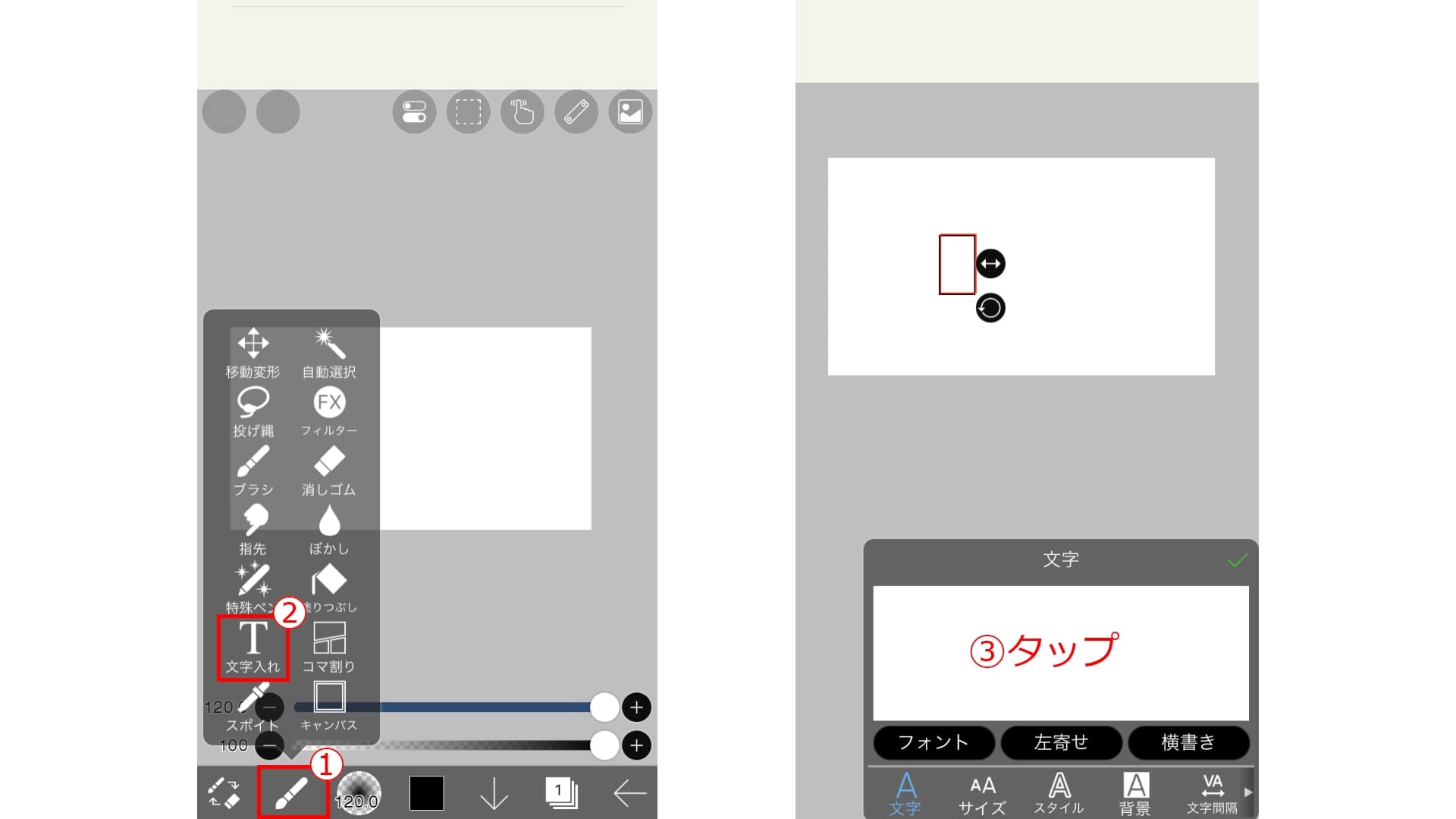
まずは文字の縁を二重にする加工を紹介します。【①編集メニュー】の【②文字入れ】のアイコンを選択し、【③テキストの入力】をします。
文字入れについては前回の記事ご覧ください。

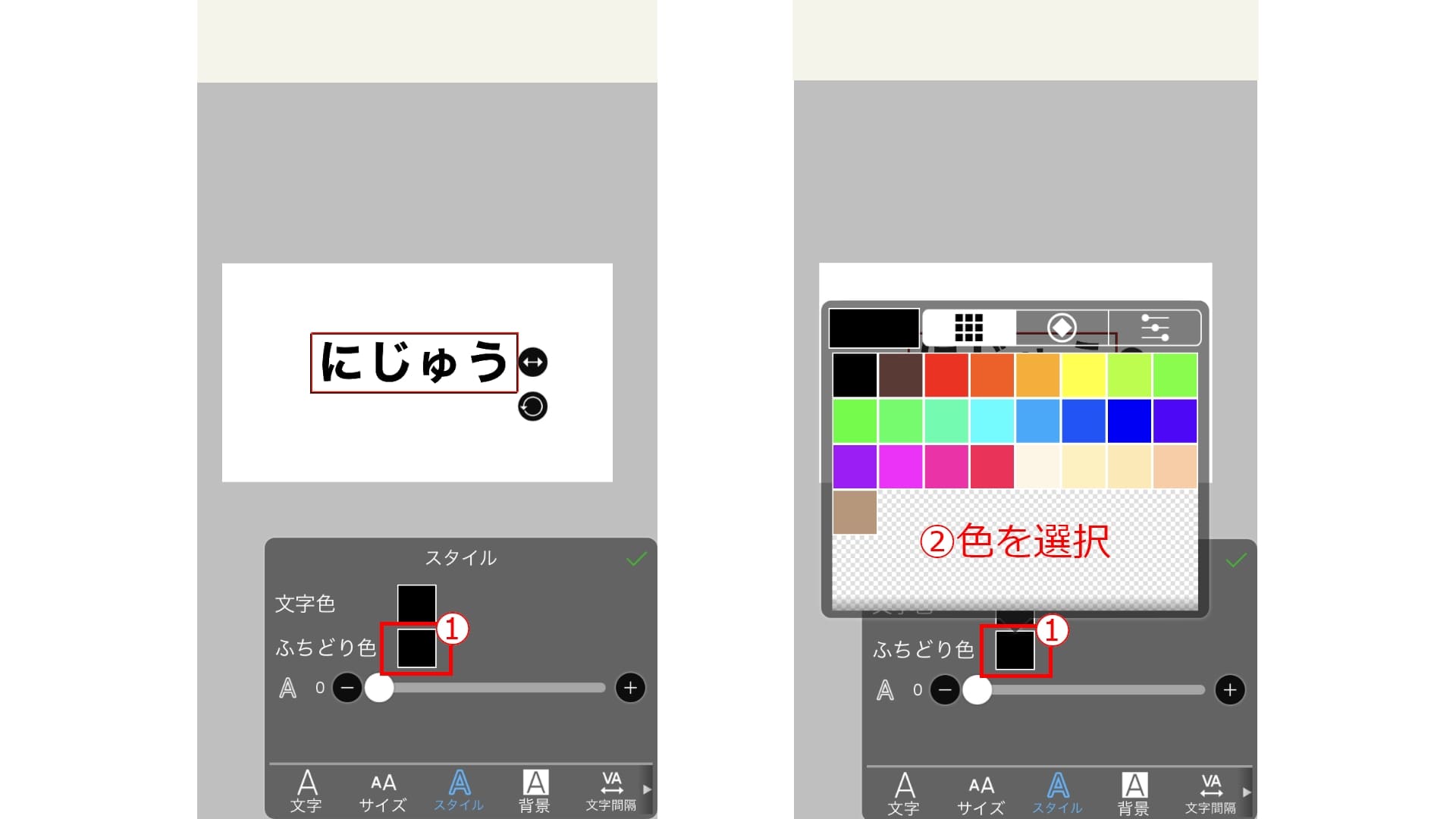
次に【①ふちどり色】を選択します。色の選択方法はデフォルトで用意されている【②スウォッチ、カラーピッカー、カラーコード】で色を指定出来ます。

色が決まったら、【①編集メニュー】に戻り、【②フィルター】のアイコンを選択します。すると、【③ラスタライズ】の実行を聞かれますので「はい」を選択します。
※ラスタライズを実行すると、 テキストサイズが数値単位で変更できなくなるのでご注意ください。

ラスタライズを実行するとフィルターの一覧が表示されます。一覧の中から【①ふちどり外側】を選択します。すると、ふちどりが二重になります。
ふちの色は【②色】のボタンから選択しましょう。選択が終わったら緑の「 ✓ 」ボタンを押したら完成です。

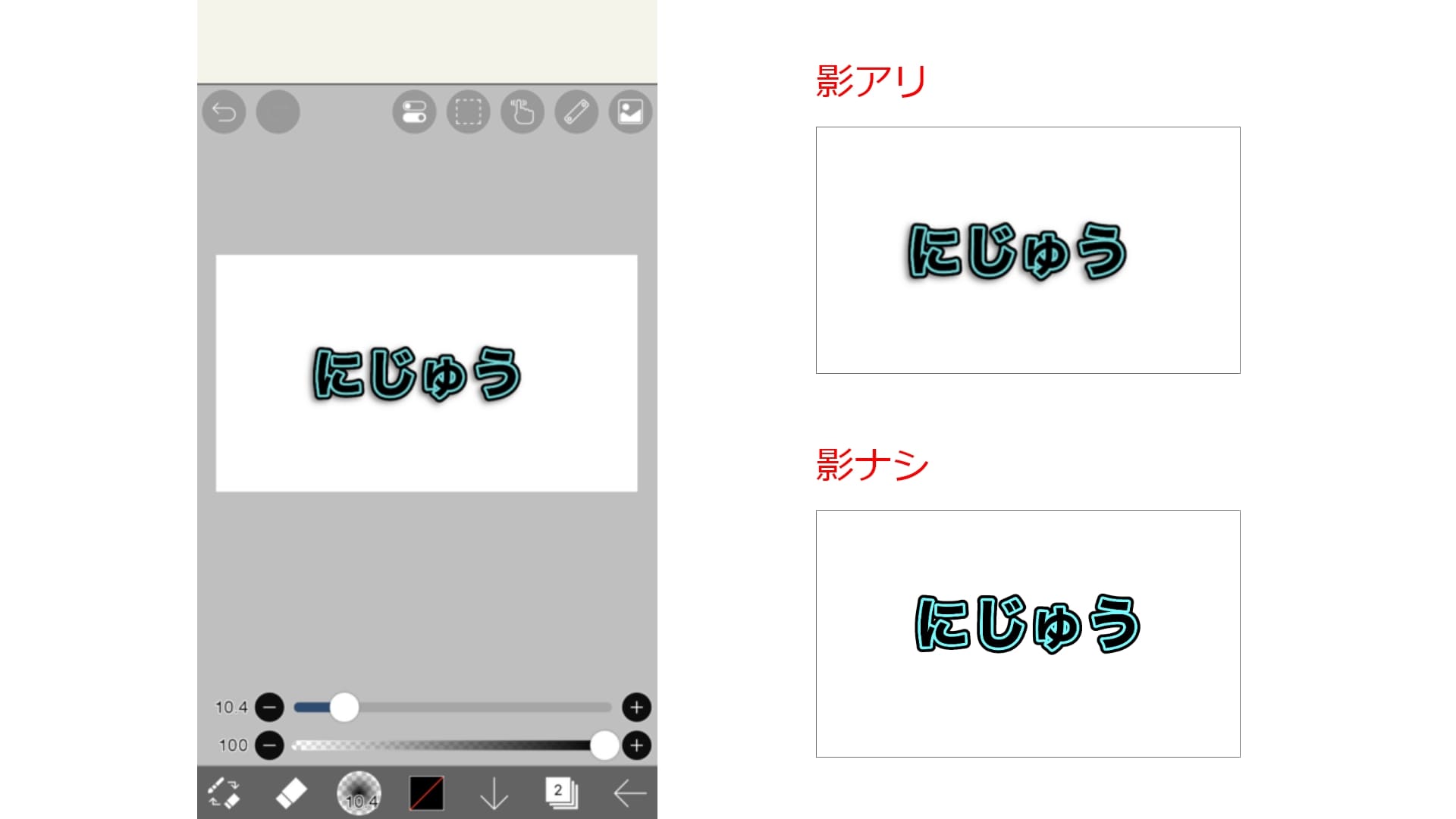
テキストのドロップシャドウを付けたい場合は【編集メニュー】から、先ほどと同様に【フィルター】を選択します。そして、フィルター一覧の【ドロップシャドウ】を選択します。
すると、テキストの背後に影が出現します。影は【作業レイヤー】の「 + 」 「 - 」ボタンを使って調節しましょう。調節が完了したら緑の「 ✓ 」ボタンを押し完成です。

比較用に影アリとナシを作りました。皆様の好みに合わせて是非作ってみてください。

最後にネオンサイン風のテキスト加工を紹介します。まず、【①編集メニュー】から【②塗りつぶし】を選択します。塗りつぶしを選択したら色を黒に変更しましょう。
塗りつぶしはキャンバスを【③タップ】すれば塗りつぶしが実行されます。
※キャンバスを黒にすることでネオンの光の具合が見えやすくなります。

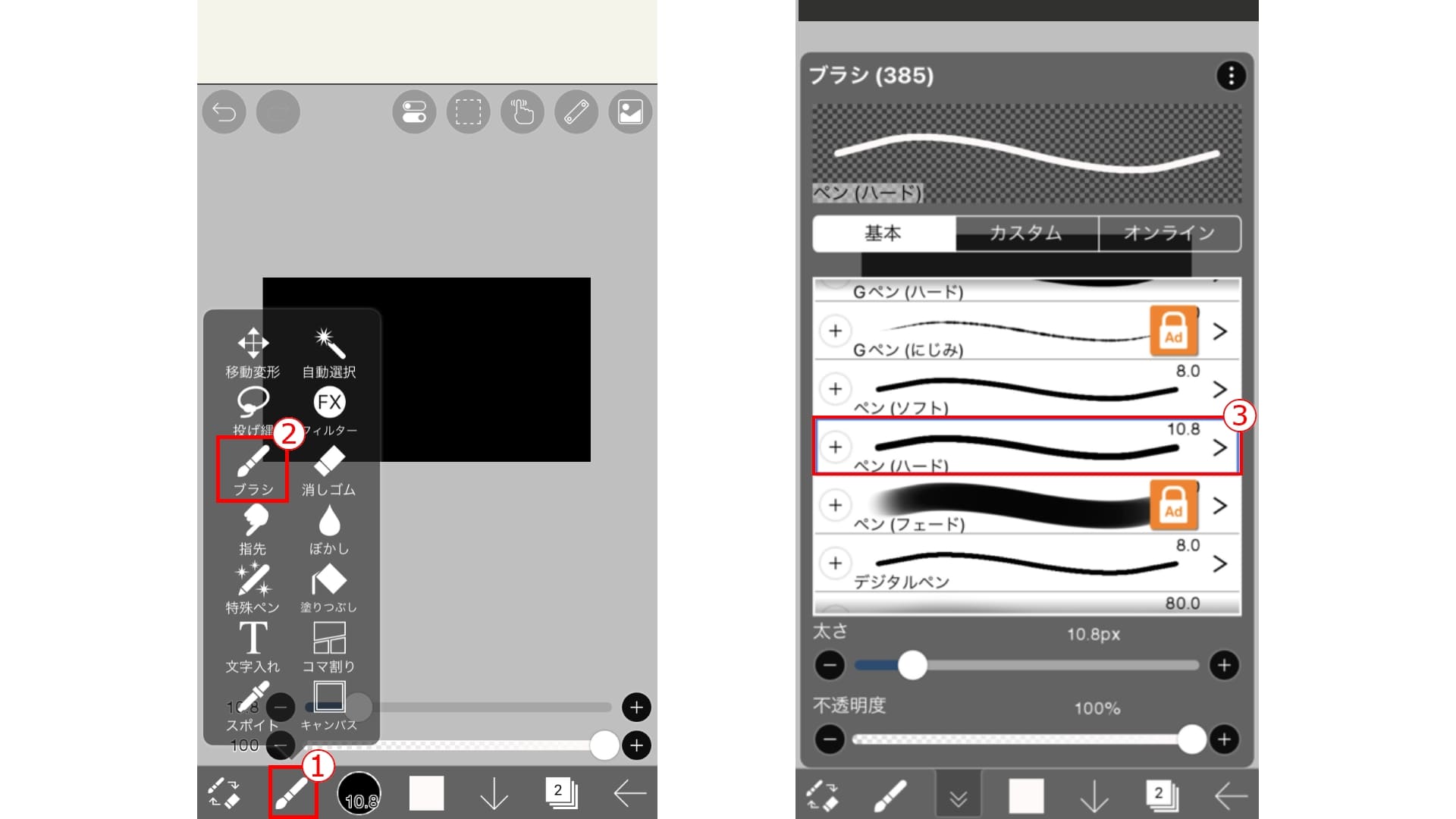
続いて、テキスト部分を作成します。テキスト入力でも作成はできますが、今回は手書き風の物を作りたいので【①編集メニュー】から【②ブラシ】を選択します。
次にブラシの種類を選択します。今回はペン【③ハード】にします。色は白を選択します。
※テキスト入力の場合も色を白にし、フォントなどは自分の好きなものでokです。

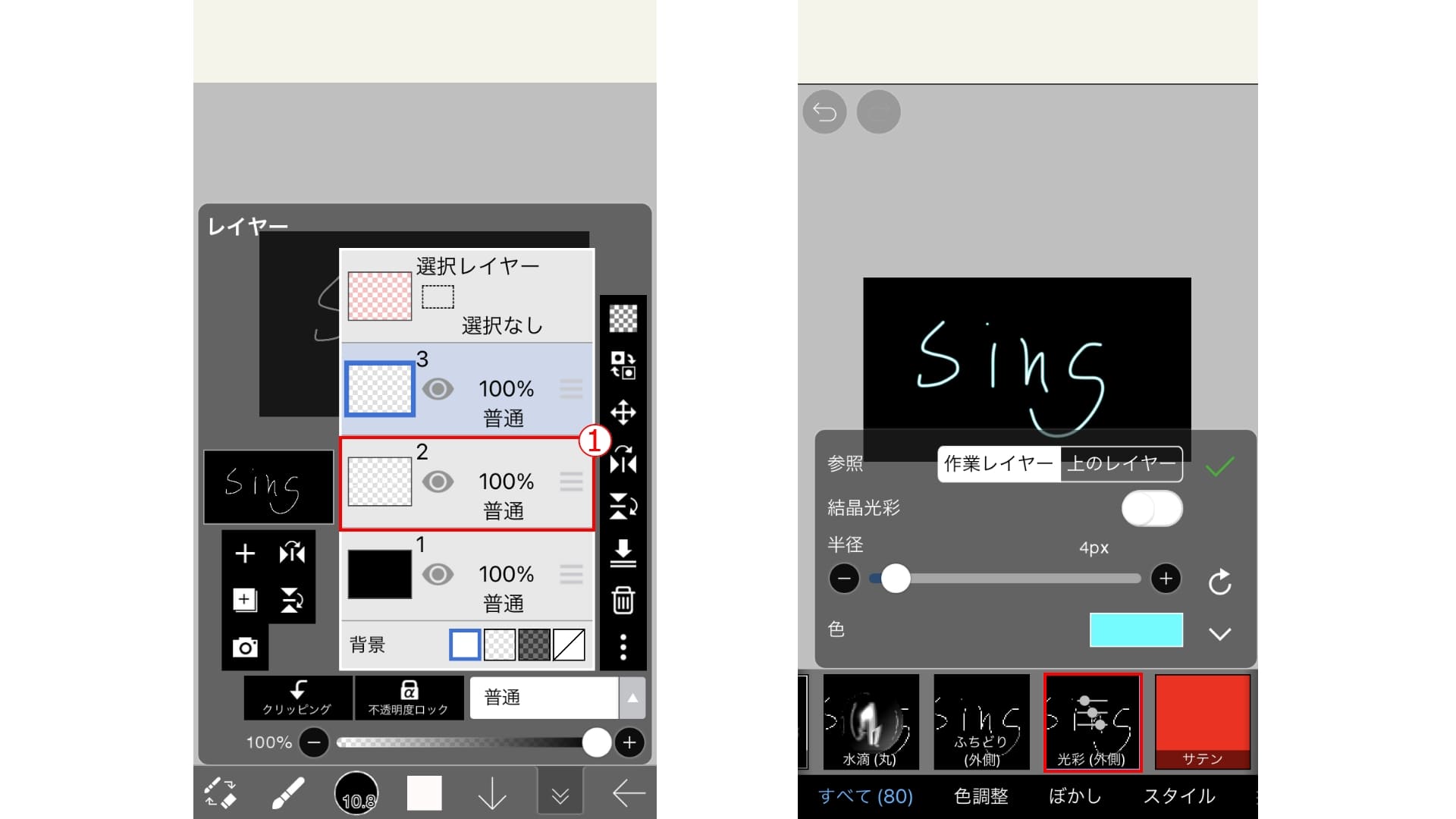
【①編集メニュー】から【②レイヤー】→【③+ボタン】で新規レイヤーを追加します。【③の場所】にレイヤーをタップで選択します。
次にキャンバスに文字を書きましょう。

テキスト入力が終わったら新規レイヤーを追加します。レイヤーが追加されたら、自動的に一番上の新規レイヤーが選択されますので、タップで【①の場所】にレイヤーを選択します。
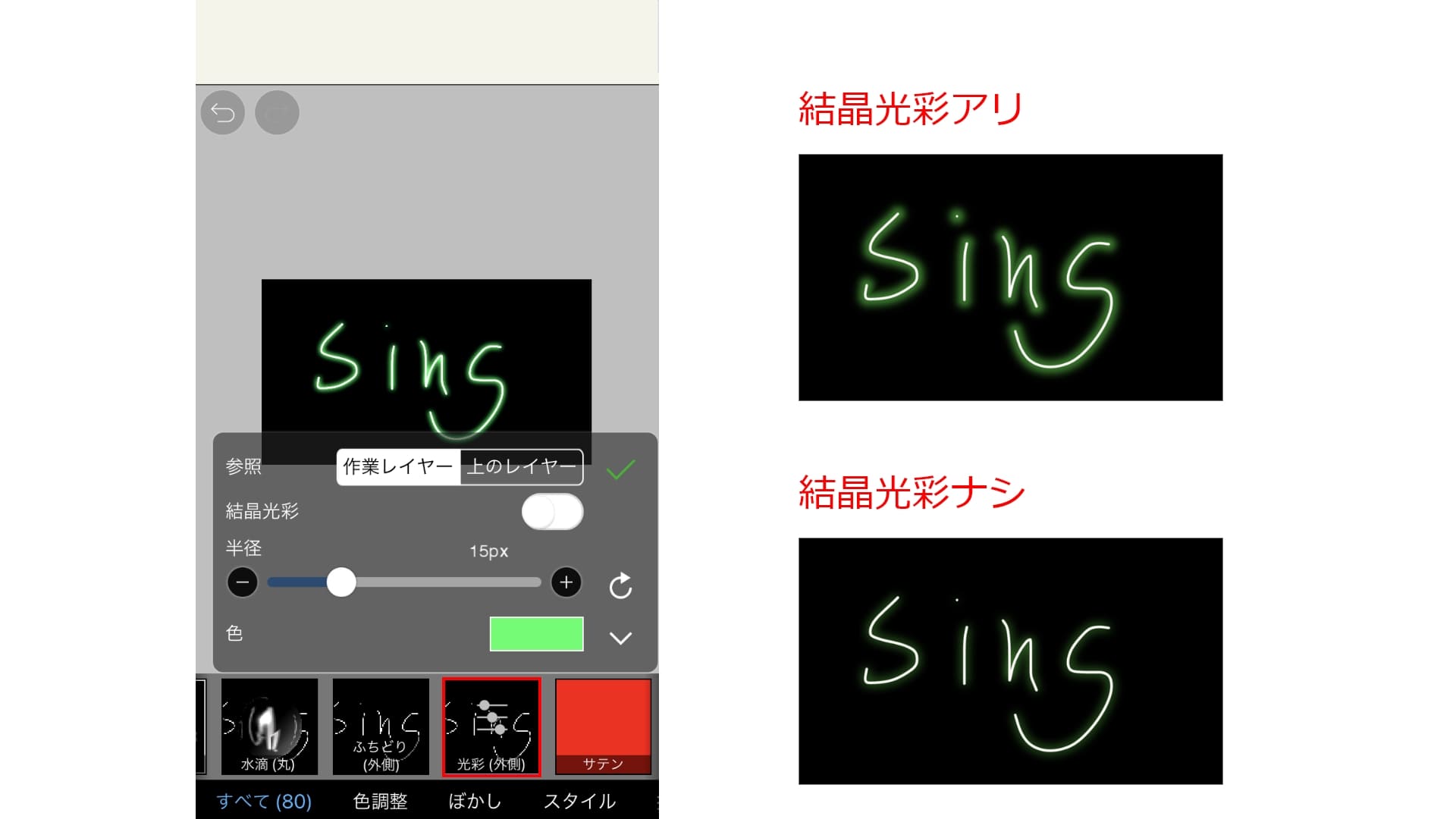
選択が終わったら編集メニューから【エフェクト】→【ラスタライズ実行】→【光彩(外側)】のフィルターを選択しましょう。フィルターを選択すると、ネオンサイン風に仕上がります。

最後に色を変え、【半径】の調節をしたら出来上がりです。結晶光彩は比較用にアリ、ナシを作成しました。好みの方法で調整してみてください。
応用したもの

今回の編集で飲み配信ぽいサムネイルを作りました。前回の文字間隔とフィルターだけでも良いものができると思います。是非皆さんも作ってはいかがでしょうか?
ということで、今回はスマホでテキスト加工を紹介しました。
バーチャルタレントプロダクション“ケモノミー”所属の七不思とわさんの協力でお届けしました。
人物紹介:七不思とわ
Kemono.me所属🐾⋮河童で隊長!不思議探検隊Vの七不思とわ🥒☀️(ななふし とわ)
都市伝説・妖怪・ホラーを楽しく紹介!不思議スポットや、みんなの体験談なども!
そこのキミ、隊員にならないか?
セルフ受肉デザイナーV✨ IRIAMで活動中!Vtuber準備中!
記事内のサンプル画像でモデル協力してくれるVの方を募集中です!
特に報酬も何も用意できませんが、これをきっかけにコミュニティが広がることに期待!
アンケート内のサンプルモデル募集項目欄からお声がけください!


